react 高效高质量搭建后台系统 系列 —— antd和样式
其他章节请看:
antd
后续要做登录模块(主页),不仅要解决请求数据的问题,还需要完成 antd 配置以及样式的准备。
antd 多种主题风格
详情请看 这里
spug 没有提供多种主题风格。
笔者还是决定稍作研究,万一公司需要呢。
步骤如下:
- 安装 less less-loader。前文已经安装
- 修改 config-overrides.js
// config-overrides.js
-const { override, fixBabelImports,addWebpackAlias } = require('customize-cra');
+const { addLessLoader, override, fixBabelImports, addWebpackAlias, adjustStyleLoaders } = require('customize-cra');
const path = require('path')
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
- style: 'css',
+ style: true,
+ }),
+ addLessLoader({
+ lessOptions: {
+ javascriptEnabled: true,
+ modifyVars: { '@primary-color': '#1DA57A' },
+ }
+ }),
+ // 网友`阖湖丶`的介绍,解决:ValidationError: Invalid options object. PostCSS Loader has been initialized...
+ adjustStyleLoaders(({ use: [, , postcss] }) => {
+ const postcssOptions = postcss.options;
+ postcss.options = { postcssOptions };
}),
addWebpackAlias({
重启后,蓝色按钮变成绿色按钮说明成功。
Tip: 测试过程中如果发现按钮是灰色,或错误出不来,可以尝试修改按钮(例如 <Button type="primary">Primary Button重新编译</Button>)使其重新编译。
多种主题风格到此只是完成了部分,剩余请根据需求自行完成。比如定义深色、浅色两种主题,那么样式文件如何组织,自定义的组件样式呢?可以从一个模块入手,验证方案可行性。
疑惑:antd 官网说显示绿色按钮说明成功,可是笔者将颜色改为其他颜色,例如红色(#xxxxxx),多次重启后仍是绿色。时间紧迫,需求不定,暂时放弃研究。
antd 国际化
antd 默认文案是英文,如果使用其他语言则需要配置。
例如在 HellowWord.js 中使用分页组件:
//myspug\src\HelloWord.js
import { Pagination } from 'antd';
export default function HelloWorld() {
return <div>
hello world!
<Pagination defaultCurrent={6} total={500} />
</div>
}
浏览器中显示10/page的英文。
spug 中 antd 国际化用法如下所示:
// spug\src\index.js
import { ConfigProvider } from 'antd';
import zhCN from 'antd/es/locale/zh_CN';
<ConfigProvider locale={zhCN}>
<App/>
</ConfigProvider>
我们参考 spug 也给 myspug 增加 antd 国际化:
// myspug\src\index.js
+import { ConfigProvider } from 'antd';
+import zhCN from 'antd/es/locale/zh_CN';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
- <App />
+ <ConfigProvider locale={zhCN}>
+ <App />
+ </ConfigProvider>
+
</React.StrictMode>
);
刷新页面,发现分页组件已经是中文(10 条/页)
Tip:ConfigProvider 是 antd 提供了一个 React 组件,用于全局配置国际化文案。ConfigProvider 使用 React 的 context 特性,只需在应用外围包裹一次即可全局生效
样式
详情请看 这里
spug 中样式有如下几种用法:
.css文件(仅1处).less(0处)- 样式模块化
.module.css(9处) - 样式模块化
.module.less(9处)
.css
.css 文件(仅1处)。在入口页引入 css 做 css 的全局设置。代码如下:
/* spug\src\index.css */
/* 引入 antd 的样式。我们不需要 */
@import '~antd/dist/antd.css';
/* 下面则是全局设置 */
body {
font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, WenQuanYi Micro Hei, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
overflow: hidden;
}
div::-webkit-scrollbar, textarea::-webkit-scrollbar {
width: 6px;
height: 6px;
}
div::-webkit-scrollbar-thumb, textarea::-webkit-scrollbar-thumb {
border-radius: 6px;
background: rgba(0, 0, 0, .2);
}
code {
font-family: Source Code Pro, Menlo, Monaco, Consolas, Courier New, monospace, Courier, PingFang SC, Microsoft YaHei;
}
.ant-form-item-extra {
font-size: 13px;
padding-top: 6px;
}
.none {
display: none;
}
我们不需要@import '~antd/dist/antd.css';,前文我们以及解决了 antd 按需引入 css。如果 myspug 没有特殊要求,则可以将 spug 中全局设置拷贝过来。
.module.css
样式模块化 .module.css(9处)
例如任务计划模块中的 css(index.module.css):
/* spug\src\pages\schedule\index.module.css */
/* 样式模块化 */
/*
用法:
import styles from './index.module.css';
<Steps current={store.page} className={styles.steps}>
...
