扫雷游戏制作过程(C#描述):第二节、界面设计
前言
扫雷界面设计
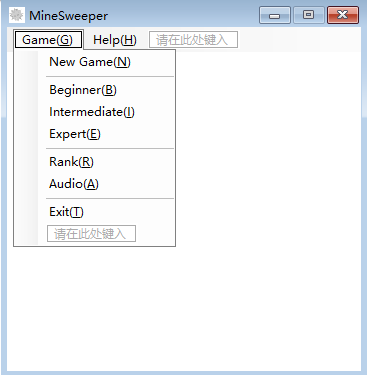
界面的设计,首先需要创建一个菜单栏。具体方法在左边找到工具箱窗口,展开其中的菜单和工具栏,找到MenuStrip选项,双击该选项便可在窗口中新建一个菜单栏,如图所示:

对于这个控件,我们还要修改它的一些属性。
- 在右下角属性框中修改它的Name属性,对每一个控件取一个有意义的名字,防止很多控件时,容易混淆。
- 单击“请在此键入”,输入“Game(&G)”,其中&G整体会显示成G这个字母下面加一个下划线,这样在用户使用的时候就可以通过按下字母G来访问这个按键了。(当然,顶层菜单还需要按下Alt键,例如Alt + G键。)
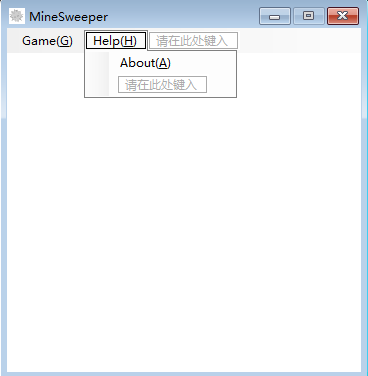
- 使用同样的方法创建另一个菜单栏,下图中的分割线,只需要输入一个减号,即“–”,再按下回车键即可得到。


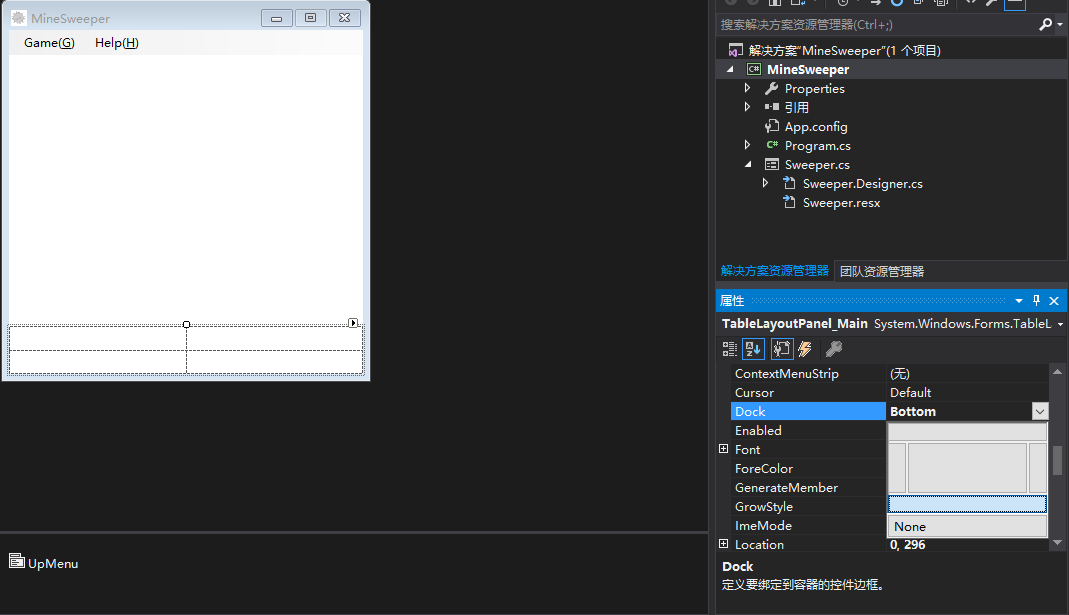
至此,我们的菜单栏就制作完成了。接下来我们需要制作一个用来记录地雷数目以及用时的功能。我们选择工具箱中容器的TableLayoutPanel,双击该项目,会在窗口中创建一个TableLayoutPanel控件。同样我们先将它的Name属性修改为“TableLayoutPanel_Main”。展开它的Size属性,将Height属性修改为48。同时修改它的Dock属性,选择Bottom,如图所示:

同时将RowCount属性设置为1,ColumnCount属性设置为9。打开Columns属性对话框(这里进行一些解释,其中Column1、Column3、...、Column5、Column7、Column9为中心对称的,用来设置边距,不放置任何控件,纯粹为了排版需要)进行如图一下的修改:

接下来我们需要在Column2、Column8中分别放置地雷以及秒表的图标,表示剩余的地雷数目以及已用时长。而Columns4、Columns6中分别放置用于显示地雷数目以及已用时长的文本。
在工具箱中展开公共控件,找到PictureBox,将它拖动到TableLayoutPanel的第二个列中,设置如下属性。
- 将它的Name属性设置为“PictureBox_Bomb”。
- Dock属性设置为Fill(表示充满整个页面,此处的页面即TableLayoutPanel中Column2全部)
- BackgroundImage属性定位到图标文件(通过导入按钮)。
- BackgroundImageLayout属性设置为Stretch(表示自动缩放图像大小)。
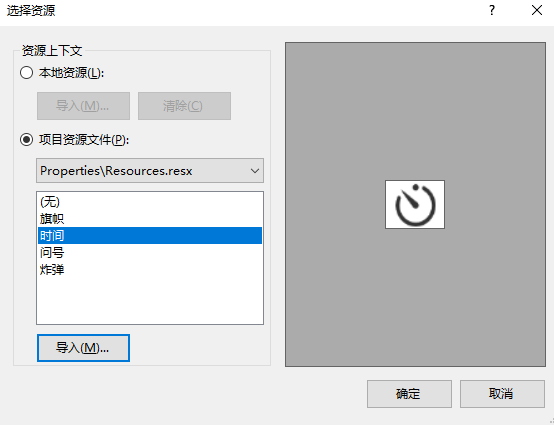
使用同样的方法加入一个PictureBox控件,将它放到Column8中其中(图片文件请补入Resources文件夹中),图片导入的方法如下图所示:

接下来我们需要添加两个用于显示内容的Label控件,展开工具箱中的公共控件,找到Label控件,分别拖动到Column4和Column6,并且设置
- 将Dock属性设置为Fill。
- TextAlign属性设置为MiddleCenter(使文字显示在控件中心)
- Font属性设置为“宋体, 12pt”(即宋体,字号小四)。
- Name属性及Text属性分别修改为Label_Bomb和Lable_Timer。同时将它们的ForeColor属性设置成自己喜欢的颜色(这项属性用于设置文字显示的颜色)。
至此界面已经基本完成了,但是我们还需要增加一个控件——Timer,用来计时。展开工具箱中的组件,双击Timer。这个控件不会在界面上显示,但是会在后台进行计时功能。同样,我们将它进行如下设置:
- Name属性修改为“Timer_Main”。
- Interval属性修改为“1000”(这里为计时间隔,以毫秒为单位,此处为1000毫秒,即1秒计时一次)。
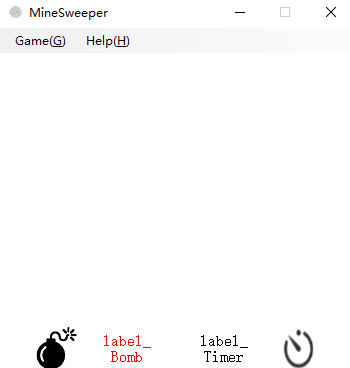
最后按下Ctrl + F5进行编译查看结果,相较于第一节中的界面已经有了很大的改观,如图所示:
图7