CSS扩展选择器和CSS_属性1
CSS扩展选择器
1.选择所有元素:
语法:{}
2.并集选择器:
选择器1,选择器2{}
3.子选择器:筛选选择器1元素下的选择器2元素
语法:选择器1 选择器2{}
4.父选择器:筛选选择器2的父元素选择器1
语法:选择器1 > 选择器2{}
5.属性选择器:选择元素名称,属性名=属性值的元素
语法:元素名称[属性名="属性值"]{}
6.伪类选择器:选择一些元素具有的状态
语法:元素:状态{}
如:<a>
状态:
link:初始化的状态
visited:被访问过的状态
active:正在访问的状态
hover:鼠标悬浮的状态
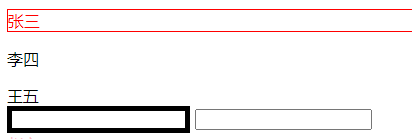
<head> <meta charset="UTF-8"> <title>扩展选择器</title> <style> div p{ color: red; } div > p{ border: 1px solid; } input[type='text']{ border: 5px solid; } a:link{ color: pink; } a:hover{ color: green; } a:active{ color: yellow; } a:visited{ color: red; } </style> </head> <body> <div> <p>张三</p> </div> <p>李四</p> <div>王五</div> <input type="text"> <input type="password"> <br> <a href="#">赵六</a> </body>





CSS_属性1
1.字体、文本
font-size:字体大小
color:文本颜色
text-align:对其方式
line-height:行高
2.背景
background:
3.边框
border:设置边框,符合属性
4.尺寸
width:宽度
height:高度
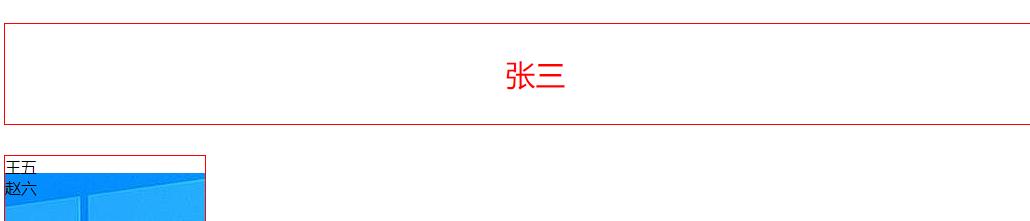
<head> <meta charset="UTF-8"> <title>属性</title> <style> p{ color: red; font-size: 30px; text-align: center; line-height: 100px; /* border边框 */ border: 1px solid red; } div{ border: 1px solid red; height: 200px; width: 200px; /* 背景 */ background: url("img/login_logo.png") no-repeat center; } </style> </head> <body> <p>张三</p> <div>王五</div> </body>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix