vue-router 随笔
路由的基本用法:(先上代码)
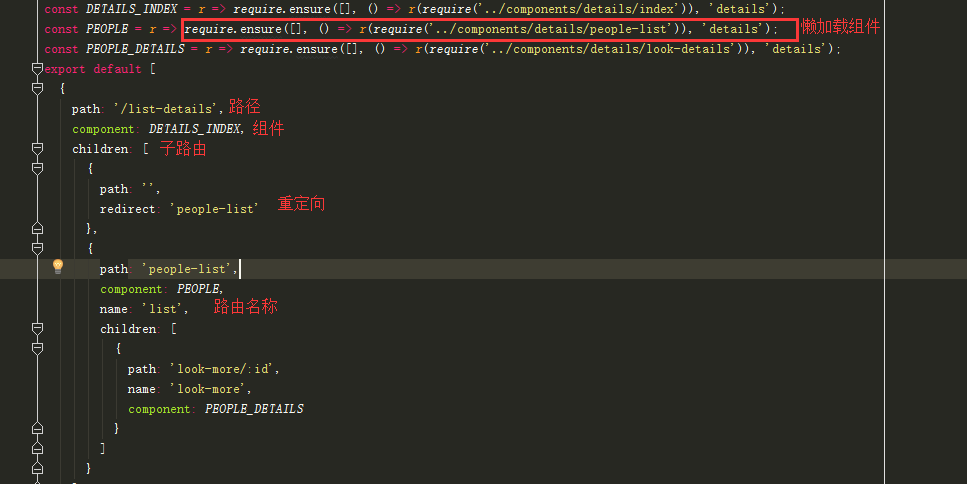
1、router的相关配置(router.config.js)
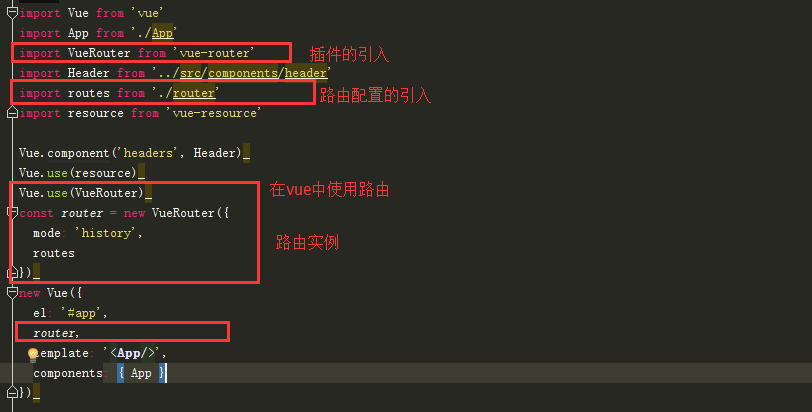
2、main.js

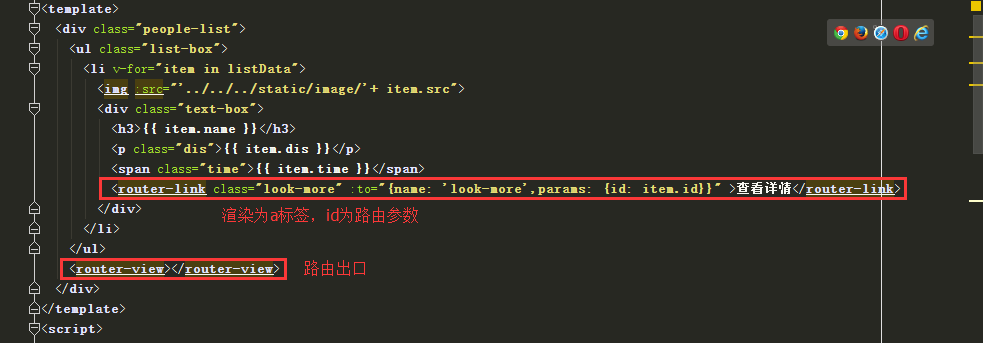
3、people-list.vue(路由的具体运用)

如上图所示,router-link的功能为:
- 在HTML5 history模式下使用了base选项,所有to属性可以不用写基路径
- 会拦击点击事件,不会重新加载页面.
- router-link默认渲染为a标签,我们可以通过tag属性设置为别的标签(常用的li).
-
to属性可以绑定name(命名组件),query(带查询参数)
router-view则是渲染匹配到的视图组件,router-view匹配到的视图组件里面还可以嵌套自己的router-view.根据嵌套路径(children)来继续渲染.,通过paht或name属性来渲染对应的component下相应的组件,router-view可以配合transition与keep-alive使用,如果同时使用,里面要使用keep-alive.
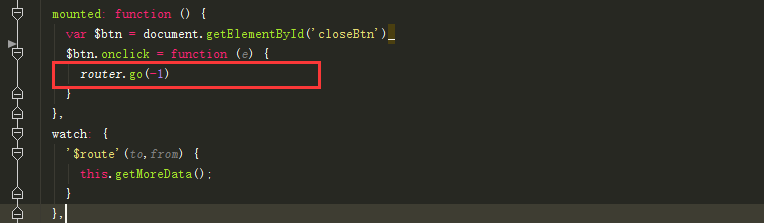
4、也可以使用编程式导航

说到路由(router),不得不说到路由信息对象(route object),通过阅读vue-router官方文档我们可以知道:
一个 route object(路由信息对象) 表示当前激活的路由的状态信息,包含了当前 URL 解析得到的信息,还有 URL 匹配到的 route records(路由记录)。
route object 是 immutable(不可变) 的,每次成功的导航后都会产生一个新的对象。
路由对像通常出现的地方为:
1、组件内的 this.$route 和 $route watcher 回调(监测变化处理);
2、router.match(location) 的返回值
3、导航钩子的参数:

4、scrollBehavior 方法的参数:

路由信息对象的相关属性:
-
$route.path: 字符串,对应当前路由的路径,总是解析为绝对路径,如 “/foo/bar”。
-
$route.params: 一个 key/value 对象,包含了 动态片段 和 全匹配片段,如果没有路由参数,就是一个空对象。
-
route.query:一个key/value对象,表示URL查询参数。例如,对于路径/foo?user=1,则有route.query:一个key/value对象,表示URL查询参数。例如,对于路径/foo?user=1,则有route.query.user == 1,如果没有查询参数,则是个空对象。
-
$route.hash: 当前路由的 hash 值 (带 #) ,如果没有 hash 值,则为空字符串。
-
$route.fullPath: 完成解析后的 URL,包含查询参数和 hash 的完整路径
-
$route.matched:一个数组,包含当前路由的所有嵌套路径片段的 路由记录 (包含children下路径)。
- $route.name: 当前路由的名称
另外,当我们切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样。 vue-router 就能很好的做到,它让你可以自定义路由切换时页面如何滚动。不过此功能只能 HTML5 history 模式下可用。
当创建一个router实例后,就提供了一个scrollBehavior方法

这个方法返回滚动位置的对象信息,长这样:
{ x: number, y: number }{ selector: string }
此时,如果返回一个布尔假的值,或者是一个空对象,那么不会发生滚动。当然也可以通过to.hash模拟『滚动到锚点』的行为。
通常情况下我们一般使用<router-link> 创建 a 标签来定义导航链接,其实我们也可以借助 router 的实例方法,通过编写代码来实现。
1、router.push(location)
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以点击 <router-link :to="..."> 等同于调用 router.push(...)。
此方法的参数可以是一个字符串路径,或者一个描述地址的对象
2、router.replace(location)
此方法 类似router.push (),唯一的不同就是,它不会向 history 添加新记录,而是替换掉当前的 history 记录。相当于<router-link :to="..." replace>
3、router.go(n)
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,最刚开始的代码中有用到。
最后还有个知识点很值得一说——导航钩子!!
vue-router 提供的导航钩子主要用来拦截导航,让它完成跳转或取消。有多种方式可以在路由导航发生时执行钩子:全局的, 单个路由独享的, 或者组件级的。
1、全局钩子:
使用 router.beforeEach 注册一个全局的 before 钩子,当一个导航触发时,全局的 before 钩子按照创建顺序调用。钩子是异步解析执行,此时导航在所有钩子 resolve 完之前一直处于 等待中。

此钩子接收3个参数
to:即将要进入的目标路由对象;
from:当前导航正要离开的路由;
next:一个方法,一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
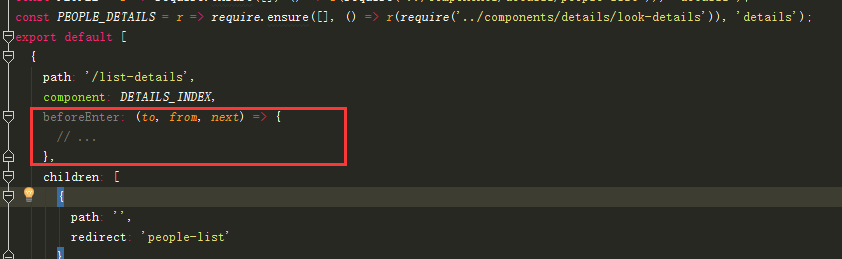
2、路由独享钩子
在路由配置上直接定义 beforeEnter 钩子

3、组件内的钩子
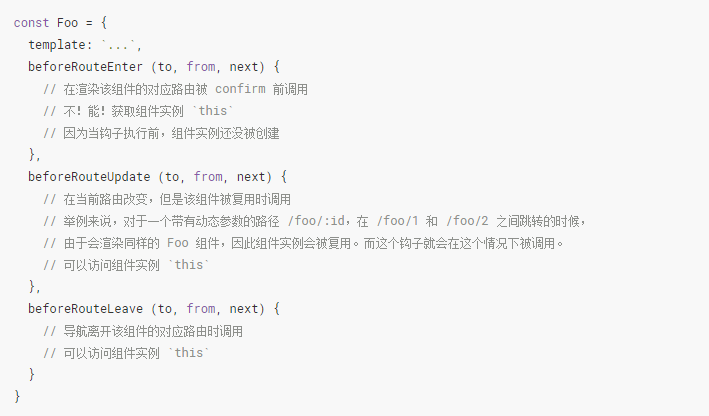
如下图,你可以在组件内定义beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave钩子

注意:beforeRouteEnter 钩子不能访问 this,因为钩子在导航确认前被调用,此时新组件还没被创建。




