语义化标签和表格标签1
语义化标签
语义化标签:html5中为了提高程序的可读性,提供了一些标签。
1.<header> 表示开头
2.<footer> 表示结尾


表格标签1
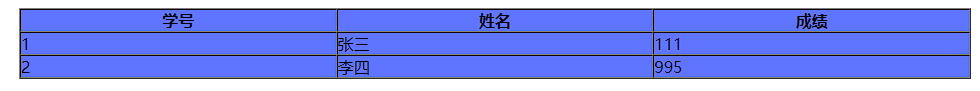
table:定义表格
width:宽度
border:边框
cellpadding:定义内容和单元格的距离
cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条
bgcolor:背景色
align:对齐方式
tr:定义行
td:定义单元格
th:定义表头单元格
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#5f74ff" align="center"> <tr> <!--<td>学号</td> <td>姓名</td> <td>成绩</td>--> <!-- 默认加粗居中 --> <th>学号</th> <th>姓名</th> <th>成绩</th> </tr> <tr> <td>1</td> <td>张三</td> <td>111</td> </tr> <tr> <td>2</td> <td>李四</td> <td>995</td> </tr> </table>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix