vuejs计算属性、Methods及Watched属性
一、计算属性(computed)
Vue.js 的内联表达式非常方便,但如果涉及到比较复杂的场景,我们应该使用计算属性。
计算属性是用来声明式的描述一个值依赖了其它的值,当依赖的值发生改变时,其值才会相应的发生更改并更新相关的DOM。


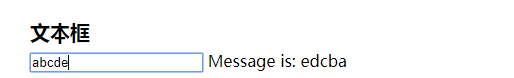
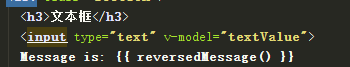
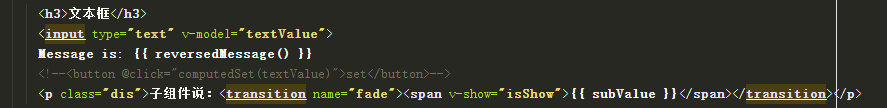
其结果如下图,当文本框中值发生更改时,计算属性的值也发生相应的更改并触发DOM更新。

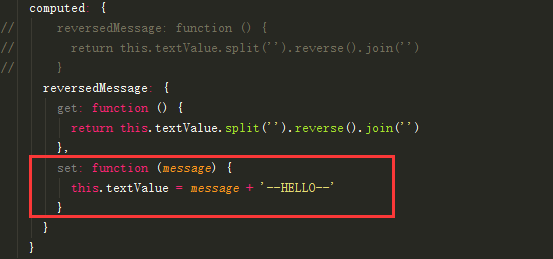
值得注意的是计算属性默认只有 getter ,不过自已可以根据需要提供一个setter。
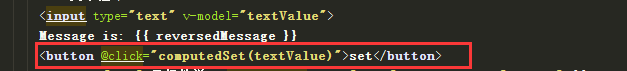
此时我们可以点击页面button元素执行reversedMessage的set方法

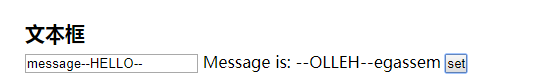
文本框中输入message,点击set后得到的结果如下:
二、Methods && Methods vs computed
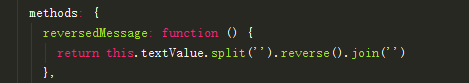
其实除了使用计算属性外,我们利用methods同样可以达到相同的效果。


此时得到的结果和使用计算属性得到的结果是一样的
其实在这个简单的例子中,使用计算属性与methods是区别并不明显,但在一些比较复杂或是数据量比较大的,并存在一些依赖关系的时候,计算属性的优势就会突显出来,此时使用计算属性会大大提高我们的性能。
计算属性:只要依赖的数据没发生改变,我们就可以直接返回缓存里的数据,而不需要每次都重复执行数据操作。
Methods: 只要发生重新渲染,method 调用总会执行该函数。
鉴于两者的区别,我们可以根据其需求和场景进行合理的选择。
三、watch && Watched属性 vs computed
watch用于观察和响应Vue实例上的数据变动,与计算属性相比,大部份情况下使用计算属性可能会更好一些,但当你想要在数据变化响应时,执行异步操作或开销较大的操作,这时使用watch将是更好的选择。

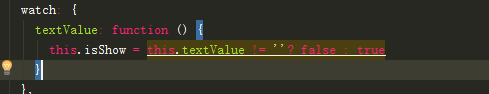
此时如果textValue的值发生改变时,就会执行watch操作,如果我们需要对数据进行深度观察时,可以使用deep属性。
使用watch时代码很容易理解,它指定监测的值是谁,然后相应的改变其他的值。




