今日共同报告-09-WEB端系统基本完善
今日共同报告-09
今天完善了WEB端的地铁查询系统,这部分主要由我完成,我的搭档主要在负责安卓端页面的开发。
基本页面和功能已经完全实现。
今天的合作照片:
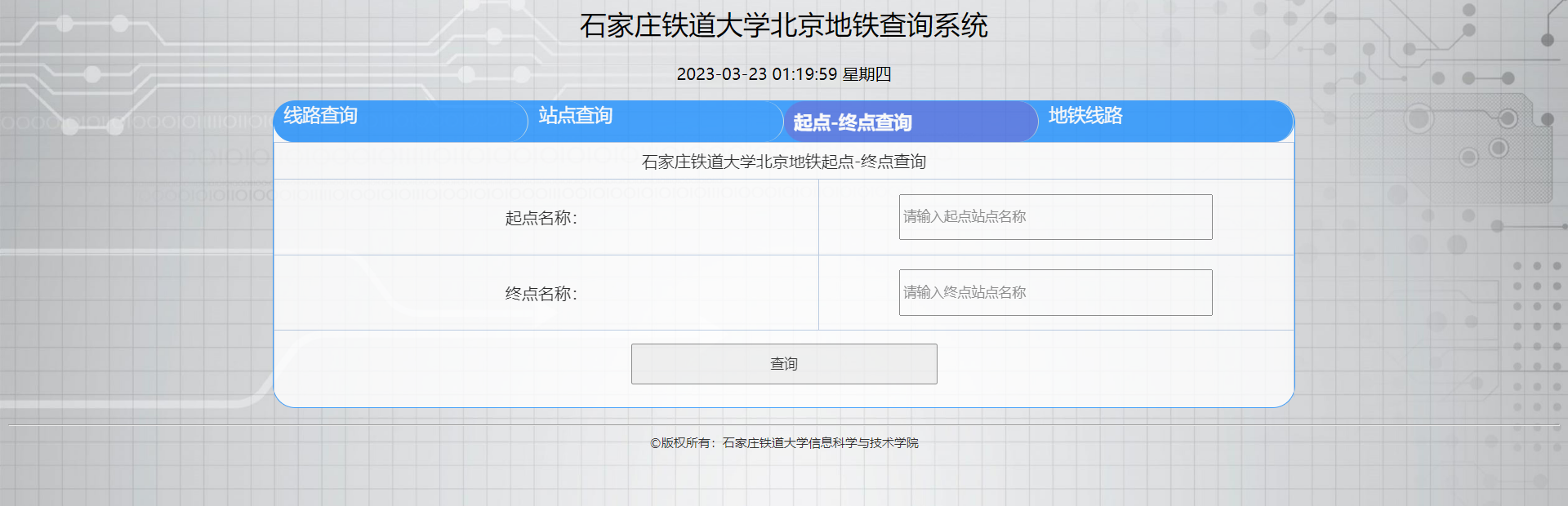
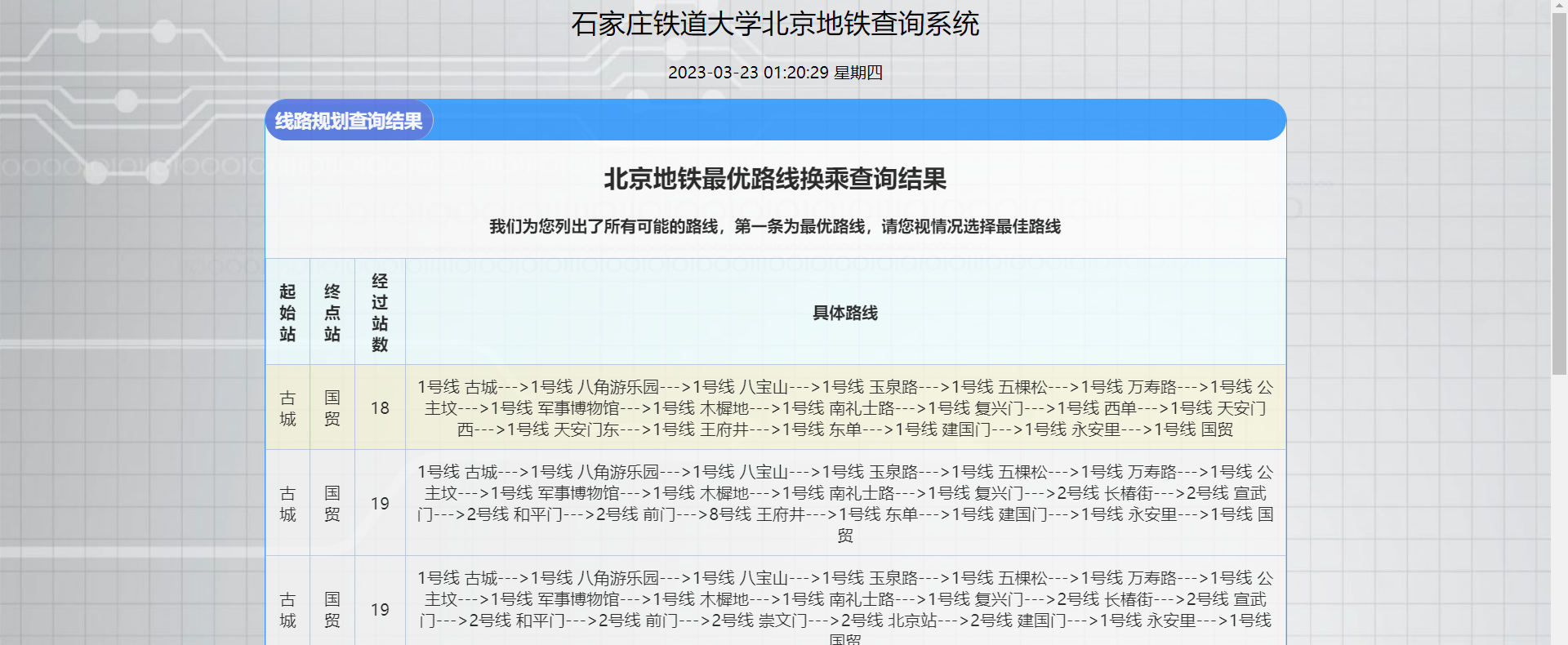
页面效果展示:
部分代码:
Sub.java
package dao;
import com.BaseBean;
import com.DB;
import com.SubwayBean;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
public class Sub {
public ArrayList<SubwayBean> ArrayTransferStation(String station1, String station2){
ArrayList<SubwayBean> resultArray = new ArrayList<>();
DB db = new DB();
PreparedStatement preparedStatement=null;
ResultSet rs = null;
int i=0;
try {
String sql ="WITH RECURSIVE transfer (start_station, stop_station, stops, path) AS (\n" +
" SELECT station_name, next_station, 1, CAST(CONCAT(line_name,' ',station_name , '--->', line_name,' ',next_station) AS CHAR(1000))\n" +
" FROM station_table WHERE station_name = ?\n" +
" UNION ALL\n" +
" SELECT p.start_station, e.next_station, stops + 1, CONCAT(p.path, '--->', e.line_name, ' ',e.next_station)\n" +
" FROM transfer p\n" +
" JOIN station_table e\n" +
" ON p.stop_station = e.station_name AND (INSTR(p.path, e.next_station) = 0)\n" +
")\n" +
"SELECT * FROM transfer WHERE stop_station =?;\n";
preparedStatement=db.conn.prepareStatement(sql);
preparedStatement.setString(1,station1);
preparedStatement.setString(2,station2);
rs = preparedStatement.executeQuery();
while (rs.next())
{
i++;
SubwayBean subwayBean = new SubwayBean();
subwayBean._StartStation = (String) rs.getObject(1);
subwayBean._EndStation = (String) rs.getObject(2);
subwayBean._Number = rs.getObject(3);
subwayBean._Path = (String) rs.getObject(4);
resultArray.add(subwayBean);
}
if(i==0)
{
String result = "未查询到有关信息,输入不正确或输入为空,请输入有效信息";
}
} catch (SQLException e) {
e.printStackTrace();
} finally{
db.close();
}
return resultArray;
}
public BaseBean getStationByNum(int num){
DB db = new DB();
BaseBean base = new BaseBean();
try {
String sql = "SELECT * FROM basictable WHERE num = " + num ;
db.rs =db.stmt.executeQuery(sql);
if (db.rs.next()){
base.base_id=db.rs.getString("id");
base.base_line=db.rs.getString("line");
base.base_num=db.rs.getInt("num");
base.base_name=db.rs.getString("nam");
}
} catch (SQLException e) {
e.printStackTrace();
} finally{
}
db.close();
return base;
}
public int getStationNum(String name){
DB db = new DB();
BaseBean base = new BaseBean();
String na = "'" + name + "'";
try {
String selectQuery = "SELECT * FROM basictable WHERE nam="+na;
db.rs =db.stmt.executeQuery(selectQuery);
