实现Vue框架中数据的双向绑定
通过v-model实现数据的双向绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>双向绑定</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> </head> <body> <!-- view层 模板 --> <div id="app"> <!-- 通过v-model实现数据双向绑定 --> <input type="text" v-model="message"/>{{message}} <br/> <!-- 下拉列表框 --> <select v-model="optionValue"> <!-- 为了照顾苹果用户,加上一个默认选项 --> <option value="" disabled>--请选择--</option> <option>A</option> <option>B</option> <option>C</option> <option>D</option> </select> <span>选中了:{{optionValue}}</span> </div> <script type="text/javascript"> let vue = new Vue({ el: "#app", data: { message: "lzp", optionValue: "" }, methods: {} }); </script> </body> </html>
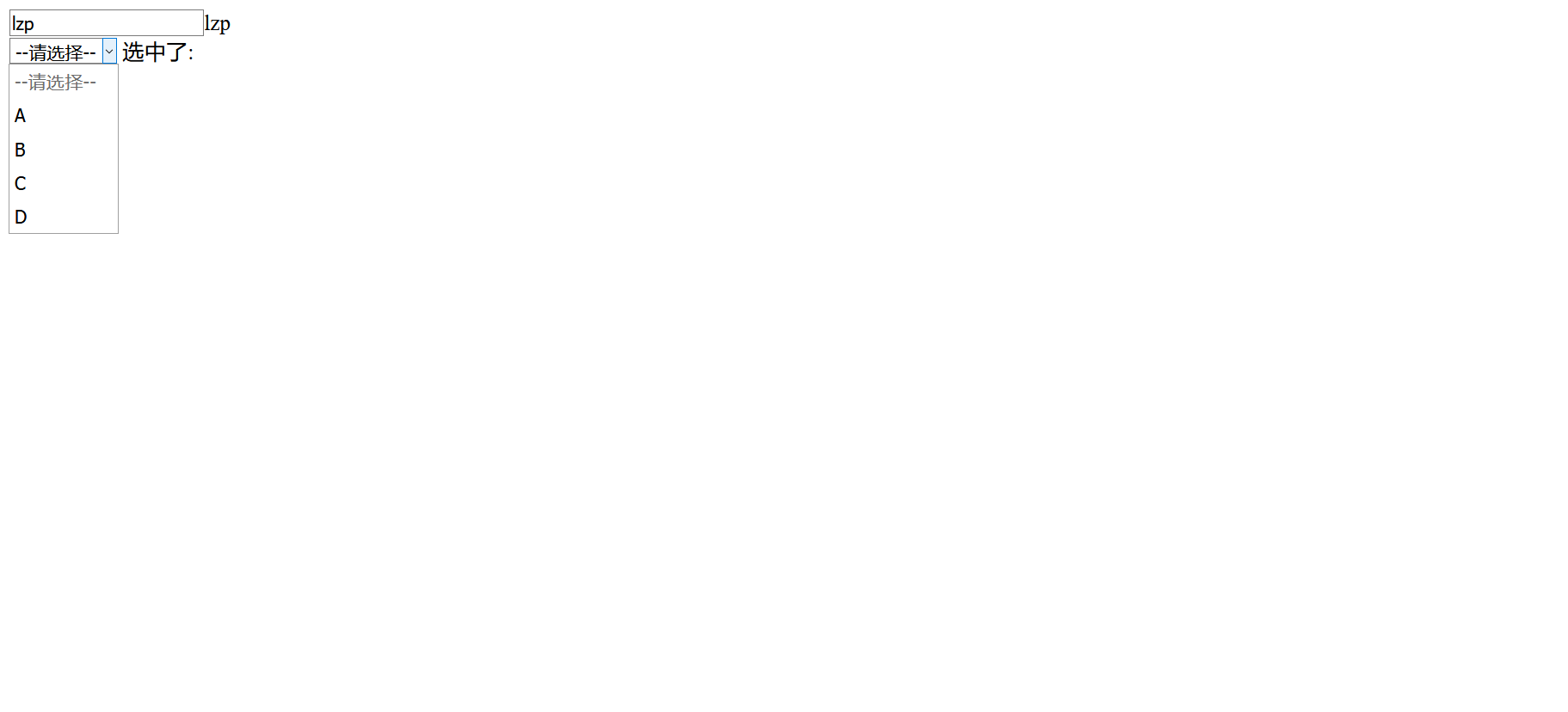
网页效果:











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能