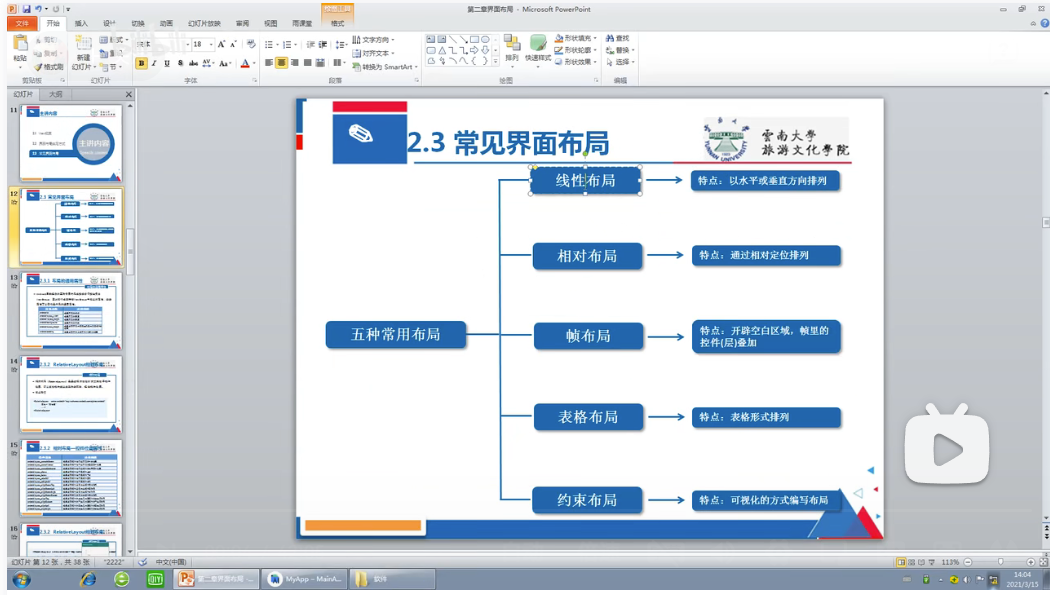
今日总结- 安卓前端页面的几种布局
一.线性布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/mylinear" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/purple_200" android:orientation="horizontal" > <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginRight="10dp" android:text="按钮1" ></Button> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginRight="10dp" android:layout_weight="1" android:text="按钮2" ></Button> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:text="按钮3" ></Button> </LinearLayout> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/mylinear" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/purple_200" android:orientation="horizontal" > <Button android:layout_width="80dp" android:layout_height="wrap_content" android:text="按钮1" ></Button> <Button android:layout_width="80dp" android:layout_height="wrap_content" android:text="按钮2" ></Button> </LinearLayout>
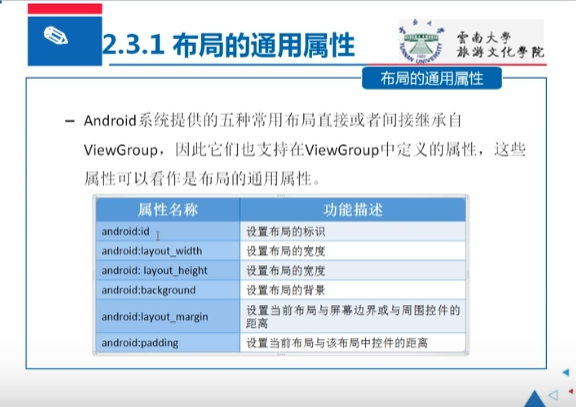
线性布局属性:

二.相对布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/mylinear" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/purple_200" android:orientation="horizontal" > <Button android:id="@+id/bt1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="按钮1"></Button> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_alignParentRight="true" android:layout_marginTop="260dp" android:id="@+id/bt2" android:text="按钮2"></Button> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="20dp" android:text="按钮3"></Button> </RelativeLayout>
相对布局属性:

三.表格布局
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/mylinear" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/purple_200" android:orientation="horizontal" android:stretchColumns="2" > <TableRow> <Button android:text="按钮1"></Button> <Button android:text="按钮1"></Button> </TableRow> <TableRow> <Button android:text="按钮1" android:layout_column="1"></Button> <Button android:text="按钮1"></Button> </TableRow> <TableRow> <Button android:text="按钮1" android:layout_column="2"></Button> </TableRow> </TableLayout>
属性:

四.总结