HTML标签_文件标签和HTML文本标签
HTML标签_文件标签
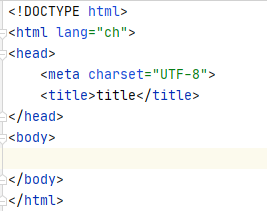
文件标签:构成html最基本的标签
>html:html文档的根标签
>head:头标签。用于指定html文档的一些属性。引入外部的资源
>title:标题标签。
>body:体标签
> <!DOCTYPE html>:html5中定义该文档是html文档

HTML文本标签
注释:<! - - 注释内容 - - >
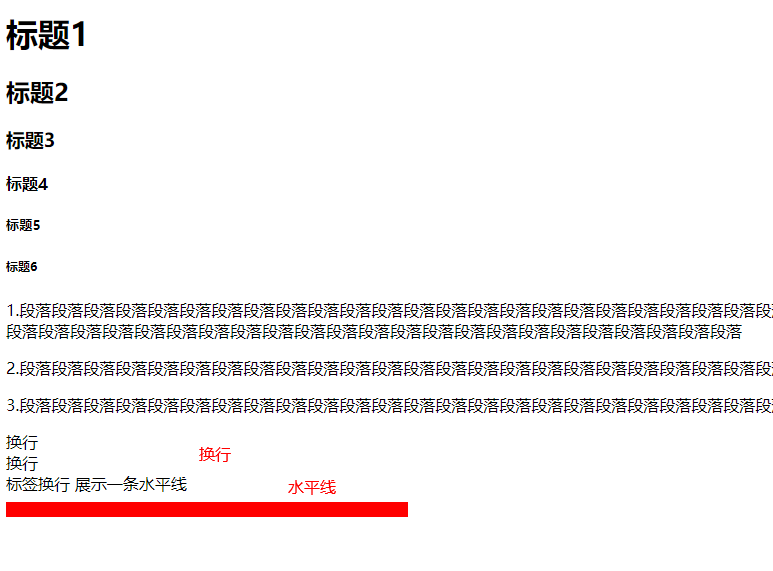
<h1> to <h6>:标题标签
>h1~h6:字体逐渐递减
<p>:段落标签
<br>:换行标签
<hr>:展示一条水平线
属性:
>color:颜色
width:宽度
size:高度
align:对其方式
center:居中
left:左对齐
right:右对齐
<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>title</title> </head> <body> <!-- 注释内容 --> <!-- h1~h6:字体逐渐递减 --> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--<p>:段落标签--> <p> 1.段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落 段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落 </p> <p> 2.段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落 </p> <p> 3.段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落段落 </p> 换行<br/>换行<br/>标签换行 展示一条水平线 <hr color="red" width="400" size="15" align="left"> </body> </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix