CSS_属性2_盒子模型和案例注册页面
CSS_属性2_盒子模型
盒子模型:
margin:外边距
padding:内边距
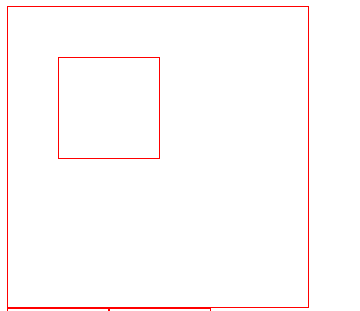
默认情况下内边距会影响整个盒子的大小
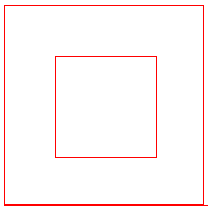
box-sizing: border-box; 设置盒子属性,让width和height就是最终盒子的大小
float:浮动
left
right
<html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型</title> <style> div{ border: 1px solid red; width: 100px; } .div1{ width: 100px; height: 100px; /*外边距*/ /*margin: 50px;*/ } .div2{ width: 200px; height: 200px; /*内边距*/ padding: 50px; /* 设置盒子属性,让width和height就是最终盒子的大小 */ box-sizing: border-box; } .div3{ float: left; } .div4{ float: left; } .div5{ float: right; } </style> </head> <body> <div class="div2"> <div class="div1"></div> </div> <div class="div3">aaaa</div> <div class="div4">bbbb</div> <div class="div5">cccc</div> </body> </html>
影响整个盒子的大小

box-sizing: border-box; 设置盒子属性,让width和height就是最终盒子的大小

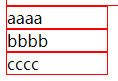
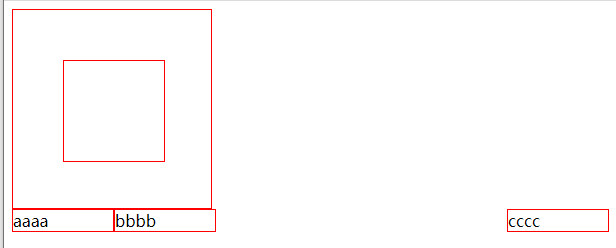
浮动为一行:


案例注册页面
把以前HTML做的改为下面的

已经编写好的是这样的进行CSS优化:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix