CSS3——flex布局
flex 布局:
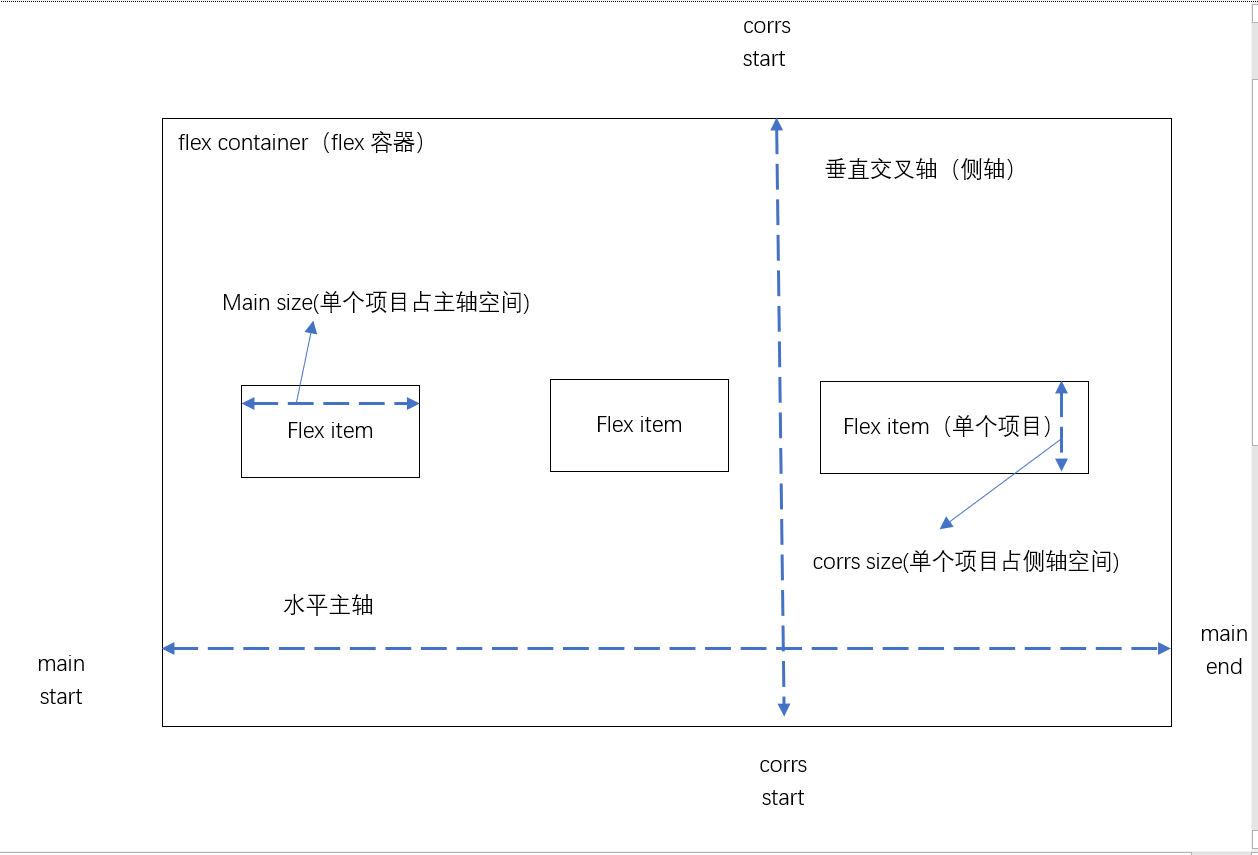
水平主轴:水平主轴开始位置到结束位置
垂直交叉轴:垂直交叉轴开始位置到结束位置
flex布局属性:
flex布局属性: 属性名称 属性值 解释 备注 flex-direction(伸缩流方向) row 按行排列 从左到右 row-reverse 按行反向排列 从右到左 column 按列排列 从上到下
column-reverse 按列反向排列 从下到上
flex-wrap(伸缩换行) nowrap 不换行 默认属性,单行不换
wrap 换行 多行
wrap-reverse 反向换行 多行,注意换行的方向
flex-flow(伸缩属性) flex-direction+flex-wrap 复合属性 结合使用
justify-content(主轴对齐) flex-start 主轴起始位置对齐 水平方向结束位置留白 flex-end 主轴结束位置对齐 水平方向开始位置留白 center 主轴居中对齐 水平居中紧凑,两边留白 space-between 主轴平均对齐 开始位置与结束位置不留白,中间均等分留白 space-around 居中平均对齐 两头留白大小为中间留白的一半 align-Items(交叉轴对齐) flex-start 侧轴起始位置对齐 垂直方向结束位置留白 flex-end 侧轴结束位置对齐 垂直方向开始位置留白 center 侧轴居中对齐 垂直居中紧凑,两边留白 stretch 上下拉伸对齐 占满整个交叉轴 baseline 根据文字的下基线对齐 文字底部对齐 align-content(多轴线的对齐方式) 前五个属性与水平对齐属性一致 stretch 轴线占满整个交叉轴
单个flex项目属性
单个flex项目属性 属性名 属性值 解释 注释 order(数值) 默认值0 定义项目的排列顺序 数值越小越排前面 flex-grow(伸缩放大) 默认值1 全为1,项目大小相等,如果有一个项目为2,则这个项目就是整个项目集合大小的两倍 数值越大项目大小越大 flex-shrink(伸缩缩小) 默认值1 空间不足,则项目缩小,值小于等于1 数值越小项目就缩小多少倍 flex-basis(项目大小) 默认值auto 再分配多余空间之前,醒目占据主轴的空间。浏览器会根据这个属性计算主轴是否有多余空间,默认值为auto,即项目本身的大小 flex(伸缩性) 复合属性 flex-grow,flex-shrink,flex-basis 1,1,auto align-self(交叉轴上单个项目对齐方式,默认值为auto) flex-start 交叉轴向上对齐 flex-end 交叉轴向下对齐 center 交叉轴居中对齐 stretch 拉伸填充整个容器 baseline 文字基线对齐 文字下基线
flex布局的注意事项:flex布局是针对容器中有多个子容器的节点,在父容器节点中使用display:flex,同时可以在改父容器中设置子容器排列的顺序,方向。通过设置子容器的order属性
来对子容器的顺序进行排序。