</Steps>
*/
.steps {
width: 520px;
margin: 0 auto 30px;
}
.delIcon {
font-size: 24px;
position: relative;
top: 4px;
color: #999999;
}
.delIcon:hover {
color: #f5222d;
}
.formContainer .tabs {}
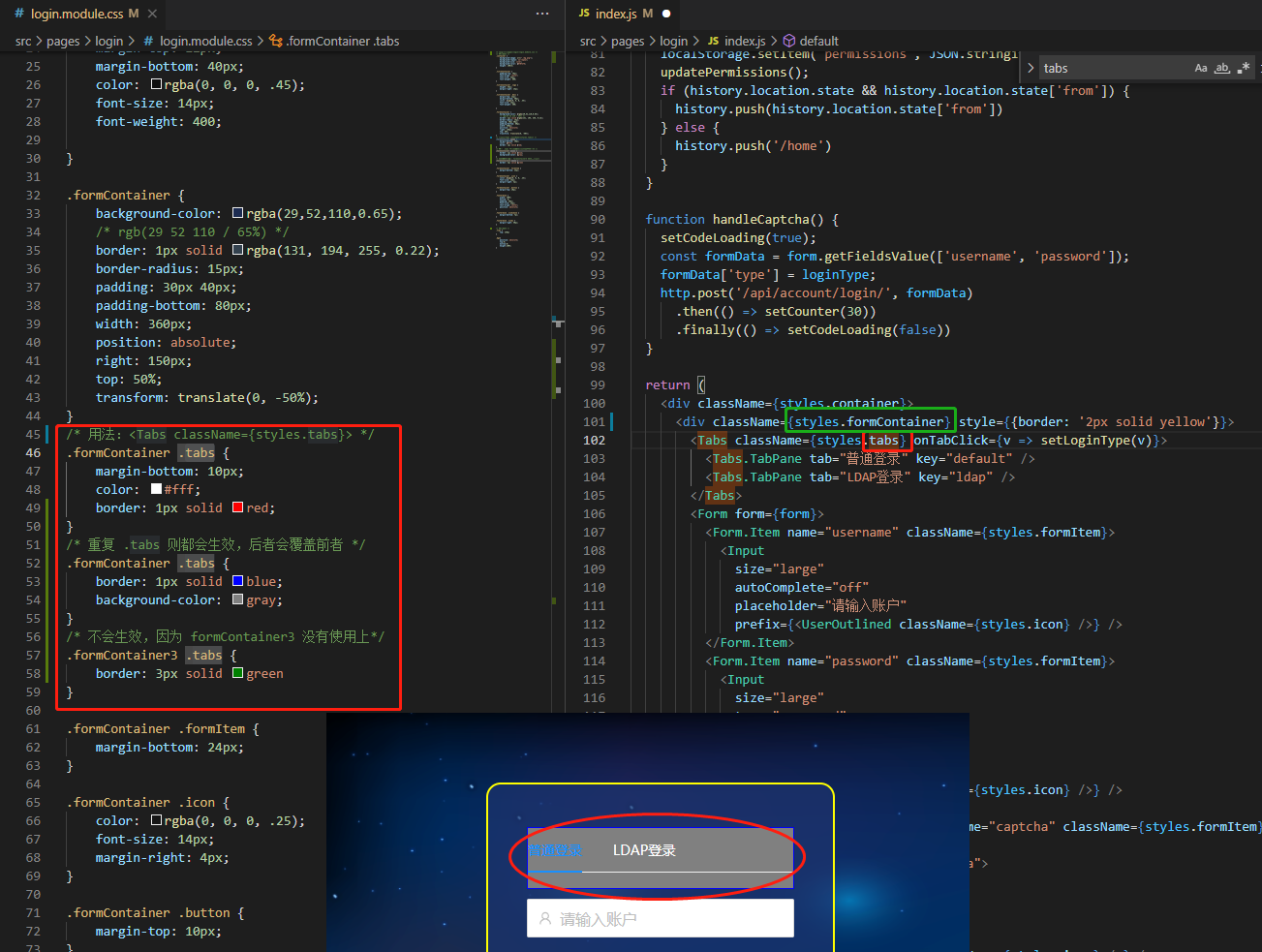
在登录模块中有如下写法(.formContainer .tabs {}和styles.tabs),这是什么意思?
