Vue.js学习TodoMVC小Demo
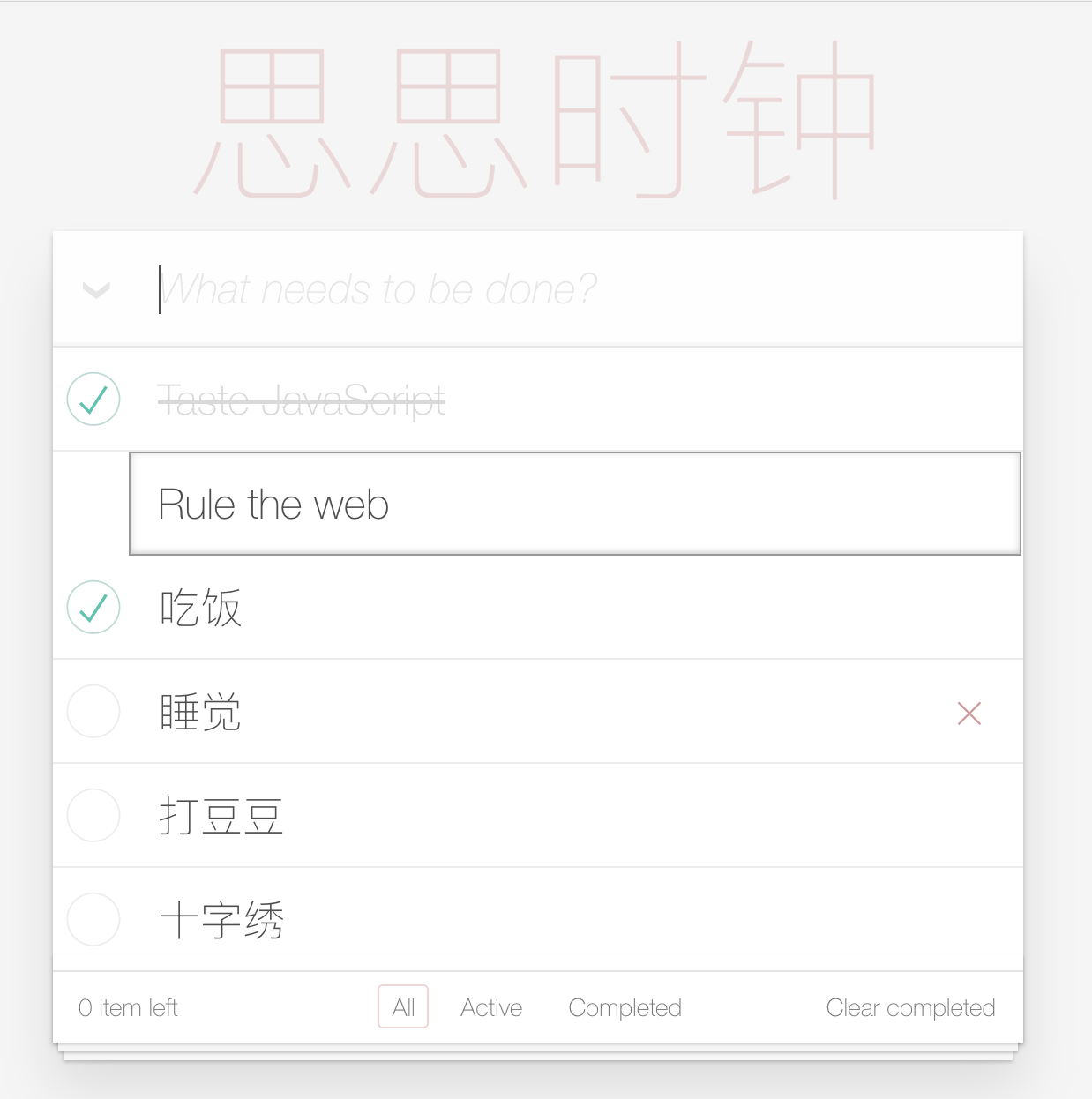
实现效果如下:

把玩了添加和删除功能,代码如下:
index.html:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Template • TodoMVC</title> <link rel="stylesheet" href="node_modules/todomvc-common/base.css"> <link rel="stylesheet" href="node_modules/todomvc-app-css/index.css"> <!-- CSS overrides - remove if you don't need it --> <link rel="stylesheet" href="css/app.css"> </head> <body> <section class="todoapp" id="app"> <header class="header"> <h1 v-on:click="f">{{ title }}</h1> <form> <input @keyup.enter="add" v-model="text" class="new-todo" placeholder="What needs to be done?" autofocus> </form> </header> <!-- This section should be hidden by default and shown when there are todos --> <section class="main"> <input id="toggle-all" class="toggle-all" type="checkbox"> <label for="toggle-all">Mark all as complete</label> <ul class="todo-list"> <!-- These are here just to show the structure of the list items --> <!-- List items should get the class `editing` when editing and `completed` when marked as completed --> <li class="completed"> <div class="view"> <input class="toggle" type="checkbox" checked> <label>Taste JavaScript</label> <button class="destroy" ></button> </div> <input class="edit" value="Create a TodoMVC template"> </li> <li class="editing"> <div class="view"> <input class="toggle" type="checkbox"> <label>Buy a unicorn</label> <button class="destroy"></button> </div> <input class="edit" value="Rule the web"> </li> <li v-for="todo in todos"> <div class="view"> <input class="toggle" type="checkbox" v-model="todo.completed"> <label>{{ todo.text }}</label> <button class="destroy" v-on:click="destory(todo.text)"></button> </div> <input class="edit" value="Rule the web"> </li> </ul> </section> <!-- This footer should hidden by default and shown when there are todos --> <footer class="footer"> <!-- This should be `0 items left` by default --> <span class="todo-count"><strong>0</strong> item left</span> <!-- Remove this if you don't implement routing --> <ul class="filters"> <li> <a class="selected" href="#/">All</a> </li> <li> <a href="#/active">Active</a> </li> <li> <a href="#/completed">Completed</a> </li> </ul> <!-- Hidden if no completed items are left ↓ --> <button class="clear-completed">Clear completed</button> </footer> </section> <footer class="info"> <p>Double-click to edit a todo</p> <!-- Remove the below line ↓ --> <p>Template by <a href="http://sindresorhus.com">Sindre Sorhus</a></p> <!-- Change this out with your name and url ↓ --> <p>Created by <a href="http://todomvc.com">you</a></p> <p>Part of <a href="http://todomvc.com">TodoMVC</a></p> </footer> <!-- Scripts here. Don't remove ↓ --> <!-- <script src="node_modules/todomvc-common/base.js"></script> --> <script src="node_modules/vue/dist/vue.js"></script> <script src="js/app.js"></script> </body> </html>
app.js:
(function (window) { 'use strict'; // Your starting point. Enjoy the ride! var todos = [ {text: '吃饭', completed: true}, {text: '睡觉', completed: false}, {text: '相亲', completed: true}, ] new Vue({ el: '#app', data: { title: '思思时钟', todos: todos, text: '' }, methods: { f: function() { window.alert('思思,你好'); }, // 添加 add: function() { // 在vue应用程序中的方法内部可以通过this来访问当前应用程序的上的data中的成员 // window.alert(this.text); // 由于改变了数据成员,使用v-for指定的地方就会重新渲染,修改模型,就会修改视图界面 // 修改了视图界面就会修改模型数据 if (this.text.trim().length === 0) { return; } this.todos.push({ text: this.text, completed: false }); this.text = ''; }, // 删除 destory: function(text) { // console.log(text); var that = this; this.todos.find(function(todo, index) { if (todo.text === text) { that.todos.splice(index, 1); } }); } } }); })(window);
对Vue突然开始产生了很大的兴趣,思思打算把玩Vue了哟,哈哈😄



