解决js中对象中属性是数组中对应元素,不能使用点数组元素(.数组[i])来获取value值来循环,属性不能是数组元素array[i]的问题
Posted on 2020-11-13 14:01 Suily 阅读(448) 评论(0) 编辑 收藏 举报数据类型

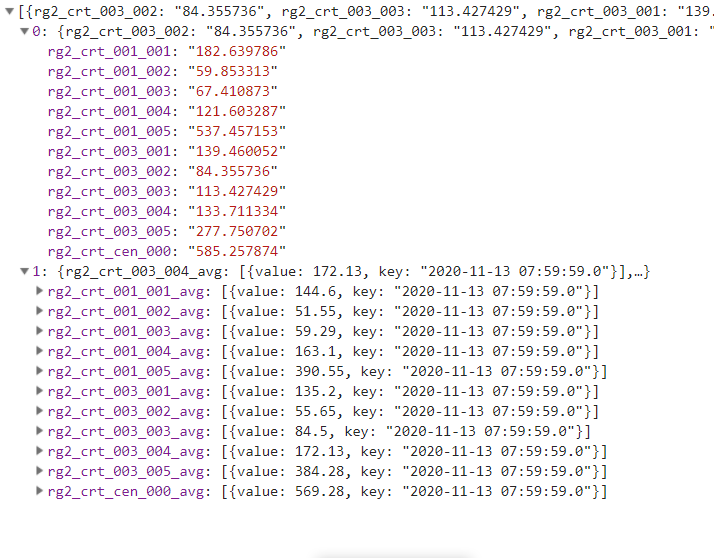
//示例 var tags1avg= ['rg2_crt_001_001_avg', 'rg2_crt_001_002_avg', 'rg2_crt_001_003_avg', 'rg2_crt_001_004_avg', 'rg2_crt_001_005_avg', 'rg2_crt_cen_000_avg', 'rg2_crt_003_005_avg', 'rg2_crt_003_004_avg', 'rg2_crt_003_003_avg', 'rg2_crt_003_002_avg','rg2_crt_003_001_avg']; var tagname=tags1avg[0] console.log("1:",tagname)//打印的是rg2_crt_001_001_avg console.log("2:",data[1].tagname)//2: undefined console.log("3:",data[1].tags1avg[0])//3: undefined console.log("4:",tags1avg[0])//3: rg2_crt_001_001_avg console.log("5:",data[1].rg2_crt_001_001_avg)//5: 0: {value: 144.6, key: "2020-11-13 07:59:59.0"}
怎么让代码中data[1].tagname或者data[1].tags1avg[0]有数据?
使用
data[1][tagsvag[0]]