.formContainer {
background-color: rgba(29,52,110,0.65);
....
}
/* 用法:<Tabs className={styles.tabs}> */
.formContainer .tabs {
margin-bottom: 10px;
color: #fff;
border: 1px solid red;
}
请看完整示例:

最终效果是蓝色边框(红色边框被覆盖)和灰色背景,绿色边框由于父元素 formContainer3 没有使用则不生效。
:global
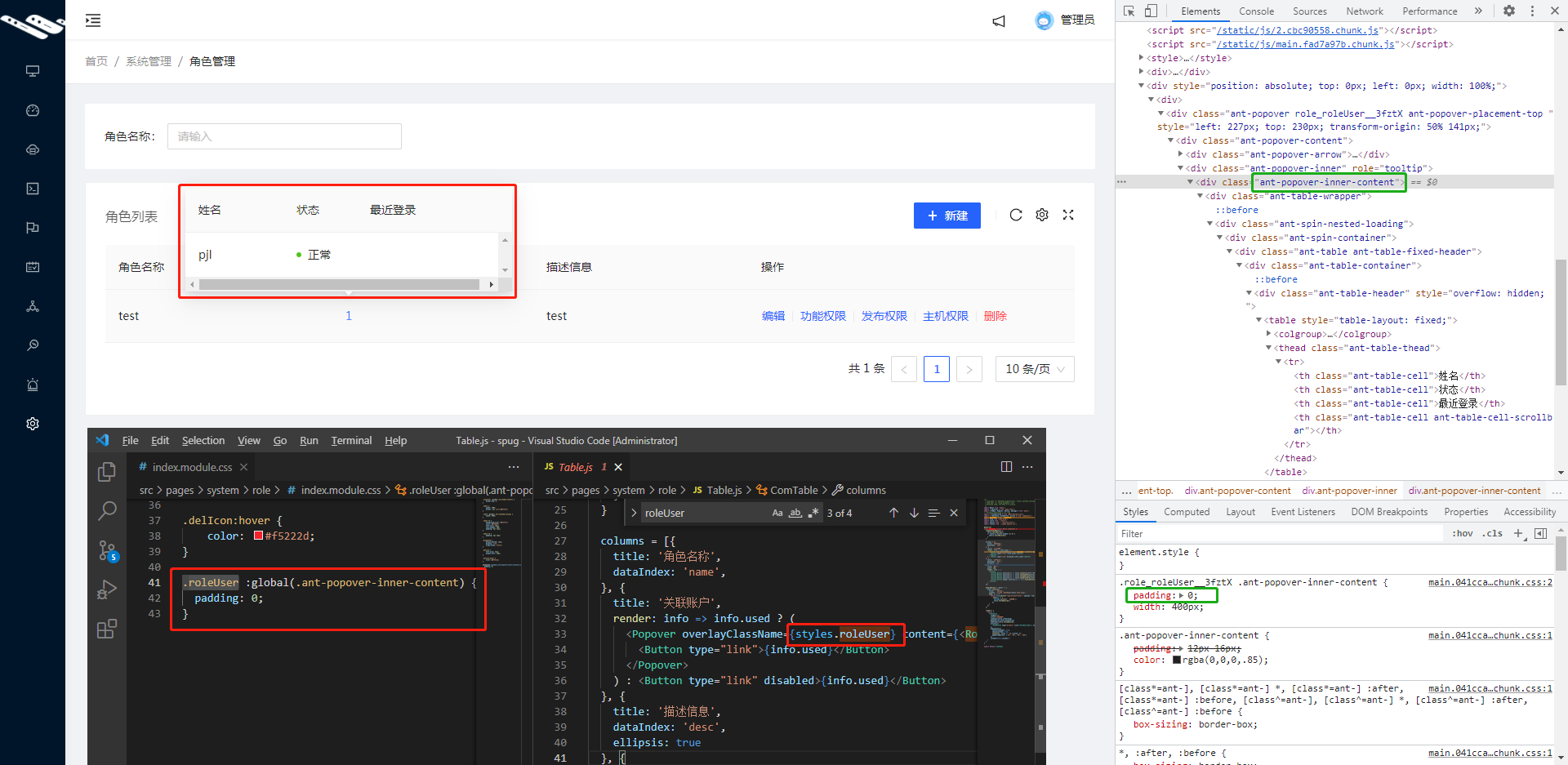
:global 是什么意思?
.roleUser :global(.ant-popover-inner-content) {
padding: 0;
}
global 声明的 class,不会被编译。可以用来覆盖 antd 的默认样式。

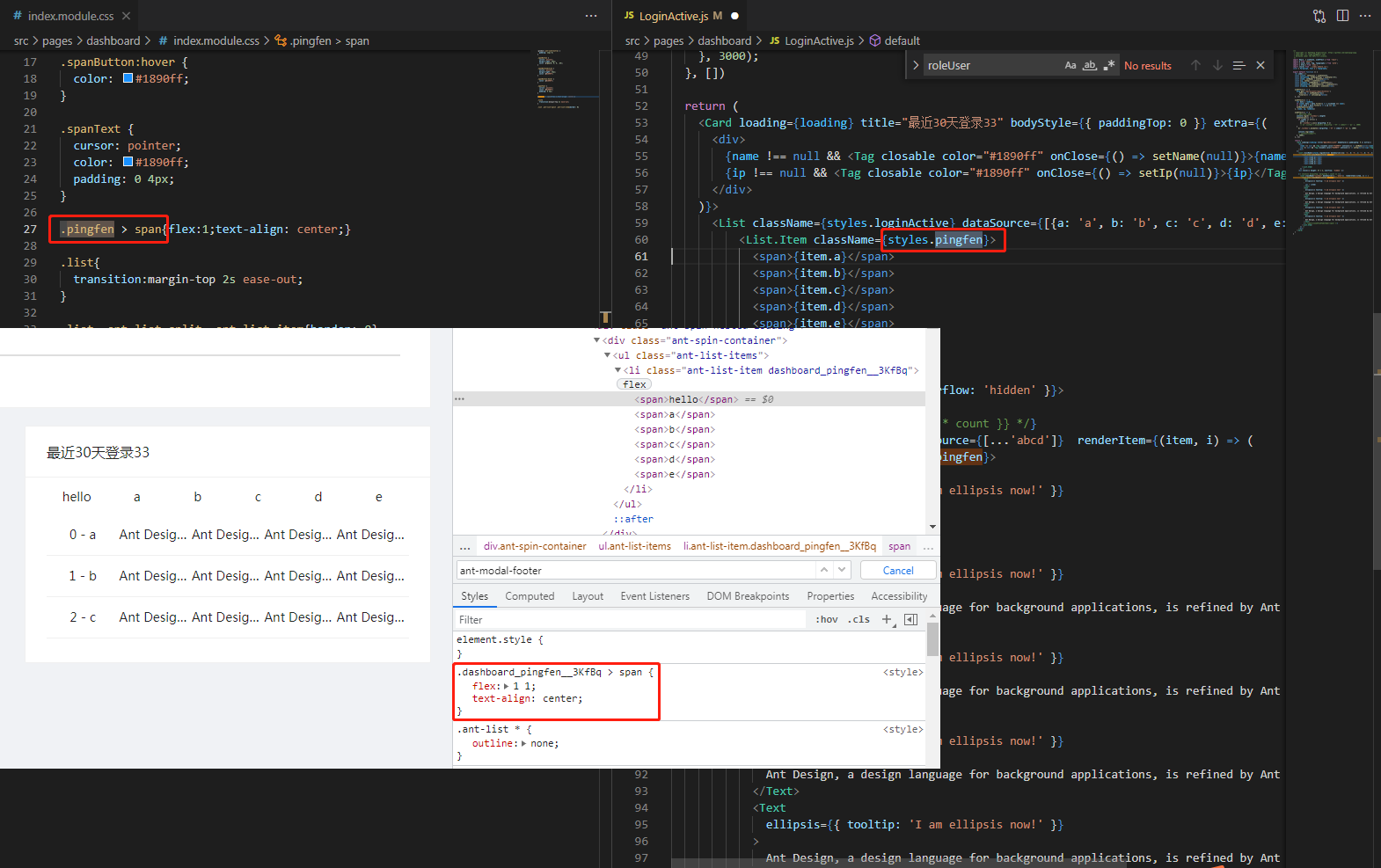
.pingfen > span
.pingfen > span 的用法是 styles.pingfen,span 不会被编译。就像这样:

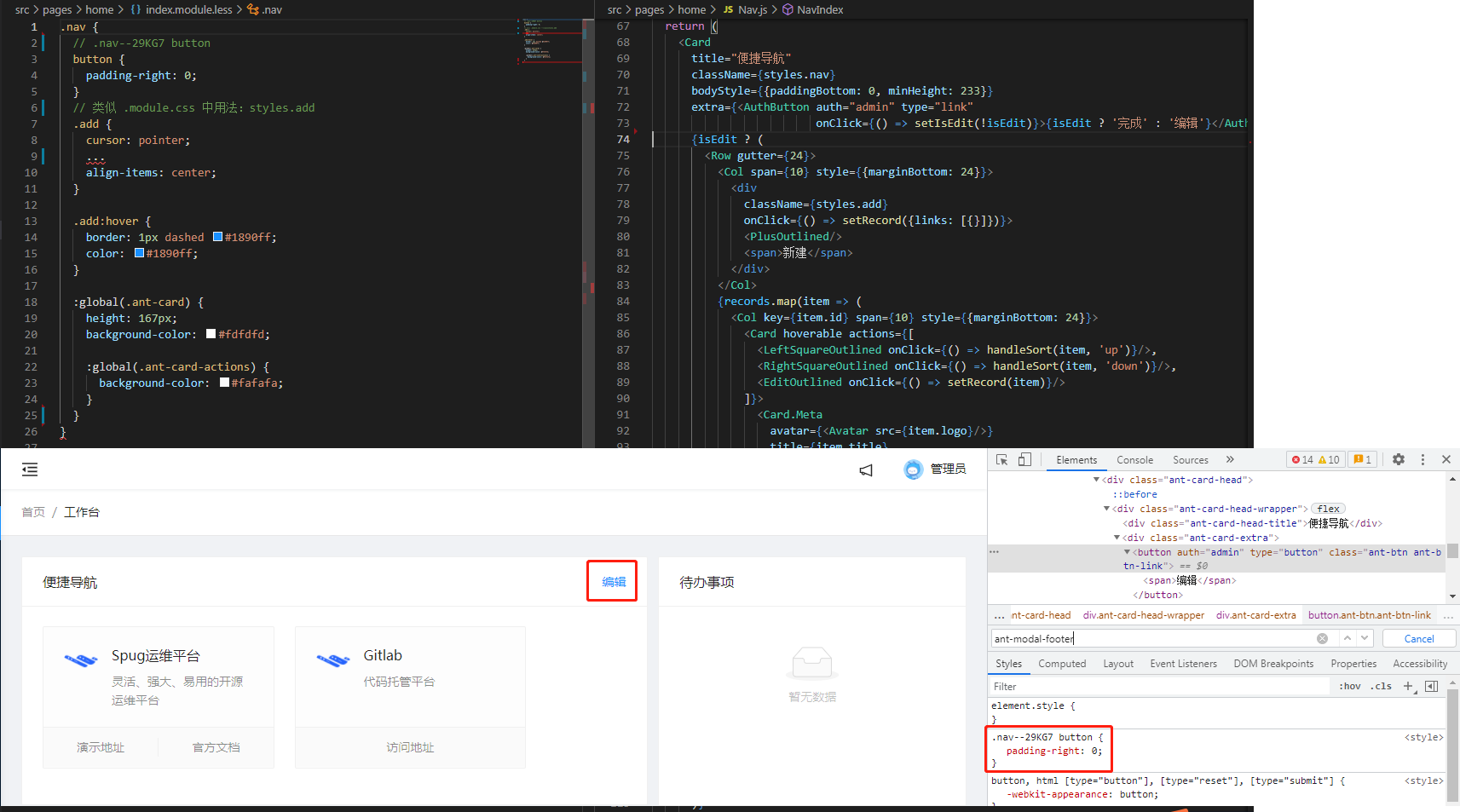
.module.less
样式模块化 .module.less(9处)
下面这段代码很典型了,用法其实和 .module.css 类似:

其他章节请看:
出处:https://www.cnblogs.com/pengjiali/p/17031021.html
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通