深入理解javascript之定时器
setTimeout/setInterval
简单地说setTimeout()指在指定时间后执行一次指定函数,setInterval()指每隔一段所指定的时间执行一次指定函数,
两个方法都称为定时器,不是ECMAScript的内容,而是属于BOM
setTimeout
MDN语法 https://developer.mozilla.org/zh-CN/docs/Web/API/Window/setTimeout

setInterval
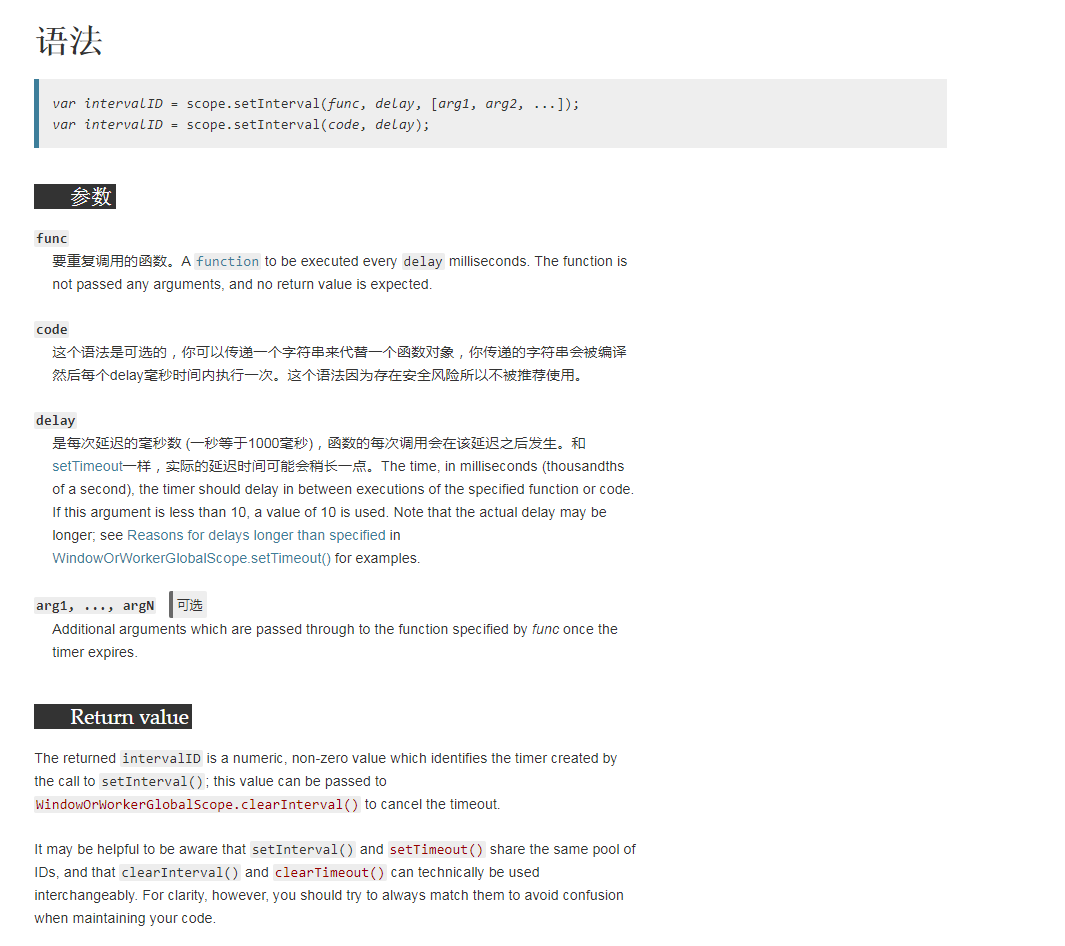
MDN语法 https://developer.mozilla.org/zh-CN/docs/Web/API/Window/setInterval

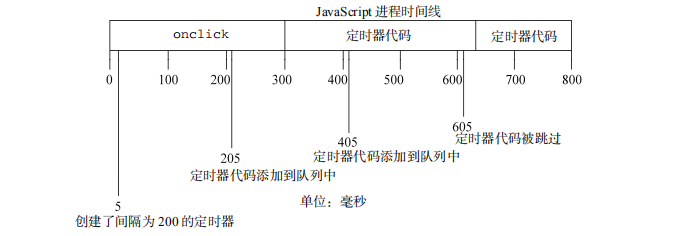
如下图,如果一个onclik事件触发了setInterval(fun(){}, 200);
如果事件处理程序花了 300ms 多一点的时间完成,同时定时器代码也花了差不多的时间,
就会同时出现跳过间隔且连续运行定时器代码的情况

问题
(1) 某些间隔会被跳过;
(2) 多个定时器的代码执行之间的间隔可能会比预期的小
(3) setInterval() 无视代码错误
(4) setInterval() 无视网络延迟
重复定时器
setTimeout(function(){
....
setTimeout(arguments.callee, 50);
}, 50);
如果觉得文章对您有用,请点下推荐。您的支持将鼓励我继续创作!


