今日总结-安卓设计界面功能:按钮与文本框-
一.文本框
代码部分
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#AA2929 " tools:context=".MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:text="我是文本信息!" android:textColor="#03A9F4" android:textSize="30sp" android:layout_gravity="right" android:textStyle="bold" ></TextView> </LinearLayout>
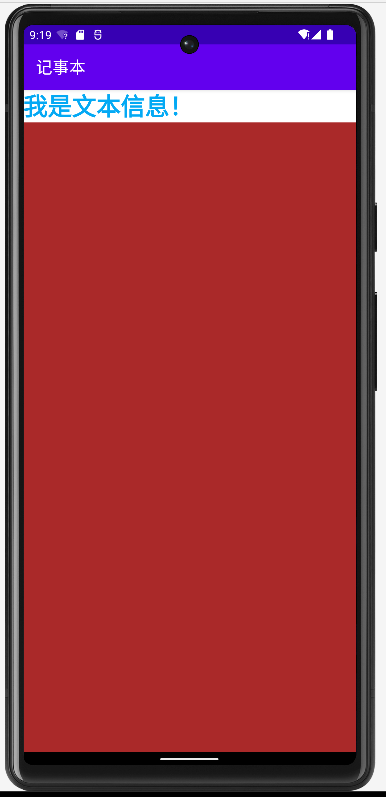
效果:

二.按钮实现点击一下按钮显示内容变化
代码:
activity文件代码
public class MainActivity extends AppCompatActivity { Button btn1=null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn1=findViewById(R.id.btn1); } public void mythod1(View view){ btn1.setText("按钮被点击了!"); } }
xml文件代码:
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" android:onClick="mythod1" android:id="@+id/btn1" ></Button>