if (db.rs.next()){
base.base_id=db.rs.getString("id");
base.base_line=db.rs.getString("line");
base.base_num=db.rs.getInt("num");
base.base_name=db.rs.getString("nam");
}
} catch (SQLException e) {
e.printStackTrace();
} finally{
}
db.close();
return base.base_num;
}
public String StationLine(String lin){
DB db = new DB();
String stat = "";
String li = "'" + lin + "'";
try {
String selectQuery = "SELECT * FROM station_table WHERE line_name="+li;
db.rs =db.stmt.executeQuery(selectQuery);
while (db.rs.next()){
String base_name=db.rs.getString("station_name");
stat +="->";
stat = stat + base_name;
stat+=" ";
stat+="<br><br>";
}
} catch (SQLException e) {
e.printStackTrace();
} finally{
}
db.close();
return stat;
}
public String LineStation(String name){
DB db = new DB();
String na = "'" + name + "'";
String line = "地铁";
try {
String selectQuery = "SELECT * FROM station_table WHERE station_name="+na;
db.rs =db.stmt.executeQuery(selectQuery);
if (db.rs.next()){
String base_name=db.rs.getString("line_name");
line += base_name;
}
} catch (SQLException e) {
e.printStackTrace();
} finally{
}
db.close();
return line;
}
}
SubwayMain.java
package main;
import com.BaseBean;
import com.DB;
import com.SubwayBean;
import dao.Sub;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
/**
*
* **/
@WebServlet("/SubwayMain")
public class SubwayMain extends HttpServlet {
@Override
public void init() throws ServletException {
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
String start = new String(req.getParameter("start_station").getBytes("ISO8859-1"),"UTF-8");
String end = new String(req.getParameter("end_station").getBytes("ISO8859-1"),"UTF-8");
try {
Sub sub = new Sub();
ArrayList<SubwayBean> arr = sub.ArrayTransferStation(start,end);
req.setAttribute("routeMain", arr);
req.getRequestDispatcher("/bestresult.jsp").forward(req, resp);
}catch (Exception e){
e.printStackTrace();
}finally {
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
@Override
public void destroy() {
}
}
css
@charset "UTF-8";
body{
background-image: url(../images/p_background.jpg);
background-size: cover;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
.btn{
width:200px;
height:50px;
border-radius: 25px;
}
a {
color: #fFF;
margin-top: 0px;
text-decoration: none;
font-size: 18px;
display: block;
}
a:hover {
color: #fff;
text-decoration: underline;
font-size: 18px;
}
a:visited {
color: #fff;
font-size: 18px;
}
/*整个tab层居中,宽度为600px*/
#tabDiv {
width: 600px;
margin: 1em auto;
padding-bottom: 10px;
border-right: #1E90FF 1px solid;
border-top: #1E90FF 1px solid;
border-left: #1E90FF 1px solid;
border-bottom: #1E90FF 1px solid;
background-color: #ffffff;
border-radius: 22px;
opacity:0.8;
}
/*tab头的样式*/
#tabsHead {
padding-left: 0px;
height: 40px;
background-color: #1E90FF;
font-size: 1em;
margin: 0px 0px 0px;
color: #1E90FF;
line-height: 26px;
border-radius: 20px;
}
/*已选tab头(超链接)的样式*/
.curtab {
padding-top: 0px;
padding-right: 10px;
padding-bottom: 0px;
padding-left: 10px;
border-right: #b2c9d3 1px solid;
font-weight: bold;
float: left;
cursor: pointer;
background: #4169E1;
line-height: 40px;
border-radius: 20px;
}
/*未选tab头(超链接)的样式*/
.tabs {
border-right: #c1d8e0 1px solid;
padding-top: 0px;
padding-right: 10px;
padding-bottom: 0px;
padding-left: 10px;
font-weight: normal;
float: left;
cursor: pointer;
background: #1E90FF;
border-radius: 20px;
}
p {
font-size: 12pt;
font-family: 华文楷体;
}
li {
border-bottom-style: solid;
border-bottom-color: #EEE;
border-bottom-width: thin;
height: 25px;
font-family: "宋体";
font-size: 12pt;
}
index.jsp
<%@ page language= "java" contentType= "text/html; charset=UTF-8"
pageEncoding= "UTF-8" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/html">
<%@page import="java.sql.*" %>
<head>
<title>石家庄铁道大学北京地铁查询系统</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/mysub_style.css">
<script type="text/jscript">
//图片定时转换
var curIndex=0;
var timeInterval=2000;
var arr=new Array();
arr[0]="./images/p_14.jpg";
arr[1]="./images/p__15.jpg";
arr[2]="./images/p_16.jpg";
setInterval("changeImg()",timeInterval);
function changeImg(){
var obj=document.getElementById("obj");
if(curIndex==arr.length-1){
curIndex=0;
}else{
curIndex+=1;
}
obj.src=arr[curIndex];
}
//显示当前时间
function showLocale(objD) {
var str, colorhead, colorfoot;
var yy = objD.getYear();
if (yy < 1900)
yy = yy + 1900;
var MM = objD.getMonth() + 1;
if (MM < 10)
MM = '0' + MM;
var dd = objD.getDate();
if (dd < 10)
dd = '0' + dd;
var hh = objD.getHours();
if (hh < 10)
hh = '0' + hh;
var mm = objD.getMinutes();
if (mm < 10)
mm = '0' + mm;
var ss = objD.getSeconds();
if (ss < 10)
ss = '0' + ss;
var ww = objD.getDay();
colorhead = "<font color=\"#000000\">";
if (ww == 0)
ww = "星期日";
if (ww == 1)
ww = "星期一";
if (ww == 2)
ww = "星期二";
if (ww == 3)
ww = "星期三";
if (ww == 4)
ww = "星期四";
if (ww == 5)
ww = "星期五";
if (ww == 6)
ww = "星期六";
colorfoot = "</font>"
str = colorhead + yy + "-" + MM + "-" + dd + " " + hh + ":" + mm
+ ":" + ss + " " + ww + colorfoot;
return (str);
}
function tick() {
var today;
today = new Date();
document.getElementById("localtime").innerHTML = showLocale(today);
window.setTimeout("tick()", 1000);
}
window.onload = function() {
tick();
}
function showTab(tabHeadId,tabContentId)
{
var tabDiv = document.getElementById("tabDiv");
document.getElementById('tabContent1').style.display='none';
document.getElementById('tabContent2').style.display='none';
document.getElementById('tabContent3').style.display='none';
document.getElementById('tabContent4').style.display='none'
document.getElementById(tabContentId).style.display = 'block';
var tabHeads = document.getElementById('tabsHead').getElementsByTagName('a');
for(i=0; i<tabHeads.length; i++)
{
tabHeads[i].className='tabs';
}
document.getElementById(tabHeadId).className='curtab';
document.getElementById(tabHeadId).blur();
}
</script>
</head>
<body>
<div style="width: 100%; font-family: 微软雅黑; text-align: center; font-size: 20pt; ">石家庄铁道大学北京地铁查询系统</div><br/>
<div id="localtime" style="text-align: center;"></div>
<div id="tabDiv" style="width: 1000px;">
<div id="tabsHead" >
<a id="tabs1" class="curtab" style="height:40px;width:229px;" href="javascript:showTab('tabs1','tabContent1')">线路查询</a>
<a id="tabs2" class="tabs" style="height:40px;width:229px;" href="javascript:showTab('tabs2','tabContent2')">站点查询</a>
<a id="tabs3" class="tabs" style="height:40px;width:229px;" href="javascript:showTab('tabs3','tabContent3')">起点-终点查询</a>
<a id="tabs4" class="tabs" style="height:40px;width:229px;" href="javascript:showTab('tabs4','tabContent4')">地铁线路</a>
</div>
<div id="tabContent1" style="display: block">
<form action="SubwayLine">
<table style="border-width: 0; width: 100%">
<tr>
<table border="1" style="border-left-color: #B0C4DE; border-bottom-color: #B0C4DE; width: 100%;border-top-style: solid; border-top-color: #B0C4DE; border-right-style: solid; border-left-style: solid; height: 250px; border-right-color: #B0C4DE; border-bottom-style: hidden">
<tr align="center"><td align="center" colspan="2">石家庄铁道大学北京地铁线路查询</td></tr>
<tr><td style="width: 30%" align="center">线路名称:</td><td style="width: 70%" align="center"> <select name="line" style="height:40px;width:300px;">
<option value="1号线">1号线</option>
<option value="2号线">2号线</option>
<option value="4号线">4号线</option>
<option value="5号线">5号线</option>
<option value="6号线">6号线</option>
<option value="7号线">7号线</option>
<option value="8号线">8号线</option>
<option value="9号线">9号线</option>
<option value="10号线">10号线</option>
<option value="13号线">13号线</option>
<option value="14号线">14号线</option>
<option value="15号线">15号线</option>
<option value="房山线">房山线</option>
<option value="昌平线">昌平线</option>
<option value="亦庄线">亦庄线</option>
<option value="机场线">机场线</option>
</select></td></tr>
<tr> <td style="width: 50%" align="center" colspan="2"><input type="submit" style="height:40px;width:300px;" value="查询"/><!--提交 value内的内容是按键内内容--></td>
</tr>
</table>
</td>
</tr>
<tr>
</tr>
<tr>
</tr>
</table>
</form>
</div>
<div id="tabContent2" style="display: none">
<form action="SubwayStation">
<table border="1" style="border-left-color: #B0C4DE; border-bottom-color: #B0C4DE; width: 100%;border-top-style: solid; border-top-color: #B0C4DE; border-right-style: solid; border-left-style: solid; height: 250px; border-right-color: #B0C4DE; border-bottom-style: hidden">
<tr align="center"><td align="center" colspan="2">石家庄铁道大学北京地铁站点查询</td></tr>
<tr><td style="width: 30%" align="center">站点名称:</td><td align="center"> <input type="text" style="height:40px;width:300px;" placeholder="请输入站点名称" name="name"/></td></tr>
<tr> <td style="width: 70%" align="center" colspan="2"><input type="submit" style="height:40px;width:300px;" value="查询"/><!--提交 value内的内容是按键内内容--></td>
</tr>
</table>
</form>
</div>
<div id="tabContent3" style="display: none;text-align:center">
<form action="SubwayMain2" method="POST">
<table border="1" style="border-left-color: #B0C4DE; border-bottom-color: #B0C4DE; width: 100%;border-top-style: solid; border-top-color: #B0C4DE; border-right-style: solid; border-left-style: solid; height: 250px; border-right-color: #B0C4DE; border-bottom-style: hidden">
<tr align="center"><td align="center" colspan="2">石家庄铁道大学北京地铁起点-终点查询</td></tr>
<tr><td style="width: 30%" align="center" >起点名称:</td><td> <input type="text" style="height:40px;width:300px;" placeholder="请输入起点站点名称" name="start_station"/></td></tr>
<tr><td style="width: 30%" align="center">终点名称:</td><td> <input type="text" style="height:40px;width:300px;" placeholder="请输入终点站点名称" name="end_station"/></td></tr>
<tr> <td style="width: 50%" align="center" colspan="2"><input type="submit" style="height:40px;width:300px;" value="查询"/><!--提交 value内的内容是按键内内容--></td>
</tr>
</table>
</form>
</div>
<div id="tabContent4" style="display: none;text-align:center;">
<img id="obj" src="./images/p_14.jpg" height="800" width="1000" border="1" style="margin-top:10px;" />
</div>
</div>
<hr />
<div style="text-align: center; width: 100%; font-size: 12px; color: #333;">©版权所有:石家庄铁道大学信息科学与技术学院</div>
</body>
</html>
bestresult.jsp
<%@ page import="java.util.ArrayList" %>
<%@ page import="com.SubwayBean" %>
<%@ page language= "java" contentType= "text/html; charset=UTF-8"
pageEncoding= "UTF-8" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/html">
<head>
<title>石家庄铁道大学北京地铁查询系统</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/mysub_style.css">
<script type="text/jscript">
//图片定时转换
var curIndex=0;
var timeInterval=2000;
var arr=new Array();
arr[0]="./images/p_14.jpg";
arr[1]="./images/p__15.jpg";
arr[2]="./images/p_16.jpg";
setInterval("changeImg()",timeInterval);
function changeImg(){
var obj=document.getElementById("obj");
if(curIndex==arr.length-1){
curIndex=0;
}else{
curIndex+=1;
}
obj.src=arr[curIndex];
}
//显示当前时间
function showLocale(objD) {
var str, colorhead, colorfoot;
var yy = objD.getYear();
if (yy < 1900)
yy = yy + 1900;
var MM = objD.getMonth() + 1;
if (MM < 10)
MM = '0' + MM;
var dd = objD.getDate();
if (dd < 10)
dd = '0' + dd;
var hh = objD.getHours();
if (hh < 10)
hh = '0' + hh;
var mm = objD.getMinutes();
if (mm < 10)
mm = '0' + mm;
var ss = objD.getSeconds();
if (ss < 10)
ss = '0' + ss;
var ww = objD.getDay();
colorhead = "<font color=\"#000000\">";
if (ww == 0)
ww = "星期日";
if (ww == 1)
ww = "星期一";
if (ww == 2)
ww = "星期二";
if (ww == 3)
ww = "星期三";
if (ww == 4)
ww = "星期四";
if (ww == 5)
ww = "星期五";
if (ww == 6)
ww = "星期六";
colorfoot = "</font>"
str = colorhead + yy + "-" + MM + "-" + dd + " " + hh + ":" + mm
+ ":" + ss + " " + ww + colorfoot;
return (str);
}
function tick() {
var today;
today = new Date();
document.getElementById("localtime").innerHTML = showLocale(today);
window.setTimeout("tick()", 1000);
}
window.onload = function() {
tick();
}
function showTab(tabHeadId,tabContentId)
{
var tabDiv = document.getElementById("tabDiv");
document.getElementById('tabContent1').style.display='none';
document.getElementById('tabContent2').style.display='none';
document.getElementById('tabContent3').style.display='none';
document.getElementById('tabContent4').style.display='none'
document.getElementById(tabContentId).style.display = 'block';
var tabHeads = document.getElementById('tabsHead').getElementsByTagName('a');
for(i=0; i<tabHeads.length; i++)
{
tabHeads[i].className='tabs';
}
document.getElementById(tabHeadId).className='curtab';
document.getElementById(tabHeadId).blur();
}
</script>
</head>
<body>
<div style="width: 100%; font-family: 微软雅黑; text-align: center; font-size: 20pt; ">石家庄铁道大学北京地铁查询系统</div><br/>
<div id="localtime" style="text-align: center;"></div>
<div id="tabDiv" style="width: 1000px">
<div id="tabsHead">
<a id="tabs1" class="curtab" href="javascript:showTab('tabs1','tabContent1')">线路规划查询结果</a>
</div>
<div id="tabContent1" style="display:block ">
<form action="lineresult.jsp">
<table style="border-width: 0; width: 100%; padding: 5px; ">
<tr>
<table border="1" cellpadding="10" style=" border-left-color: #B0C4DE; border-bottom-color: #B0C4DE; width: 100%;border-top-style: solid; border-top-color: #B0C4DE; border-right-style: solid; border-left-style: solid; height: 250px; border-right-color: #B0C4DE; border-bottom-style: solid">
<h2 align="center">北京地铁最优路线换乘查询结果</h2>
<h4 align="center">我们为您列出了所有可能的路线,第一条为最优路线,请您视情况选择最佳路线</h4>
<tr>
<th align="center" bgcolor="#F0FFFF" ><%="起始站"%></th>
<th align="center" bgcolor="#F0FFFF" ><%="终点站"%></th>
<th align="center" bgcolor="#F0FFFF" ><%="经过站数"%></th>
<th align="center" bgcolor="#F0FFFF" ><%="具体路线"%></th>
</tr>
<%
response.setContentType("text/html;charset=UTF-8");
ArrayList<SubwayBean> arr = (ArrayList<SubwayBean>) request.getAttribute("routeMain");
SubwayBean subwayBean1 = new SubwayBean();
subwayBean1._StartStation = arr.get(0)._StartStation;
subwayBean1._EndStation = arr.get(0)._EndStation;
subwayBean1._Number = arr.get(0)._Number;
subwayBean1._Path = arr.get(0)._Path;
%>
<tr>
<td align="center" bgcolor="#f5f5dc"><%=subwayBean1._StartStation%></td>
<td align="center" bgcolor="#f5f5dc"><%=subwayBean1._EndStation%></td>
<td align="center" bgcolor="#f5f5dc"><%=subwayBean1._Number%></td>
<td align="center" bgcolor="#f5f5dc"><%=subwayBean1._Path%></td>
</tr>
<%
for (int i = 1; i < arr.size(); i++) {
SubwayBean subwayBean = new SubwayBean();
subwayBean._StartStation = arr.get(i)._StartStation;
subwayBean._EndStation = arr.get(i)._EndStation;
subwayBean._Number = arr.get(i)._Number;
subwayBean._Path = arr.get(i)._Path;
%>
<tr>
<td align="center" bgcolor="#F5F5F5"><%=subwayBean._StartStation%></td>
<td align="center" bgcolor="#F5F5F5"><%=subwayBean._EndStation%></td>
<td align="center" bgcolor="#F5F5F5"><%=subwayBean._Number%></td>
<td align="center" bgcolor="#F5F5F5"><%=subwayBean._Path%></td>
</tr>
<%
}
%>
</td>
</tr>
</table>
</td>
</tr>
<tr>
</tr>
<tr>
</tr>
</table>
</form>
</div>
</div>
<hr />
<div style="text-align: center; width: 100%; font-size: 12px; color: #333;">©版权所有:石家庄铁道大学信息科学与技术学院</div>
</body>
</html>