transform:scale()妙用——当下拉列表,图片无缝拉升 动画效果
遇到问题
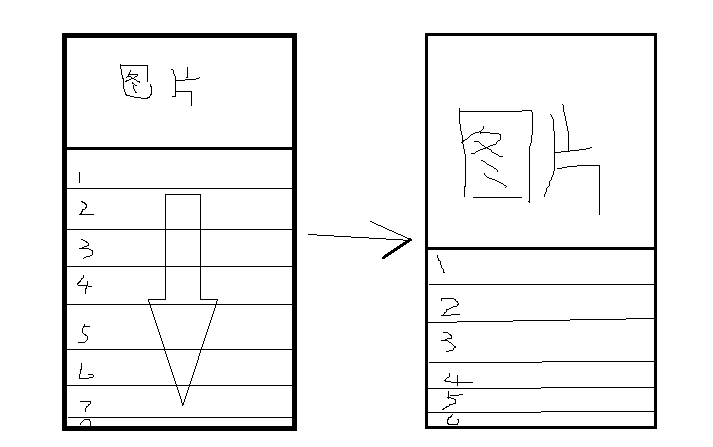
昨天在做音乐播放器的时候,遇到了一个这样的界面:
当下拉scroll区域列表的时候,图片会按照比例无缝连接放大,就想下面的效果图一样

分析问题
从上图可一看到,页面主要由两个div组成,图片为div1,列表为div2,当向下滑动div2,div1也上下拉升,无缝紧贴div1。既然是div(图片)的拉伸,我们就可以用到CSS3中的 transform:scale (按比例缩放变形)。至于这个比例到底是如何,我们可以使用数学来计算。
公式计算
上面说了,列表div2是由better-scroll来完成数据列表滑动效果,Y轴滑动的距离我们可以通过better-scroll提供给我们的函数动态得到的(即使不用better-scroll,用原始的方式也可以得到Y轴列表滑动的距离),因此,我们拿到了向下滑动的距离Y,于是我拉升图片的比例也就出来了,就是说,下滑距离Y,那么我图片div的长与宽都要增加Y,所以比例公式为: scale = 1 + (Y / imageHeight)
解决问题
最后,拿到比例就简单了,我们直接使用CSS3给我们提供的变形属性中的缩放,就大功告成了。即
1 this.$refs.bgImage.style[transform] = `scale(${scale})`
-----完-----
不安逸,不浮躁,牛B就是一个学习累积的过程



