CSS_语法格式和CSS选择器_基础选择器
CSS_语法格式
格式:
选择器{
属性名1:属性值1;
属性名2:属性值2;
...
}
选择器:筛选具有相似特征的元素
注意:每一对属性需要使用;隔开,最后一对属性可以不加;
CSS选择器_基础选择器
1.id选择器:选择具体的id属性值的元素:建议在一个html中id值唯一
#id属性值{}
2.元素选择器:选择具有相同标签名称的元素
*语法:标签名称{}
注意:id选择器优先级高于元素选择器
3.类选择器:选择具有相同的class属性值的选择
*语法:.class属性值{}
*注意:类选择器优先级高于元素选择器
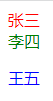
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础选择器</title> <style> #div1{ color: red; } div{ color: green; } .cls1{ color: blue; } </style> </head> <body> <div id="div1">张三</div> <div>李四</div> <p class="cls1">王五</p> </body> </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix