React Native初始化项目0.47.1报错
首先看一下安卓和iOS报错:

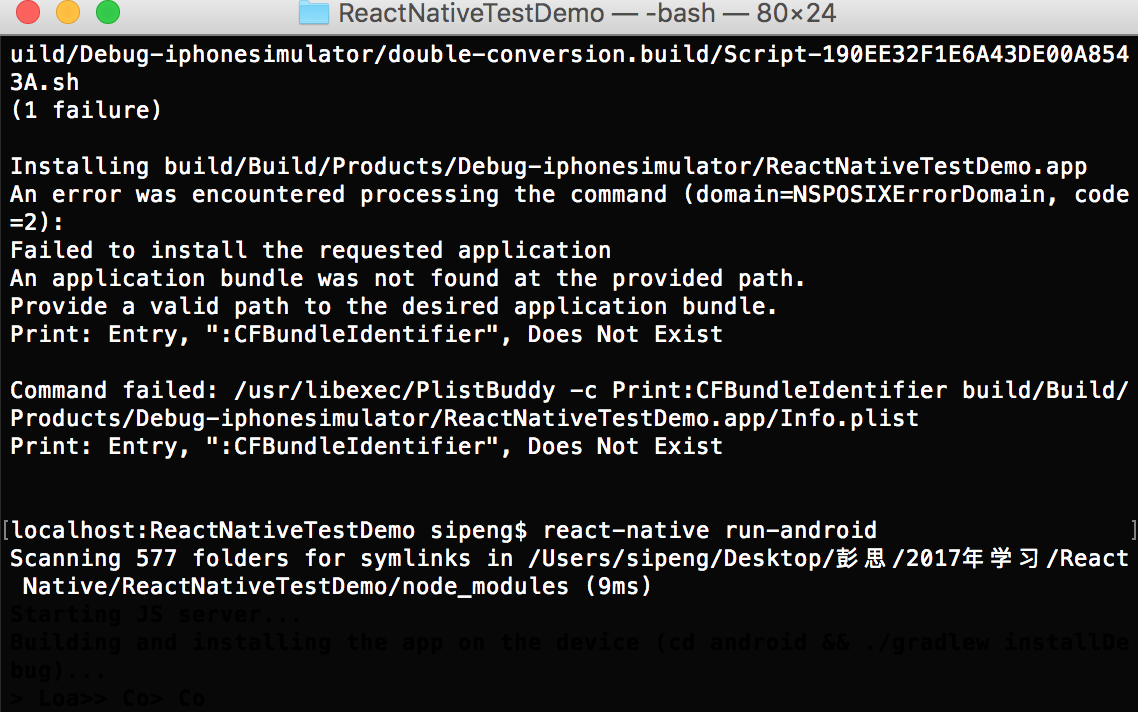
iOS终端运行报错:

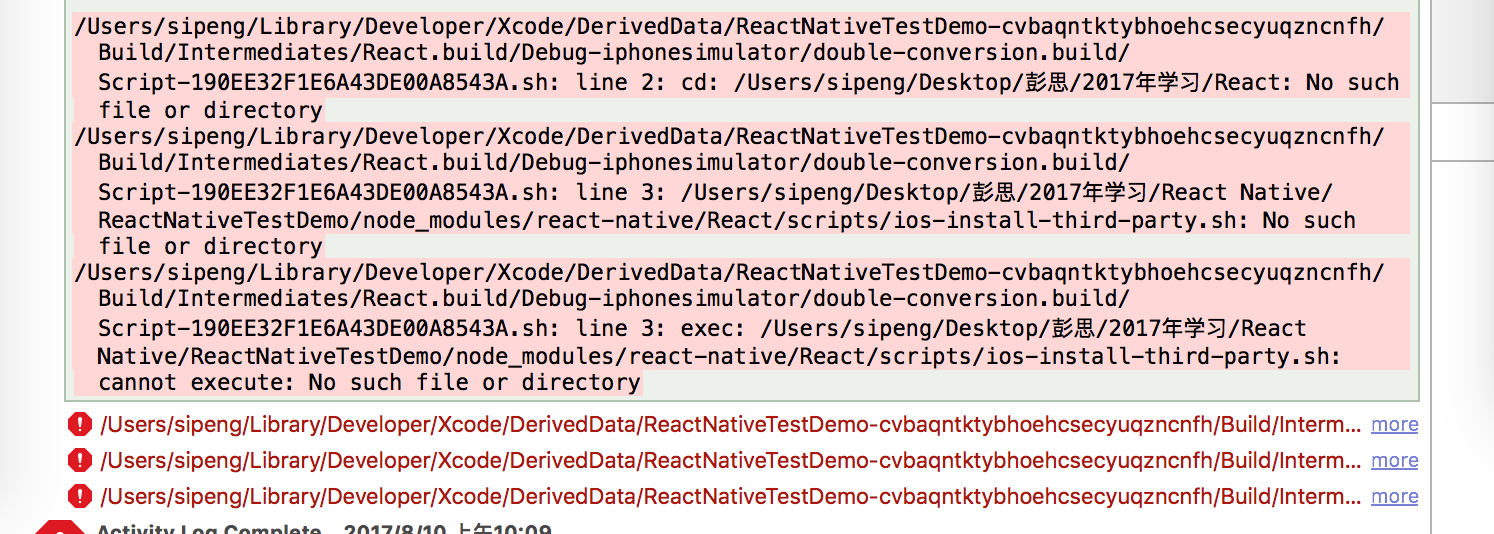
Xcode运行报错:

解决办法一:
将版本降到0.44.3,修改package,具体请看我的另一篇博客: http://www.cnblogs.com/pengsi/p/7026564.html
不过我不能总是使用0.44的版本吧.
解决办法二:
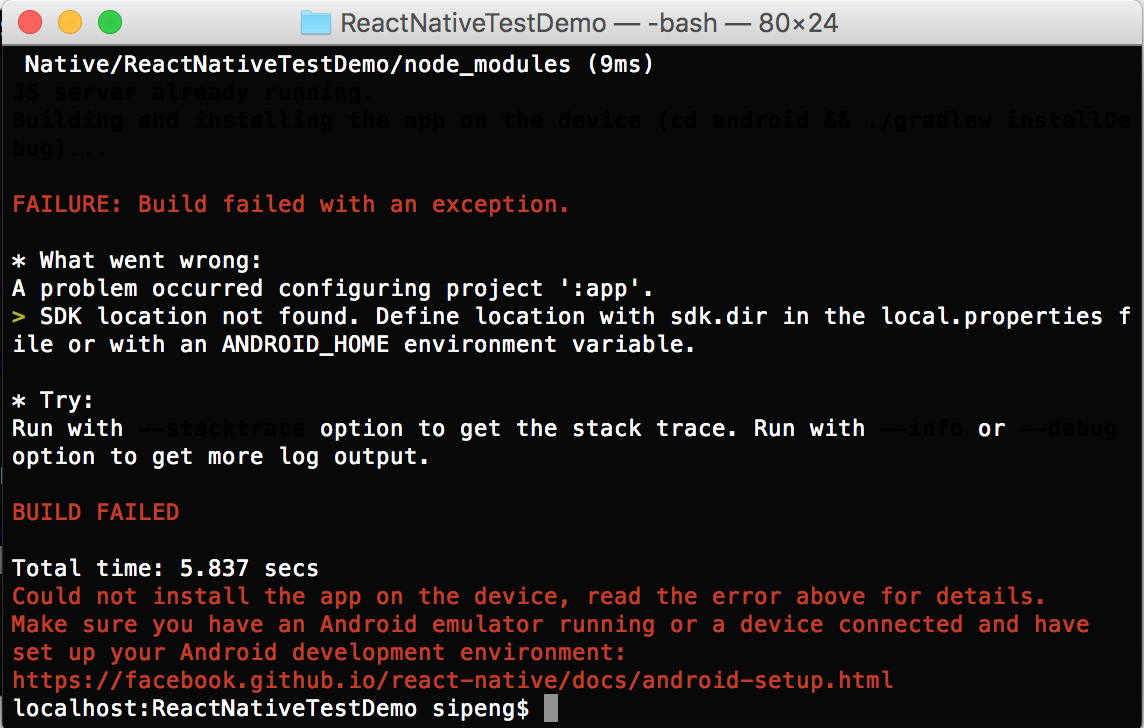
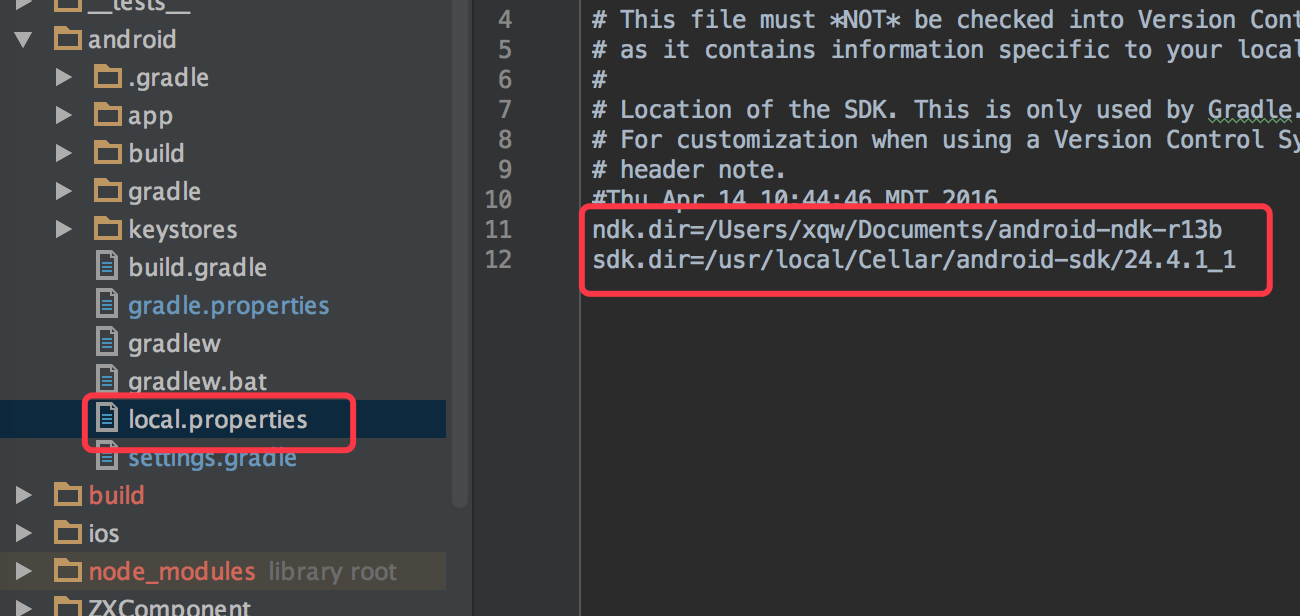
安卓解决办法:
将新建的项目用android studio打开下就行了,然后使用终端运行即可.原因是因为他缺少一个文件.

iOS解决办法:
原因竟然是因为我的RN项目是创建在带有中文文件夹的目录下,修改至在英文下创建即可.<醉了,醉了...貌似很坑啊,好在解决了>
补充:
听别人说运行失败原因是因为React Native0.45以上版本需要添加bootst库,具体请看👇链接:
参考链接: http://bbs.reactnative.cn/topic/4301/ios-rn-0-45%E4%BB%A5%E4%B8%8A%E7%89%88%E6%9C%AC%E6%89%80%E9%9C%80%E7%9A%84%E7%AC%AC%E4%B8%89%E6%96%B9%E7%BC%96%E8%AF%91%E5%BA%93-boost%E7%AD%89
不过这里我使用加上这个库还是运行失败,解决办法还是上面的安卓和iOS的解决办法.
如果同样的错误你像上面那样解决还是失败的话,还是添加结尾补充点的做法,试试能不能解决,毕竟人家论坛也这么说了......
总结:
1>以后遇到问题还是要解决问题,不然拖着一直得不到解决;
2>有人帮忙解决的感觉真好,哈哈;
3>以后给文件夹命名要避免使用中文名称,优先多使用英文名称吧,以免掉坑还不知道原因.


