Javascript基础系列(十四)-错误
调试
chrome
打开developer-tools,一般快捷方式为F12,以下常用类目释义
- Elements: 元素查看器
- Console: 控制台
- Sources: 加载的资源
- Network: 网络数据交互
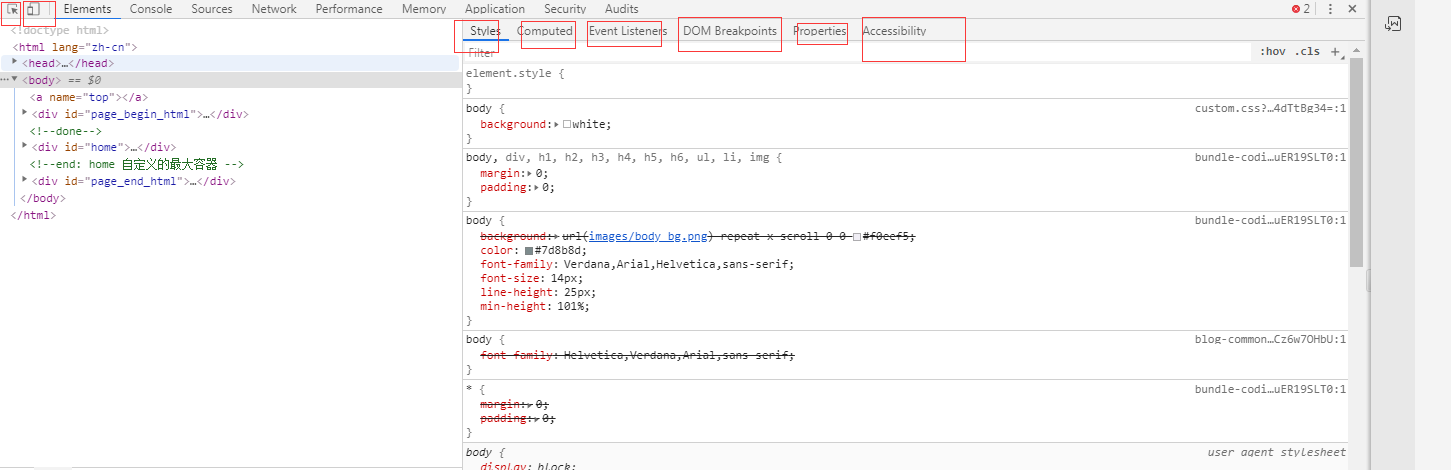
Elements
如下图所示

- 主窗口展示页面的元素.
- 左侧有个箭头的按钮[快捷键:Ctrl+Shift+C] 选中页面元素进行分析
- 辅助类目有Style,Computed,Event Listeners, DOM Breakpointers, Properties, Accessibility
- Style: 当前选中元素的样式, 其辅助工具可以直接修改样式,或新增样式
- Computed: 当前元素可计算的属性及盒模型情况
- Event Listener: 当前元素的事件监听器
- Dom Breakpointers: 断点
- Properties: 当前元素所属对象属性
- Accessibility: /
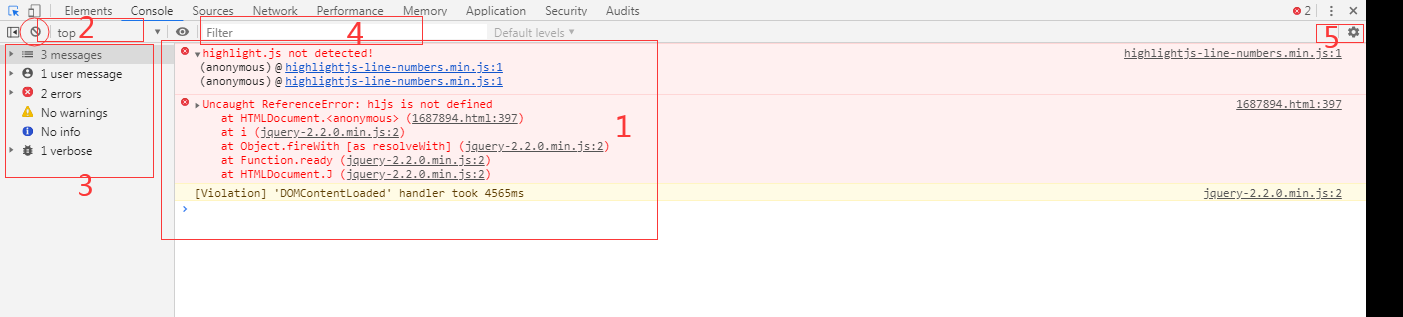
Console
如下图所示

