JavaScript_语法_变量和JavaScript_语法_变量_typeof
JavaScript_语法_变量
变量:一小块存储数据的内存空间
Java语言是强型语言,而JavaScript是弱类型语言。
强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
语法:
var 变量名 = 初始化值;
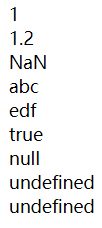
<script> //定义变量 /*var a = 3; alert(a); a="abc"; alert(a);*/ //定义number类型 var num = 1; var num2 = 1.2; var num3 = NaN; //输出到页面上 document.write(num+"<br>"); document.write(num2+"<br>"); document.write(num3+"<br>"); //定义string类型 var str = "abc"; var str2 = 'edf'; document.write(str+"<br>"); document.write(str2+"<br>"); //定义boolean var flag = true; document.write(flag+"<br>") //定义null,undefined var obj = null; var obj2 = undefined; var obj3 ; document.write(obj+"<br>"); document.write(obj2+"<br>"); document.write(obj3+"<br>"); </script>

JavaScript_语法_变量_typeof
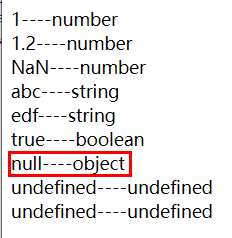
为什么 typeof运算符对于null值会返回"Object"。这实际上是JavaScript.最初实现中的一个错误,然后被
ECMAScript 沿用了。现在,null被认为是对象的占位符,从而解释了这一矛盾,但从技术上来说,它仍然是原始值。
<script> //定义变量 /*var a = 3; alert(a); a="abc"; alert(a);*/ //定义number类型 var num = 1; var num2 = 1.2; var num3 = NaN; //输出到页面上 document.write(num+"----"+typeof(num)+"<br>"); document.write(num2+"----"+typeof(num2)+"<br>"); document.write(num3+"----"+typeof(num3)+"<br>"); //定义string类型 var str = "abc"; var str2 = 'edf'; document.write(str+"----"+typeof(str)+"<br>"); document.write(str2+"----"+typeof(str2)+"<br>"); //定义boolean var flag = true; document.write(flag+"----"+typeof(flag)+"<br>") //定义null,undefined var obj = null; var obj2 = undefined; var obj3 ; document.write(obj+"----"+typeof(obj)+"<br>"); document.write(obj2+"----"+typeof(obj2)+"<br>"); document.write(obj3+"----"+typeof(obj3)+"<br>"); </script>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix