Thymeleaf基本语法与使用
如果要在Thymeleaf模板中获取控制器传递过来的数据,需要使用th标签
1. 在Thymeleaf模板页面中引入th标签的命名空间
xmlns:th="http://www.thymeleaf.org"
2. th:text
在几乎所有的HTML双标签都可以使用th:text属性,将接收到的数据显示在标签的内容中
<p th:text="${url}"></p> <label th:text="${userName}"></label> <div th:text="${password}"></div>
3. th:inline内联
- HTML内联
<p th:inline="text">图书名称:[[${book.bookName}]]</p>
- CSS内联
<style type="text/css" th:inline="css"> .style1 { color: [[${color}]]; } </style>
- JavaScript内联
<script type="text/javascript" th:inline="javascript"> alert([[${msg}]]); </script>
4. th:object 和 *
<div th:object="${book}"> <p th:text="*{bookId}"></p> <p th:text="*{bookName}"></p> <p th:text="*{bookAuthor}"></p> </div>
5. 碎片使用
5.1 碎片的概念
碎片,就是HTML片段,我们可以将多个页面中使用的相同的HTML标签部分单独定义,然后通过th:include可以在HTML网页中引入定义的碎片

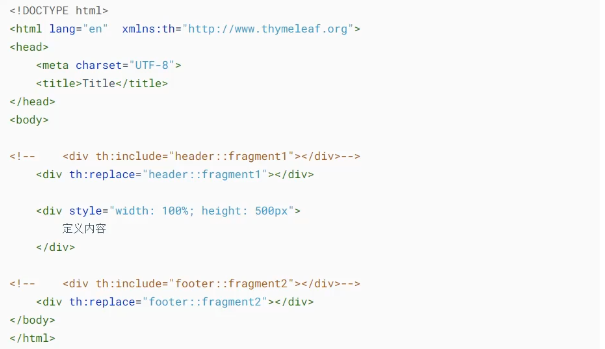
5.2 碎片使用案例
- 定义碎片:th:fragment
- 引用碎片:th:replace 和 th:include
两者区别:th:include只会将引用的碎片内的文本内容获取过来而不会获取其他的,比如:CSS样式、JS脚本之类的内容,但是th:replace不仅会获取引用碎片内的文本内容,而且会加载其CSS、JS等静态文件










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能