- 1 主窗口视图,控制台输出内容的位置
- 2 框架层级切换 top 最顶层
- 3 消息级别过滤 error warning info...
- 4 过滤器 过滤控制台显示的内容
- 5 console的配置项
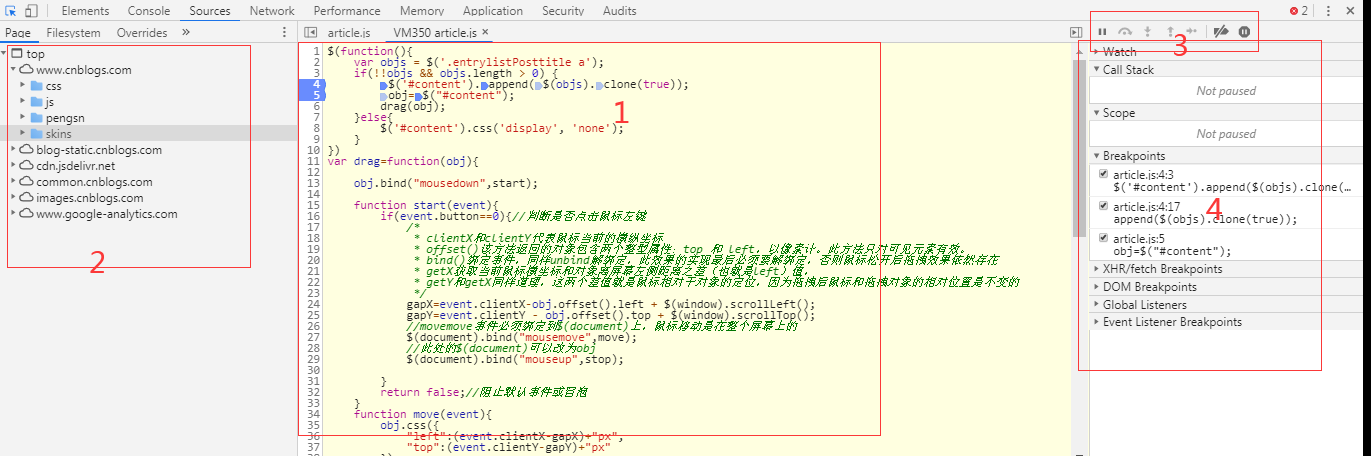
Sources
如下图所示

- 1 主窗口视图,显示当前选中的资源内容
- 2 资源列表 显示当前内容页加载的资源
- 3 对js资源进行debug调试时的控制项
- 4 当前调试时的查看器
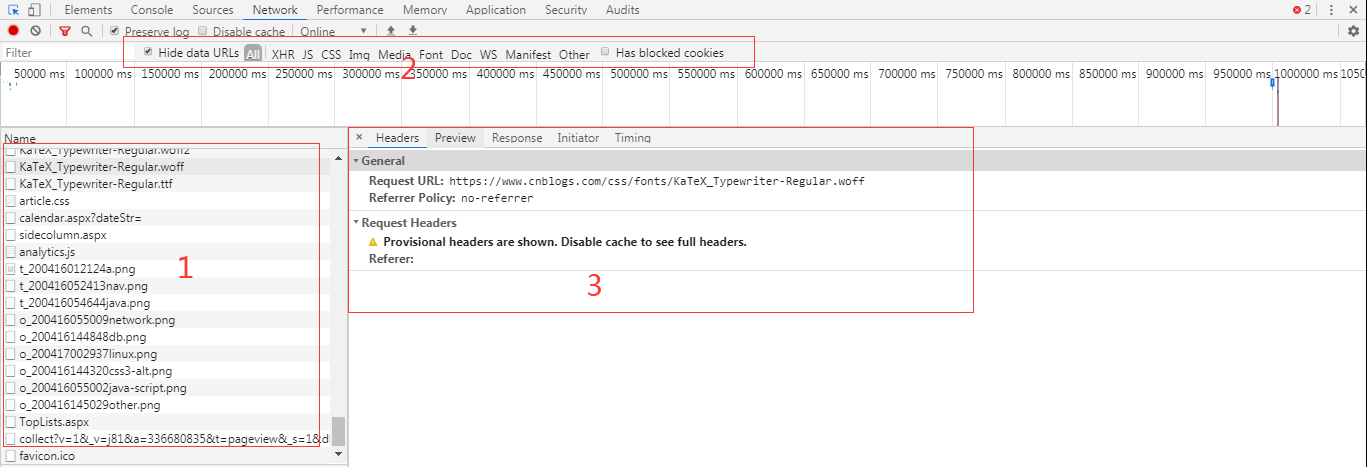
Network
如下图所示

- 1 当前页面所有加载的资源请求
- 2 过滤资源请求的类别 XHR , JS, CSS, Media ....
- 3 选中某个资源请求查看 Headers, Request, Respons,Timing
错误
错误类型
- Error
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- TypeError
- URIError
抛出错误
function calc() {
... 逻辑代码
throw new ReferenceError('引用地址错误');
}
处理错误
try{
calc();
} catch(error){
console.info(error.message); // 浏览器基本都支持的message属性
}finally{
//一定会执行的代码区
console.info('try-catch');
}
error 事件
可以对图片内容加载添加错误事件处理函数
var img = document.getElementById('imgId');
img.addEventListener('error', function(event){
//handleError(); 处理错误逻辑代码
}, flase);
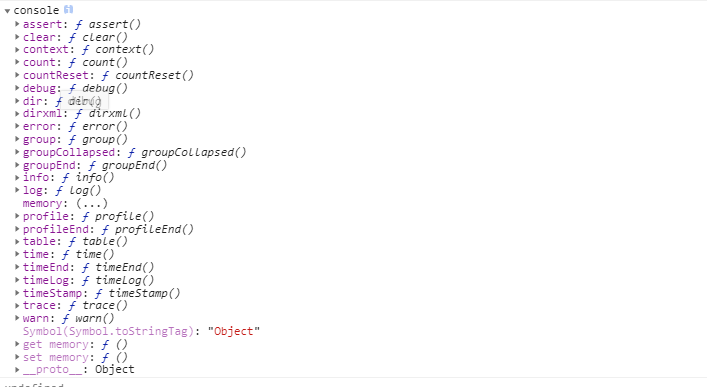
控制台信息-console
通过console.dir(console)的方式打印console对象. 如下图所示

如果觉得文章对您有用,请点下推荐。您的支持将鼓励我继续创作!


