随笔分类 - CSS世界
摘要:
阅读全文
摘要:Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性 多行多列布局 css .content-wrapper{ display: flex; flex-wrap: wrap; width: 500px; margin-top:100px; margin-l
阅读全文
摘要:定位,指确定某一事物在一定环境中的位置 属性position 属性值: fixed , relative, absolute, static 非static属性值,会使得元素表现为block static 默认定位, 跟随文档流; 一般 从上至下,从左至右; 修改过文本流方向除外 fixed 固定定
阅读全文
摘要:这是一个年代很久远的故事。它独自一人从蛮荒走来, 路人怀疑的目光,乌鸦粗劣嘶哑声, 灵魂深处的孤独, 陪伴着它一个又一个的日日夜夜。它一路行侠仗义,劫富济贫,没有人知道他从哪里来,它一路前行,偶尔短暂停留,也没有人知道它准备去往何处。 随着时间的流逝,它遇到越来越多的人,偶尔有人为它的气质所打动,跟
阅读全文
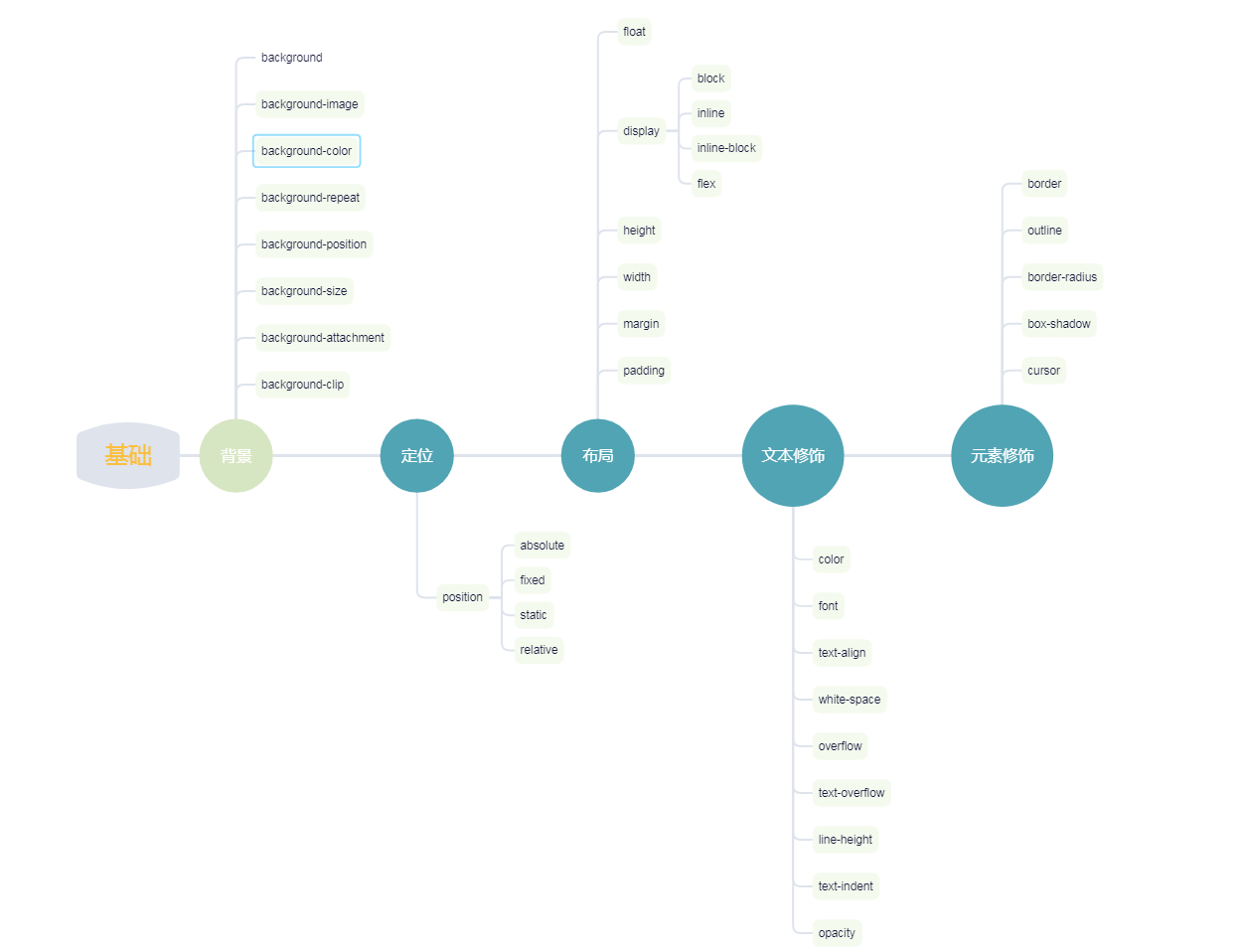
摘要:柯岩《美的追求者·花开花谢》:“画面上是一个沉思的姑娘,极为明丽的背景衬着一个俯首沉思的形象。” 《<端木蕻良小说选>自序》:“这相片是在什么地方照的,当时的背景是哪里,我都记不起来,回答不出。” 背景装饰 CSS世界里的背景装饰,装饰了CSS世界 背景颜色 background-color 颜色的
阅读全文
摘要:猜谜: 会上同心盛况空前(打一字) 问题 1. 内联元素是否同样适用于以上的盒模型? 2. 内联元素与块级元素在盒模型是否有区别?有什么区别? 3. 关于元素的盒子模型宽高的理解? 盒模型解释 1. 针对以上盒模型分析有四个内容,分别是 margin,border,padding,content 2
阅读全文
摘要:流 流者,动也,切来由 流水落花春去也,天上人间 CSS的流方向 默认从左至右 从上之下 <div class="father"> <div class='son'>good</div> </div> .father { width: 200px; height:200px; background:
阅读全文

