JavaScript_语法_逻辑运算符和JavaScript_语法_三元运算符
JavaScript_语法_逻辑运算符
逻辑运算符:
&&:与(短路)
||:或(短路)
!:非
其他类型转boolean:
1.number:0或NaN为假,其他为真
2.string:除了空字符串(" "), 其他都是true
3.null&undefined:都是false
4.对象:所有对象都为true
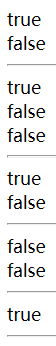
/*逻辑运算符*/ var flag = true; document.write(flag+"<br>"); document.write(!flag+"<br>"); document.write("<hr>"); //number var num = 3; var num2 = 0; var num3 = NaN; document.write(!!num+"<br>"); document.write(!!num2+"<br>"); document.write(!!num3+"<br>"); document.write("<hr>"); //string var str = "abc"; var str2 = ""; document.write(!!str+"<br>"); document.write(!!str2+"<br>"); document.write("<hr>"); //null&undefined var obj = null; var obj2; document.write(!!obj+"<br>"); document.write(!!obj2+"<br>"); document.write("<hr>"); //对象 var date = new Date(); document.write(!!date+"<br>"); document.write("<hr>"); obj = "123"; if (obj !=null && obj.length>0){//防止空指针异常 alert(123); } //js中可以这样定义,简化书写 if (obj){//防止空指针异常 alert(111); }


JavaScript_语法_三元运算符
?:表达式
语法:
表达式?值1:值2;
判断表达式的值,如果是true则取值1,如果为false则取值2;
/*三元运算符*/ var a = 3; var b = 4; var c = a>b?1:0; alert(c);








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix