生成iOS-Xcode技术文档
从源码中抽取注释生成文档的专用工具:
[doxygen](http://www.stack.nl/~dimitri/doxygen/index.html):适于生成html文档与pdf文档。 支持的语言多,可以配置的地方也比较多。默认生成的风格与苹果的风格不一致。 [headdoc](http://developer.apple.com/opensource/tools/headerdoc.html) :是 Xcode 自带的文档生成工具。在安装完 Xcode 后,就可以用命令行来生成对应的文档。不过它只生成以/*! */ 的格式的注释。不兼容 /** */ 格式的注释 [appledoc](http://gentlebytes.com/appledoc/): [Github地址](https://github.com/tomaz/appledoc) ,适于生成html文档和xcode帮助文档(docset)。可以兼容 /** */ 格式,也可以兼容 /*! */ 格式的注释。
我直接选取了 appledoc,下面是安装步骤和使用步骤:
安装
两种方式:
1 如果你装了homebrew,打开终端,输入以下命令:
brew install appledoc第一次用的这种方式,安装虽然成功了但是去找不到生成的html文件,后来找到了文件打开之后里面的内容却不对,所以如果有朋友看到后可以告诉我怎么回事,先谢谢了~
2 打开终端,输入以下命令:
git clone git://github.com/tomaz/appledoc.git cd appledoc sudo sh install-appledoc.sh
我这里是选用的第二种方式,不知道是网速慢还是什么,等了太久就结束第一种方式,开始了第二种方式了.
3.终端命令执行完之后,进行以下操作,如下图所示,则表示成功了.

使用
首先创建一个项目appledoc,为了便于演示,写几个注释:
// // ViewController.m // AppleDoc // // Created by 思 彭 on 2017/4/5. // Copyright © 2017年 思 彭. All rights reserved. // #import "ViewController.h" // 主控制器 @interface ViewController () @property (nonatomic, strong) NSString *name; /**<名字 */ @property (nonatomic, strong) NSString *sex; /**<性别 */ @property (nonatomic, assign) NSInteger age; /**<年龄 */ @property (nonatomic, strong) NSString *address; /**<住址 */ @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } /** 网络请求方法 @param params 需要的参数 */ - (void)netWork: (NSDictionary *)params { } /** 返回字符串方法 @param string 传递字符串 @return 返回的字符串 */ - (NSString *)string: (NSString *)string { return string; } @end
终端输入命令:
使用命令创建 //格式:appledoc --project-name 你的项目名称 --project-company 你的公司名称 ./ appledoc --project-name appledoc --project-company combanc ./
如下图所示:(格式中文的地方试了一下自己指定的哟),则表示成功创建注释文档了.

会在项目文件下生成以下文件:

打开该文件,这里的路径就是生成文档的路径了,一般是html格式,顺着路径找下去如图:

以下就是我生成的三个文档包:

右键显示包内容,这个html文件就是你需要的了打开如下:

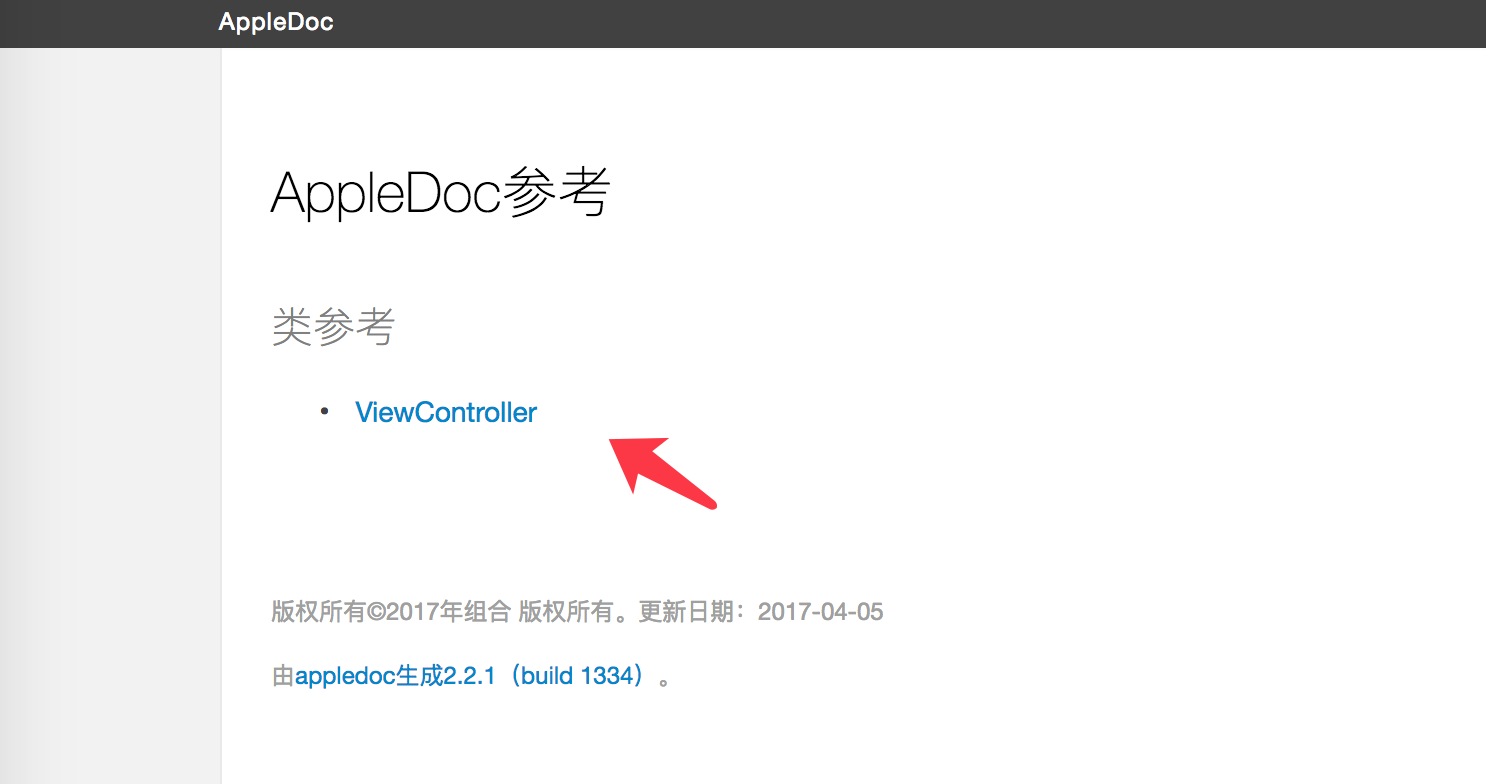
最后打开html文件,效果显示如下:


大工告成啦..嘻嘻,原谅我昨天为了赶公交,今早补的博客记录啦......





