HTML标签_表单标签_表单项input
HTML标签_表单标签_表单项input
input:可以通过type属性值,改变元素展示的样式
type:属性:
>text:文本输入框,默认值
placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
>password:密码输入框
>radio:单选框
注意:
1.要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样
2.一般会给每一个单选框提供value属性,指定其被选中后提交的值
3.checked属性,可以指定默认值
>checkbox:复选框
注意:
1.一般会给每一个单选框提供value属性,指定其被选中后提交的值
2.checked属性,可以指定默认值
>file:文件选择框
>hidden:隐藏域,用于提交一些信息
>按钮:
submit:提交按钮,可以提交表单
button:普通按钮
image:图片提交按钮 src属性指定图片的路径
>labl:指定输入项的文字描述信息
注意:
label的for属性一般会和input的id属性值对应。如果对应了 ,则点击label区域,会让imput 输入框获取焦点。
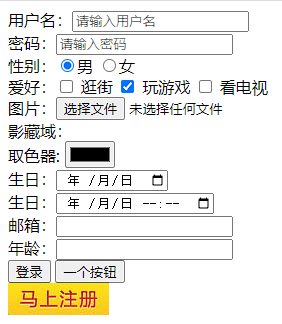
<body> <form action="#" method="get"> <label for="username">用户名</label>:<input type="text" name="username" placeholder="请输入用户名" id="username"><br> 密码:<input type="password" name="password" placeholder="请输入密码"><br> 性别:<input type="radio" name="gender" value="male" checked>男 <input type="radio" name="gender" value="female">女 <br> 爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街 <input type="checkbox" name="hobby" value="game" checked> 玩游戏 <input type="checkbox" name="hobby" value="television"> 看电视 <br> 图片:<input type="file" name="file"><br> 影藏域:<input type="hidden" name="id" value="aa"> <br> 取色器: <input type="color" name="color"><br> 生日:<input type="date" name="birthday"><br> 生日:<input type="datetime-local" name="birthday"><br> 邮箱:<input type="email" name="email"><br> 年龄:<input type="number" name="age"> <br> <input type="submit" value="登录"> <input type="button" value="一个按钮"><br> <input type="image" src="img/regbtn.jpg"> </form> </body>

select:下拉列表
textarea:文本域







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix