Javascript基础系列(十一)-事件
事件-Event
事件流
当浏览器发展到第四代时(IE4 及 Netscape Communicator 4),浏览器开发团队遇到了一个很有意思
的问题:页面的哪一部分会拥有某个特定的事件?要明白这个问题问的是什么,可以想象画在一张纸上
的一组同心圆。如果你把手指放在圆心上,那么你的手指指向的不是一个圆,而是纸上的所有圆。两家
公司的浏览器开发团队在看待浏览器事件方面还是一致的。如果你单击了某个按钮,他们都认为单击事
件不仅仅发生在按钮上。换句话说,在单击按钮的同时,你也单击了按钮的容器元素,甚至也单击了整
个页面。
事件流描述的是从页面中接收事件的顺序。但有意思的是,IE 和 Netscape 开发团队居然提出了差
不多是完全相反的事件流的概念。IE 的事件流是事件冒泡流,而 Netscape Communicator 的事件流是事
件捕获流
事件冒泡
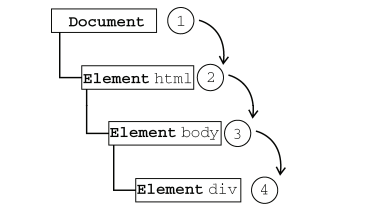
描述:事件开始是是具体的元素[文档中嵌套最深的元素节点]接收, 然后逐级向上传播到较为不具体的节点
如下代码
<html>
<head></head>
<body>
<div> click Me</div>
</body>
</html>
当你触发了div的点击事件时

事件捕获
描述:事件捕获的思想
是不太具体的节点应该更早接收到事件,而最具体的节点应该最后接收到事件。事件捕获的用意在于在
事件到达预定目标之前捕获它
上述代码触发div的点击事件时,触发完全不同的效果

DOM2级事件
结合以上两种方式
描述:“DOM2级事件”规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。首
先发生的是事件捕获,为截获事件提供了机会。然后是实际的目标接收到事件。最后一个阶段是冒泡阶
段,可以在这个阶段对事件做出响应。

事件处理程序
HTML事件处理程序
HTML元素上绑定事件处理函数,js定义事件处理逻辑;
代码耦合性强,如果需要修改,js和html都需要改动
<div>
<a href="#" onclick="func()"></a>
</div>
func() {
}
DOM0级事件处理程序
JS方式获取元素节点, 设置节点属性,指向一个处理函数
var btn = document.getElementById("myBtn");
btn.onclick = function(){
alert("Clicked");
};
btn.onclick = null; //删除事件处理程序
DOM2级事件处理程序
addEventListener( eventName, handleFunction, useCapture)
removeEventListener( eventName, handleFunction, useCapture)
- eventName: 事件名
click - handleFunctinon : 处理函数,最好不要匿名函数,否则无法移除事件监听
- useCapture: 事件处理程序触发方式 false: 冒泡触发, true: 捕获触发
- removeEventListern() , 需要与add参数相同才能生效, handleFunction指针需要相同
- 可以添加多个事件,调用顺序根据添加顺序来执行
IE事件处理程序
IE8版本及以前不支持addEventListener, 但有另外一个函数支持attachEvent, detachEvent
attachEvent(eventName, handleFunction)
detachEvent(eventName, handleFunction)
- eventName: 事件名
onclick - handleFunction : 事件逻辑处理函数
- 可以添加多个事件,调用顺序根据添加顺序来执行
- 在 IE 中使用 attachEvent()与使用 DOM0 级方法的主要区别在于事件处理程序的作用域 attachEvent() this == window
跨浏览器事件处理程序
能力检测的方式来适配不同浏览器的处理方式
var EventUtil = {
addHandler: function(element, type, handler){
if (element.addEventListener){
element.addEventListener(type, handler, false);
} else if (element.attachEvent){
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
},
removeHandler: function(element, type, handler){
if (element.removeEventListener){
element.removeEventListener(type, handler, false);
} else if (element.detachEvent){
element.detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
}
};
事件对象
描述:在触发 DOM 上的某个事件时,会产生一个事件对象 event,这个对象中包含着所有与事件有关的
信息。包括导致事件的元素、事件的类型以及其他与特定事件相关的信息
DOM中的事件对象
属性
- Event.bubbles 只读
一个布尔值,用来表示该事件是否在DOM中冒泡。 - Event.cancelBubble
- Event.stopPropagation() 以前的别名。通过在一个事件处理程序返回前设置这个属性的值为真,来阻止事件冒泡。
- Event.cancelable 只读
一个布尔值,用来表示这个事件是否可以取消。 - Event.composed 只读
一个布尔值,用来表示这个事件是否可以在阴影DOM和常规DOM之间的边界上浮动。 - Event.currentTarget 只读
当前注册事件的对象的引用。这是一个这个事件目前需要传递到的对象(译者:大概意思就是注册这个事件监听的对象)。
这个值会在传递的途中进行改变。 - Event.deepPath
一个由事件流经过了的 DOM Node 组成的 Array - Event.defaultPrevented 只读
一个布尔值,表示了是否已经执行过了event.preventDefault()(译者:其实应该就是是否已经阻止默认行为) - Event.eventPhase 只读
指示事件流正在处理哪个阶段。 - Event.explicitOriginalTarget 只读
事件的原始目标(Mozilla内核特定属性)。 - Event.originalTarget 只读
在任何重定向之前,事件的原始目标 (Mozilla内核特定属性)。 - Event.returnValue
一个非标准的替代方案(从旧版本的Microsoft Internet Explorer)到Event.preventDefault()和Event.defaultPrevented。 - Event.scoped 只读
一个Boolean,表示给定的事件是否会通过阴影进入到标准的DOM中。 此属性已重命名为composed。 - Event.srcElement
非标准别名(Microsoft Internet Explorer的旧版本)* Event.target. - Event.target 只读
对事件起源目标的引用。 - Event.timeStamp 只读
事件创建时的时间戳,毫秒级别。按照规定,这个时间戳是距离某个特定时刻的差值,但实际上在浏览器中此处的事件戳的定义有所不同。
另外,正在开展工作将其改为DOMHighResTimeStamp。(译者注:参考时间戳,在浏览器中此处的时间戳是距离该页面打开时刻的大小)。 - Event.type 只读
事件的类型(不区分大小写)。 - Event.isTrusted 只读
指明事件是否是由浏览器(当用户点击实例后)或者由脚本(使用事件的创建方法,例如event.initEvent)启动。
方法
- Event.initEvent
通过DocumentEvent的接口给被创建的事件初始化某些值。 - Event.preventBubble 已废弃 Gecko 24
防止事件冒泡。已弃用,请使用* Event.stopPropagation 代替它。 - Event.preventCapture 已废弃 Gecko 24
已弃用,请使用* Event.stopPropagation代替它。 - Event.preventDefault event.returnValue = false;
取消事件(如果该事件可取消)。 - Event.stopImmediatePropagation
对这个特定的事件而言,没有其他监听器被调用。这个事件既不会添加到相同的元素上,也不会添加到以后将要遍历的元素上(例如在捕获阶段)。 - Event.stopPropagation
停止事件冒泡。 - Event.getPreventDefault()
未标准化,返回* Event.defaultPrevented 的值。用* Event.defaultPrevented 代替。
IE中的事件对象
-
cancelBubble Boolean 读/写 默认值为false,但将其设置为true就可以取消事件冒泡(与DOM中 的stopPropagation()方法的作用相同)
-
returnValue Boolean 读/写 默认值为true,但将其设置为false就可以取消事件的默认行为(与DOM中的preventDefault()方法的作用相同)
-
srcElement Element 只读 事件的目标(与DOM中的target属性相同)
-
type String 只读 被触发的事件的类型
跨浏览器的事件对象
能力检测增强处理类
如果觉得文章对您有用,请点下推荐。您的支持将鼓励我继续创作!


