HTML标签_表格标签2和HTML标签_总和案例_分析
HTML标签_表格标签2
tr:定义行
>bgcolor:背景色
>align:对齐方式
td:定义单元格
>colspan:合并列
>rowspan:合并行
th:定义表头单元格
<caption>:表格标题
<thead>:表示表格的头部分
<tbody>:表示表格的体部分
<tfoot>:表示表格的脚部分
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#5f74ff" align="center"> <caption>学生信息表</caption> <thead> <tr> <!--<td>学号</td> <td>姓名</td> <td>成绩</td>--> <!-- 默认加粗居中 --> <th>学号</th> <th>姓名</th> <th>成绩</th> </tr> </thead> <tbody> <tr bgcolor="#dcdcdc" align="center"> <td>1</td> <td>张三</td> <td>111</td> </tr> <tr> <td>2</td> <td>李四</td> <td>995</td> </tr> </tbody> <tfoot> <tr> <td>3</td> <td>王五</td> <td>456</td> </tr> </tfoot> </table> <hr> <table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#5f74ff" align="center"> <tr> <th rowspan="2">学号</th> <th>姓名</th> <th>成绩</th> </tr> <tr> <td>张三</td> <td>111</td> </tr> <tr> <td>2</td> <td colspan="2">李四</td> </tr> </table>
HTML标签_总和案例_分析
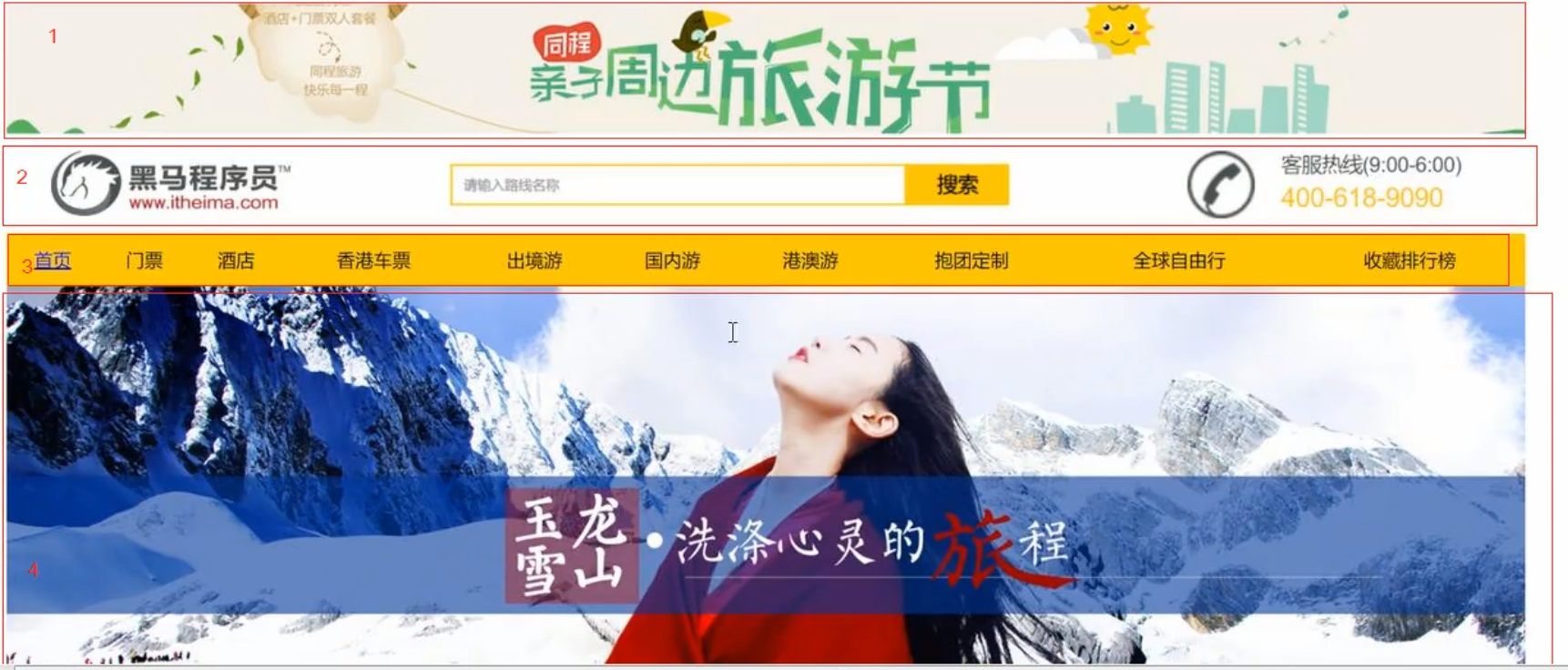
案例:旅游网站首页
1.确定使用table来完成布局
2.如果某一行只有一个单元格,则使用
3.如果某一行有多个单元格
<tr> <td> <table> </table> </td> </tr>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix