pythonのdjango Form简单应用。
Form表单有两种应用场景:
1.生成HTML标签。
2.验证输入内容。
如果我们在django程序中使用form时,需要在views中导入form模块
from django import forms
以前我们在写代码的时候,前端页面中我们也会编写很多代码如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/fm/" method="post"> {% csrf_token %} <p><input type="text" name="user"/></p> <p><input type="text" name="pwd"/></p> <p><input type="text" name="email"/></p> <input type="submit" value="提交"/> </form> </body> </html>
效果如下:

并且这个提交,当我们需要进行很多验证的时候,要么我们需要些很多的JS代码或者在后台写很多代码进行验证,非常麻烦,而且工作量大。如果我们采用了Form时,就简单很多了。
首先在后台views.py中定义一个类,并且该类继承Form
from django import forms class FM(forms.Form): # 在这里做验证的时候,参数名必须和html中的标签name保持一致 user = forms.CharField(error_messages={"required":"用户名不能为空。"}) pwd = forms.CharField( max_length = 12, min_length = 8, error_messages={"required":"密码不能为空。","min_length":"密码长度不能小于8","max_length":"密码长度不能大于12"} ) email = forms.EmailField(error_messages={"required":"邮箱不能为空","invalid":"邮箱格式错误!"})
然后我们在页面请求时作如下操作:
from app01 import models def fm(request): if request.method == "GET": obj = FM() return render(request,"fm.html",{"obj":obj}) elif request.method == "POST": # 获取用户所有数据 # 每条数据请求验证 # 成功:获取所有正确信息 # 失败:显示错误信息 obj = FM(request.POST) r1 = obj.is_valid() if r1: print(obj.cleaned_data) models.UserInf.objects.create(**obj.cleaned_data) else: # print(obj.errors.as_json) #print(obj.errors["user"][0]) return render(request, "fm.html",{"obj":obj}) return render(request,"fm.html")
前端页面代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/fm/" method="post"> {% csrf_token %} <p>{{ obj.user }}{{ obj.errors.user.0 }}</p> <p>{{ obj.pwd}}{{ obj.errors.pwd.0 }}</p> <p>{{ obj.email}}{{ obj.errors.email.0 }}</p> <input type="submit" value="提交"/> </form> </body> </html>
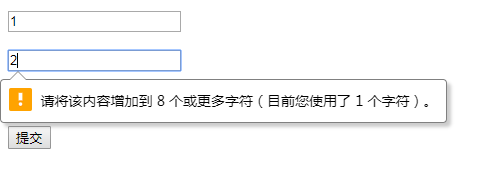
此时效果如下:

系统自动为我们生成了input标签,这个是从表面上可以看出来的,其次如果我们根据FM类中的验证进行操作时,会提示相关错误及正确信息。
另外,FORM还有几种不常用的操作比如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/fm/" method="post"> {% csrf_token %} {{ obj.as_p }} <input type="submit" value="提交"/> </form> </body> </html>
通过obj.as_p可以直接我们生成相关的HTML信息,但是这种情况下我们很难加入其它定制内容,如图所示,会为我们生成P标签:

其它的还有obj.as_ul 以及obj.as_table需要注意的是在使用obj.as_table时,必须在外侧嵌套一层table标签。
用心做人,用脑做事!----鹏鹏张

