HTML_综合案例_实现和HTML_表单标签_概述
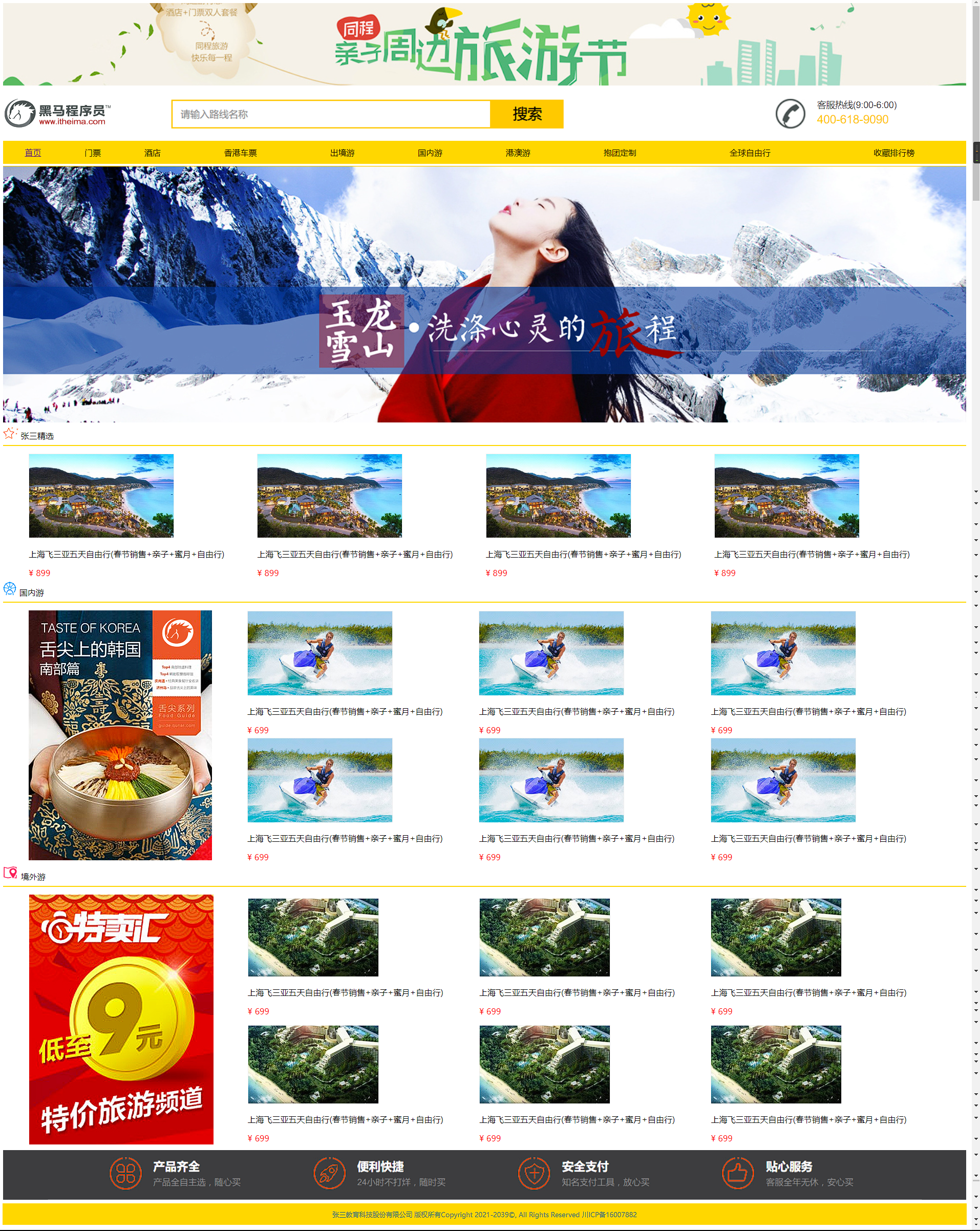
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>张三旅游网</title> </head> <body> <!--采用table来完成布局--> <!-- 最外层的table,用于整个页面的布局 --> <table width="100%" align="center"> <!-- 第一行 --> <tr> <td> <img src="image/top_banner.jpg" width="100%" alt=""> </td> </tr> <!-- 第二行 --> <tr> <td> <table width="100%" align="center"> <tr> <td> <img src="image/logo.jpg"> </td> <td> <img src="image/search.png"> </td> <td> <img src="image/hotel_tel.png"> </td> </tr> </table> </td> </tr> <!-- 第三行 --> <tr> <td> <table width="100%" align="center" cellspacing="0"> <tr bgcolor="#ffd700" align="center" height="45"> <td> <a href="">首页</a> </td> <td> 门票 </td> <td> 酒店 </td> <td> 香港车票 </td> <td> 出境游 </td> <td> 国内游 </td> <td> 港澳游 </td> <td> 抱团定制 </td> <td> 全球自由行 </td> <td> 收藏排行榜 </td> </tr> </table> </td> </tr> <!-- 第四行 轮播图--> <tr> <td> <img src="image/banner_3.jpg" width="100%"> </td> </tr> <!-- 第五行 张三精选--> <tr> <td> <img src="image/icon_5.jpg"> 张三精选 <hr color="#ffd700"> </td> </tr> <!-- 第六行--> <tr> <td> <table align="center" width="95%"> <tr> <td> <img src="image/jiangxuan_1.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 899</font> </td> <td> <img src="image/jiangxuan_1.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 899</font> </td> <td> <img src="image/jiangxuan_1.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 899</font> </td> <td> <img src="image/jiangxuan_1.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 899</font> </td> </tr> </table> </td> </tr> <!-- 第七行 国内游--> <tr> <td> <img src="image/icon_6.jpg"> 国内游 <hr color="#ffd700"> </td> </tr> <!-- 第八行--> <tr> <td> <table align="center" width="95%"> <tr> <td rowspan="2"> <img src="image/guonei_1.jpg"> </td> <td> <img src="image/jiangxuan_2.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 699</font> </td> <td> <img src="image/jiangxuan_2.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 699</font> </td> <td> <img src="image/jiangxuan_2.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 699</font> </td> </tr> <tr> <td> <img src="image/jiangxuan_2.