CSS_案例_注册页面的实现
CSS_案例_注册页面
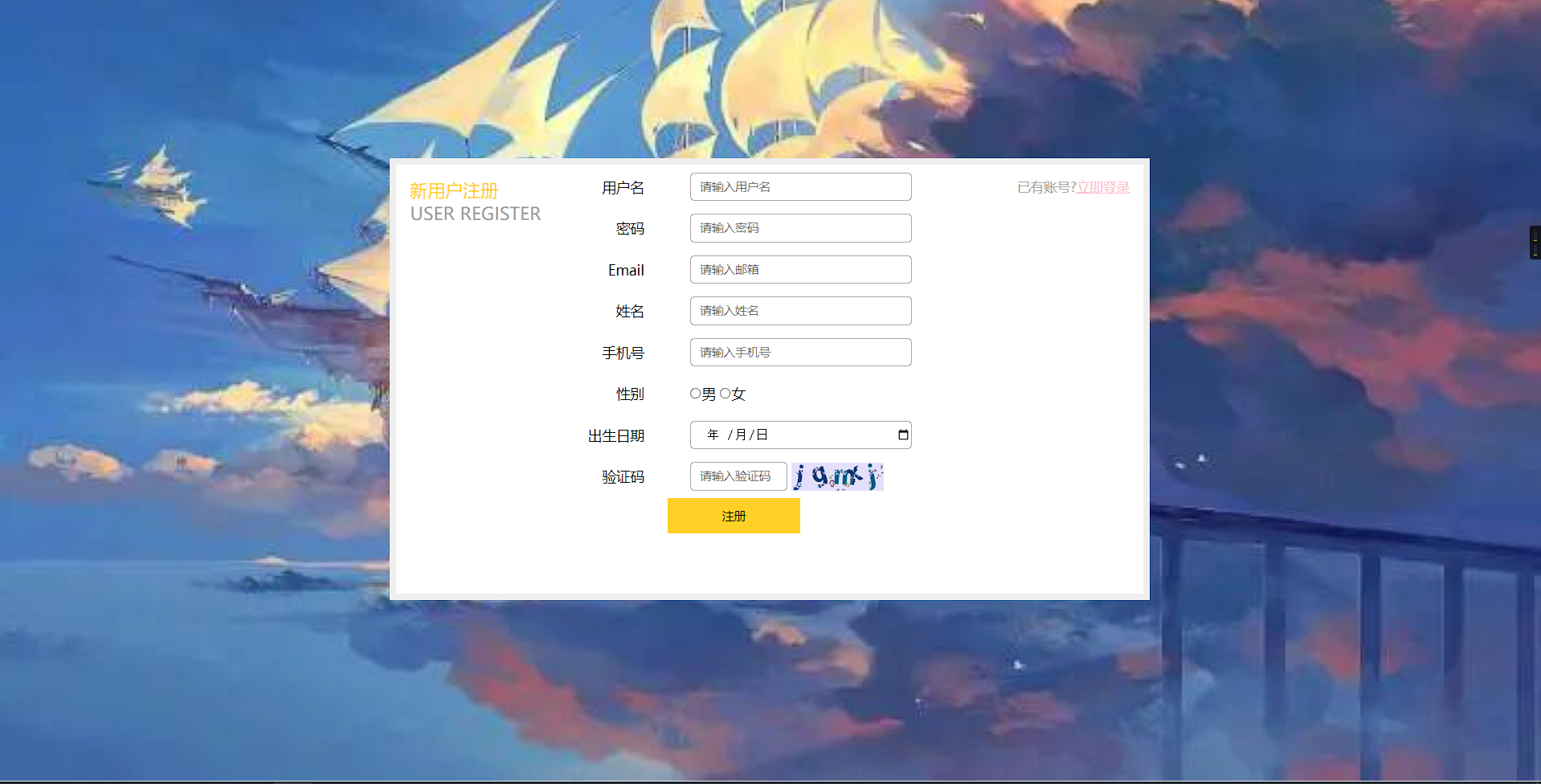
实现:
<html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <style> *{ margin: 0px; padding: 0px; box-sizing: border-box; } body{ background: url("img/a2.jpg") no-repeat center;background-size: 100% ; padding-top: 180px; } .rg_layout{ width: 860px; height: 500px; border: 8px solid #EEEEEE; background-color: white; /*让div水平居中*/ margin: auto; } .rg_left{ /*border: 1px solid red;*/ float: left; margin: 15px; } .rg_left > p:first-child{ color: #FFD026; font-size: 20px; } .rg_left > p:last-child{ color: #A6A6A6; font-size: 20px; } .rg_center{ /*border: 1px solid red;*/ float: left; width: 500px; } .rg_right{ /*border: 1px solid red;*/ float: right; margin: 15px; } .rg_right > p:first-child{ color: #A6A6A6; font-size: 15px; } .rg_right p a{ color: pink; } .td_left{ width: 100px; text-align: right; height: 45px; } .td_right{ padding-left: 50px; } #username,#password,#email,#name,#tel,#birthday,#checkcode{ width: 251px; height: 32px; border: 1px solid #A6A6A6; /*设置边框圆角*/ border-radius: 5px; padding-left: 10px; } #checkcode{ width: 110px; } #img_check{ height: 32px; vertical-align: middle; } #btn_sub{ width: 150px; height: 40px; background-color: #FFD026; border: 1px solid #FFD026; } </style> </head> <body> <div class="rg_layout"> <div class="rg_left"> <p>新用户注册</p> <p>USER REGISTER</p> </div> <div class="rg_center"> <div class="rg_from"> <form action="#" method="post"> <table> <tr> <td class="td_left"><label for="username">用户名</label></td> <td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td> </tr> <tr> <td class="td_left"><label for="password">密码</label></td> <td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td> </tr> <tr> <td class="td_left"><label for="email">Email</label></td> <td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td> </tr> <tr> <td class="td_left"><label for="name">姓名</label></td> <td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td> </tr> <tr> <td class="td_left"><label for="tel">手机号</label></td> <td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td> </tr> <tr> <td class="td_left"><label>性别</label></td> <td class="td_right"> <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女 </td> </tr> <tr> <td class="td_left"><label for="birthday">出生日期</label></td> <td class="td_right"><input type="date" name="birthday" id="birthday"></td> </tr> <tr> <td class="td_left"><label for="checkcode">验证码</label></td> <td class="td_right"> <input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码"> <img id="img_check" src="img/verify_code.jpg"> </td> </tr> <tr> <td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td> </tr> </table> </form> </div> </div> <div class="rg_right"> <p>已有账号?<a href="#">立即登录</a></p> </div> </div> </body> </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix