java web自动化-生成html测试报告
在testng项目中,点击工具条中Run,选择Edit Configurations,弹出运行配置对话框;左边选择你需要产生报告的test,右边点击Listeners,勾选Use default reporters,点击ok。


运行测试,生成test-output文件夹,今入文件夹会有报告样式test-output->index.html。
但是这个报告太过简单,很多东西都没有,所以要在此基础上进行改动
下载testng-xslt-1.1.2,
链接:https://pan.baidu.com/s/11J6xEaR95qcC5DchnHCp3A
提取码:0tza
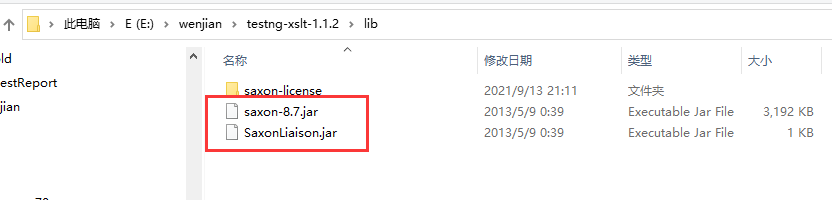
解压文件testng-xslt-1.1.2,复制lib文件夹下的两个jar包

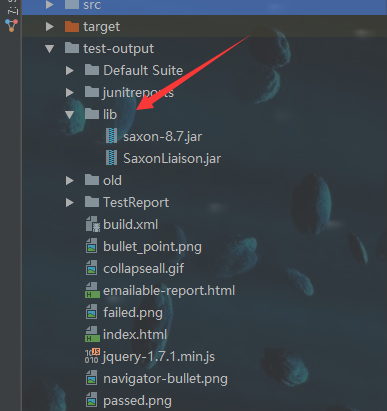
在test-output下新建lib文件夹,将两个jar包导入

将testng-results.xsl文件放到test-output下


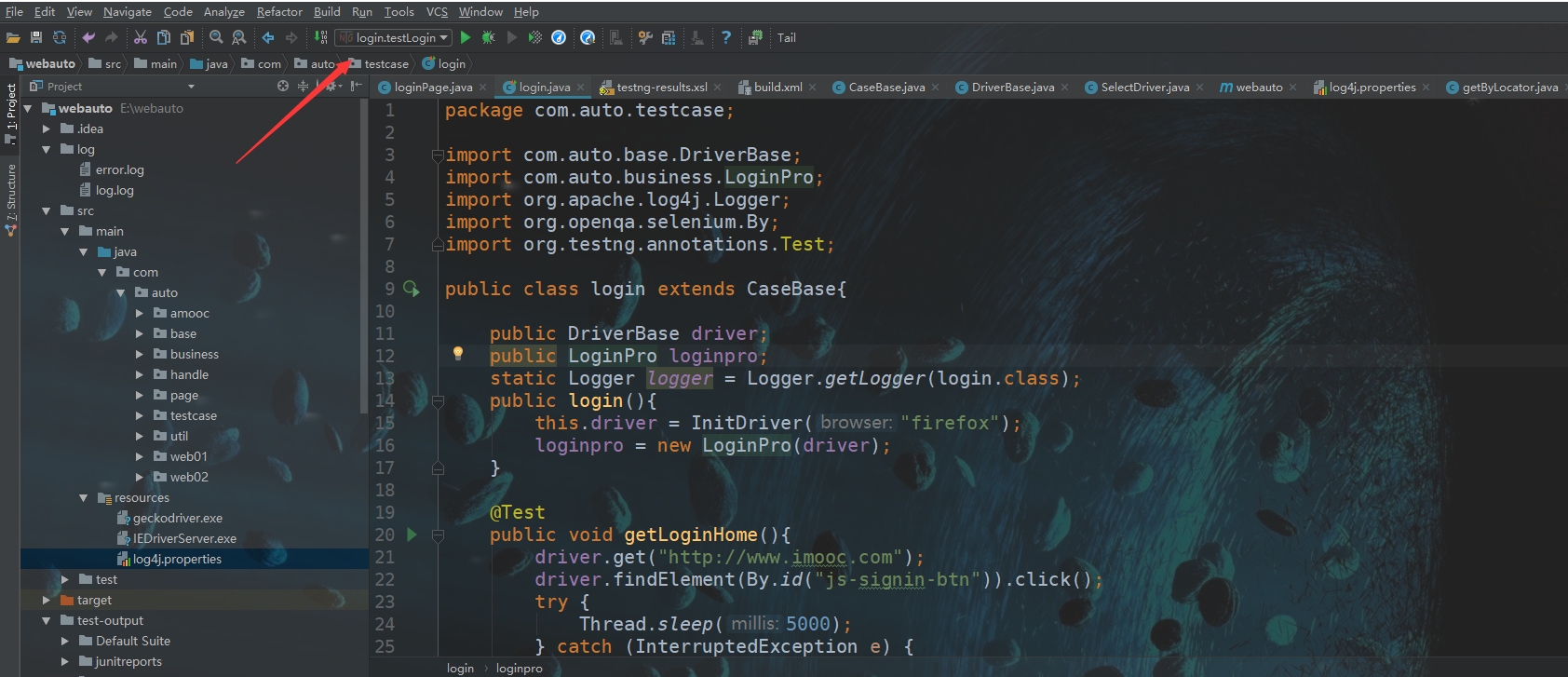
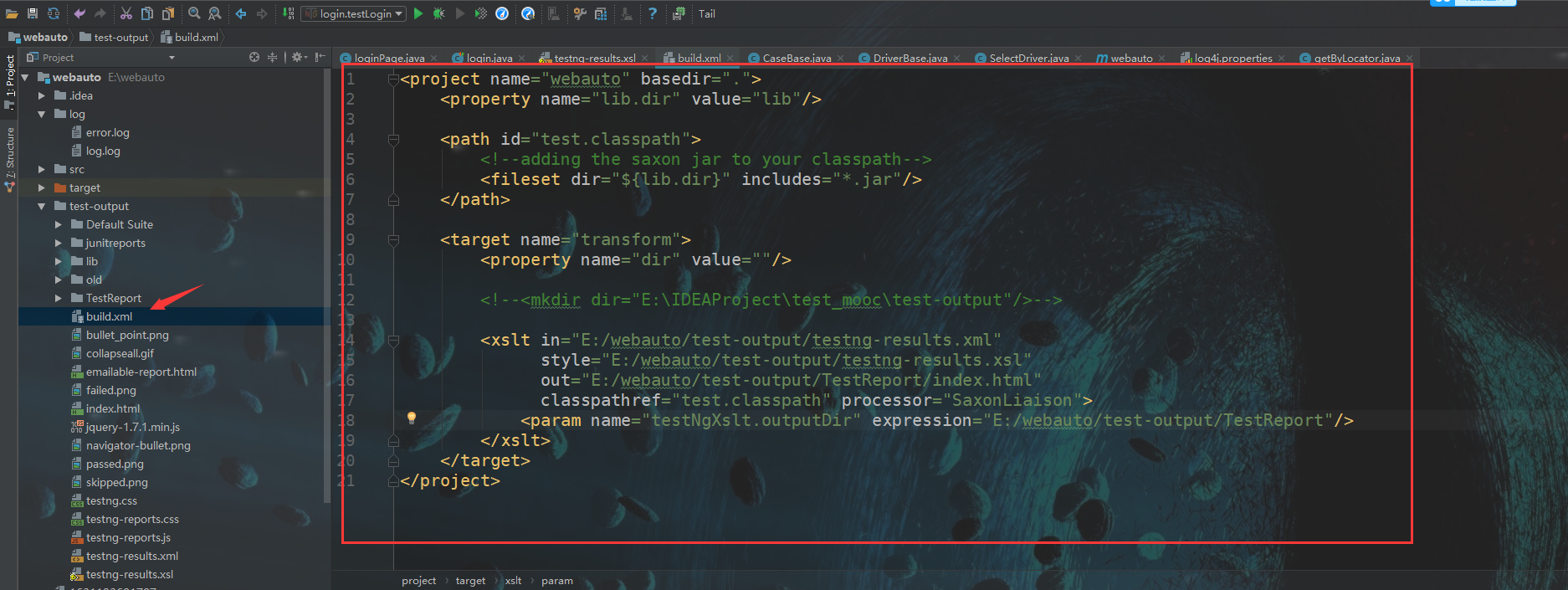
在test-output下新建build.xml文件

<project name="webauto" basedir="."> <property name="lib.dir" value="lib"/> <path id="test.classpath"> <!--adding the saxon jar to your classpath--> <fileset dir="${lib.dir}" includes="*.jar"/> </path> <target name="transform"> <property name="dir" value=""/> <!--<mkdir dir="E:\IDEAProject\test_mooc\test-output"/>--> <xslt in="E:/webauto/test-output/testng-results.xml" style="E:/webauto/test-output/testng-results.xsl" out="E:/webauto/test-output/TestReport/index.html" classpathref="test.classpath" processor="SaxonLiaison"> <param name="testNgXslt.outputDir" expression="E:/webauto/test-output/TestReport"/> </xslt> </target> </project>
选择build.xml并右键点击,Add as Ant Build File,再出现的窗口选择transform,点击Run


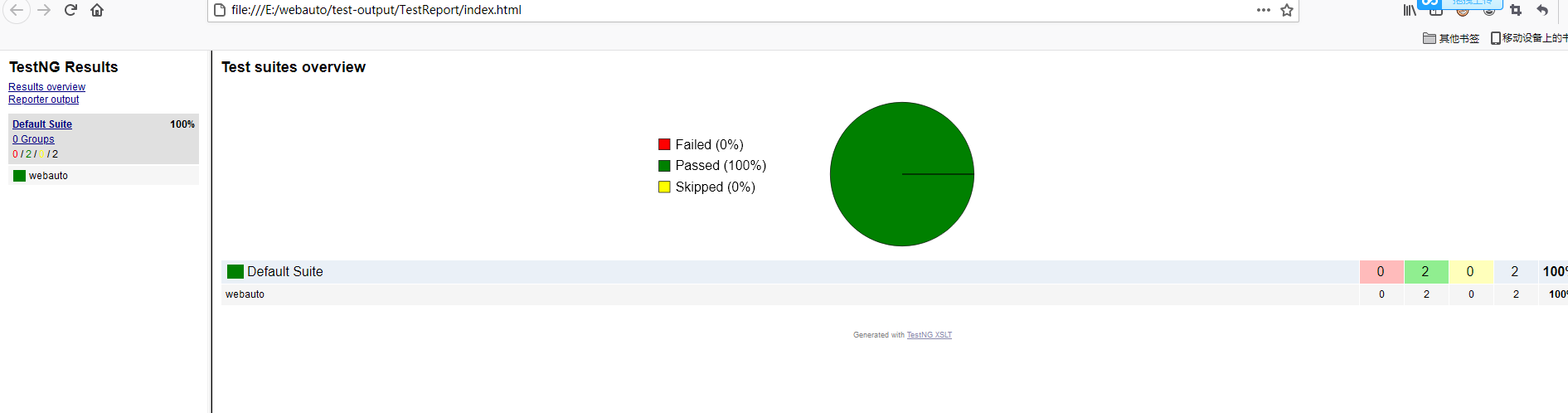
生成报告后,点击打开E:\webauto\test-output\TestReport\index.html