微信小程序---获取当前位置
传送门:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/location.html#wxgetlocationobject
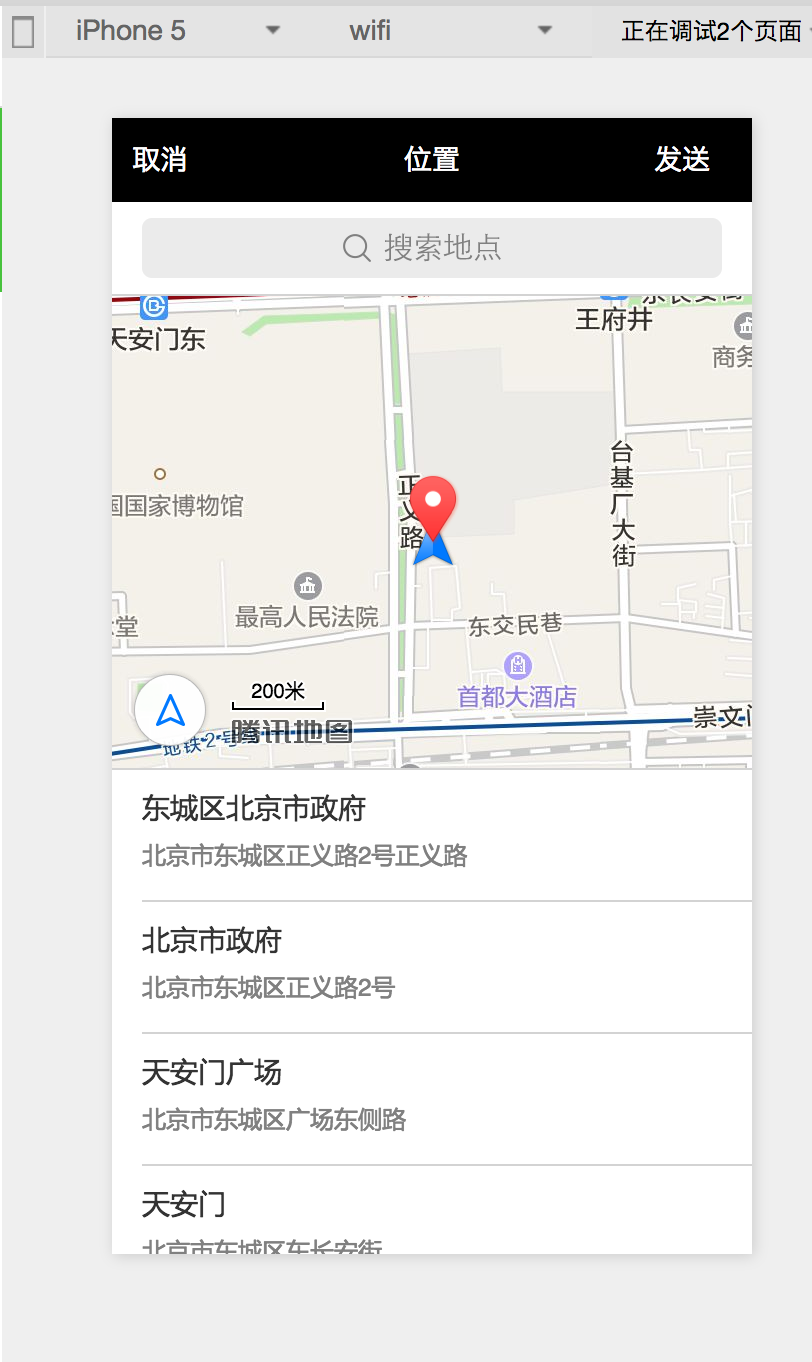
效果图如下:

代码如下:
//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { // 获取位置 wx.getLocation({ type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标 success: function(res){ // success // 成功后选择位置 wx.chooseLocation({ success: function(res){ // success }, fail: function() { // fail }, complete: function() { // complete } }) }, fail: function() { // fail }, complete: function() { // complete } }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })


