Vue的组件化应用构建与使用
组件化应用构建
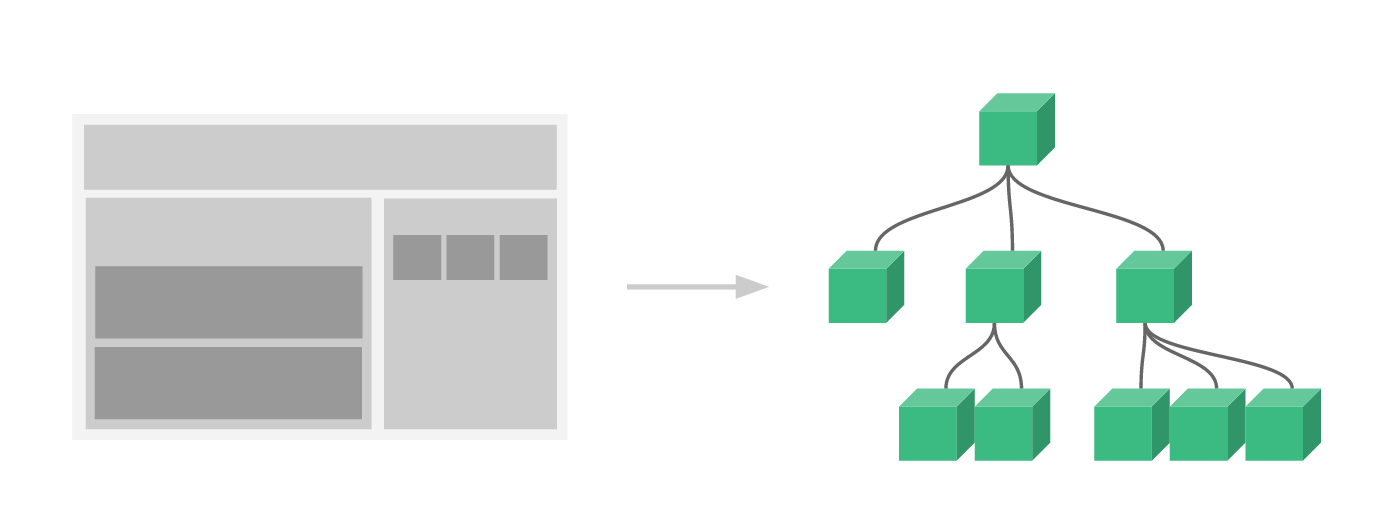
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单:
1)模板:
// 定义名为 todo-item 的新组件 Vue.component('todo-item', { template: '<li>这是个待办项</li>' }) var app = new Vue(...)
2)实例(专业课类别):
<!-- 定义一个Vue组件Component --> Vue.component("lzp",{ props: ["major"], template: '<li>{{major}}</li>' }); let vue = new Vue({ el: "#app", data: { majors: ["Java", "Linux", "前端"] } });
现在,我们可以使用 v-bind 指令将待办项传到循环输出的每个组件中:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo06_Vue组件</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> </head> <body> <!-- view层 模板 --> <div id="app"> <lzp v-for="major in majors" v-bind:major="major"></lzp> </div> <script type="text/javascript"> <!-- 定义一个Vue组件Component --> Vue.component("lzp",{ props: ["major"], template: '<li>{{major}}</li>' }); let vue = new Vue({ el: "#app", data: { majors: ["Java", "Linux", "前端"] } }); </script> </body> </html>
前端页面效果如下:

总结:
从前端页面展示效果来看,我们此时已经将v-for循环遍历出来的数据通过v-bind绑定一个major属性,该属性就是一个桥梁(连接父单元与子单元),Vue组件中恰好也声明了该属性,则该属性的值就能被组件拿到,并渲染到已定义的模板中










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能