Vue中如何通过Axios实现异步通信
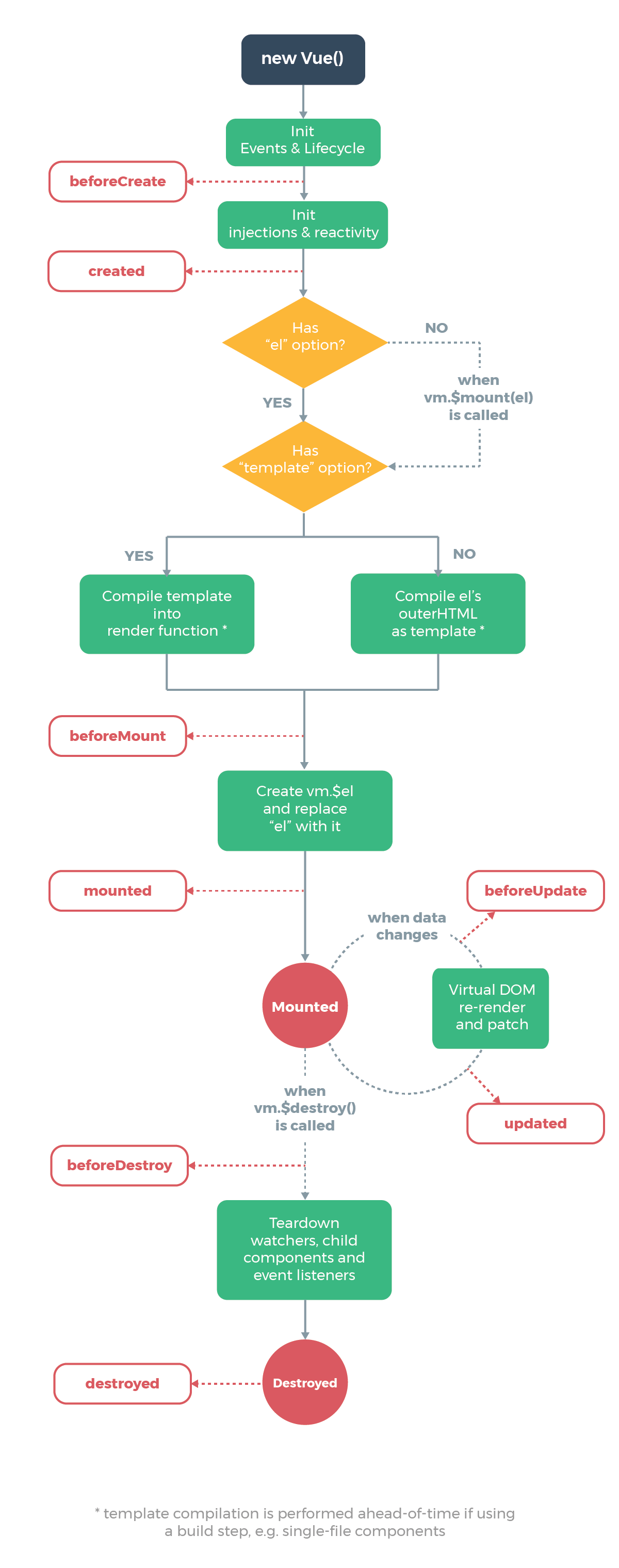
前言——了解Vue实例的生命周期
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

引入Axios的CDN
<script type="text/javascript" src="https://unpkg.com/axios/dist/axios.min.js"></script>
Axios发送请求的模板
axios.get("请求url").then(function (response) {
// 正确之后需要如何处理
}).catch(function (error) {
// 错误之后需要如何处理
})
实践
创建一个json文件
{ "name": "LZP", "friendLink": "https://www.cnblogs.com/peng", "languages": ["Java", "C#", "Vue", "Python", "C++", "SQL"], "loves": [ { "杨过": "小龙女" }, { "郭靖": "黄蓉" }, { "张无忌": "赵敏" }, { "小福贵": "小飞蝶" } ] }
创建一个HTML文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo06_Vue组件</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> <script type="text/javascript" src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <!-- view层 模板 --> <div id="app"> <div>{{user.name}}</div> <div>{{user.friendLink}}</div> <ol> <li v-for="language in user.languages">{{language}}</li> </ol> <ul> <li v-for="love in user.loves">{{love}}</li> </ul> </div> <script type="text/javascript"> let vue = new Vue({ el: "#app", data() { return { // 这里user的属性要跟后台拿到的json数据中的属性对应 user: { name: null, friendLink: null, languages: null, loves: null } } }, mounted() { this.getUserInfo(); }, methods: { getUserInfo() { // 异步通信,发送get请求获取用户信息 // 钩子函数、箭头函数 axios.get("../vue-json.json").then(response => { this.user = response.data }).catch(error => { console.log(error) }); } } }); </script> </body> </html>
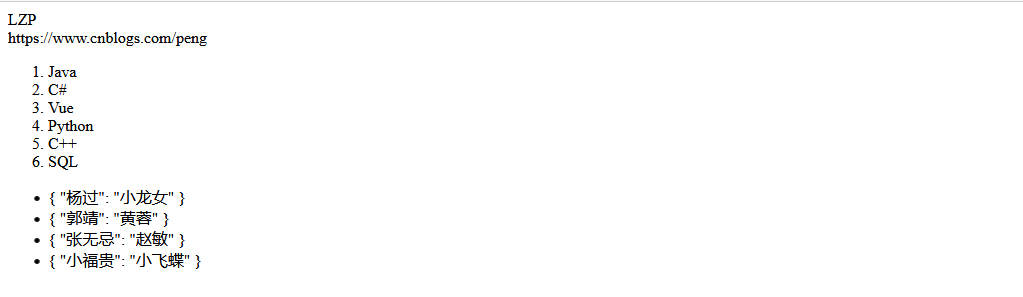
测试
在IDEA中通过Firefox浏览器打开,页面效果如下:

总结
为了实现Axios与后端的异步通信(当然这里我们只是模拟,数据是前端的测试数据哈),我们是利用Axios发送get请求(post也行),然后通过Vue实例的生命周期中的mounted()钩子函数去调用我们在methods中封装好的getUserInfo()函数,并拿到json文件中的数据最后显示到前端页面中










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能