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 699</font> </td> <td> <img src="image/jiangxuan_2.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 699</font> </td> <td> <img src="image/jiangxuan_2.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 699</font> </td> </tr> </table> </td> </tr> <!-- 第九行 境外游--> <tr> <td> <img src="image/icon_7.jpg"> 境外游 <hr color="#ffd700"> </td> </tr> <!-- 第十行--> <tr> <td> <table align="center" width="95%"> <tr> <td rowspan="2"> <img src="image/jiangwai_1.jpg"> </td> <td> <img src="image/jiangxuan_3.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 699</font> </td> <td> <img src="image/jiangxuan_3.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 699</font> </td> <td> <img src="image/jiangxuan_3.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 699</font> </td> </tr> <tr> <td> <img src="image/jiangxuan_3.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 699</font> </td> <td> <img src="image/jiangxuan_3.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 699</font> </td> <td> <img src="image/jiangxuan_3.jpg"> <p>上海飞三亚五天自由行(春节销售+亲子+蜜月+自由行)</p> <font color="red">¥ 699</font> </td> </tr> </table> </td> </tr> <!-- 第十一行--> <tr> <td> <img src="image/footer_service.png" width="100%"> </td> </tr> <!-- 第十二行--> <tr> <td align="center" bgcolor="#ffd700" height="40"> <font color="gray" size="2"> 张三教育科技股份有限公司 版权所有Copyright 2021-2039©, All Rights Reserved 川ICP备16007882 </font> </td> </tr> </table> </body> </html>

HTML_表单标签_概述
表单:
概念:用于采集用户输入的数据的。用于和服务器进行交互。
form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
属性:
action:指定提交数据的URL
method:指定提交方式
分类:一共有7种,2种比较常用
get:
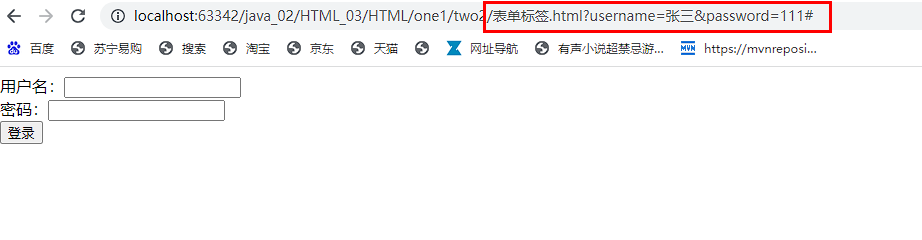
1.请求参数会在地址栏中显示。会封装到请求行中。
2.请求参数大小是有限制的。
3.不太安全
post:
1.请求参数不会在地址栏中显示。会封装在请求体中。
2.请求采纳数的大小没有限制。
3.较为安全
表单项中的数据要想被提交:必须指定其name属性
<body> <form action="#" method="get"> 用户名:<input name="username"><br> 密码:<input name="password"><br> <input type="submit" value="登录"> </form> </body>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix