2020软件工程作业05
| 这个作业属于那个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 这个作业的要求在那里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 这个作业的目标 | 家族树的编程实现 |
| 作业正文 | 如下文 |
| 其他参考文献 | 百度 |
一、PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 1260 | 1360 |
| Analysis | 需求分析 (包括学习新技术) | 480 | 540 |
| Design Spec | 生成设计文档 | 30 | 10 |
| Design Review | 设计复审 | 30 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 10 |
| Design | 具体设计 | 30 | 90 |
| Coding | 具体编码 | 540 | 600 |
| Code Review | 代码复审 | 60 | 30 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 60 |
| Reporting | 报告 | 60 | 120 |
| Test Repor | 测试报告 | 30 | 60 |
| Size Measurement | 计算工作量 | 30 | 60 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 120 | 90 |
| 合计 | 1470 | 1600 |
二、页面展示
1.输入窗口

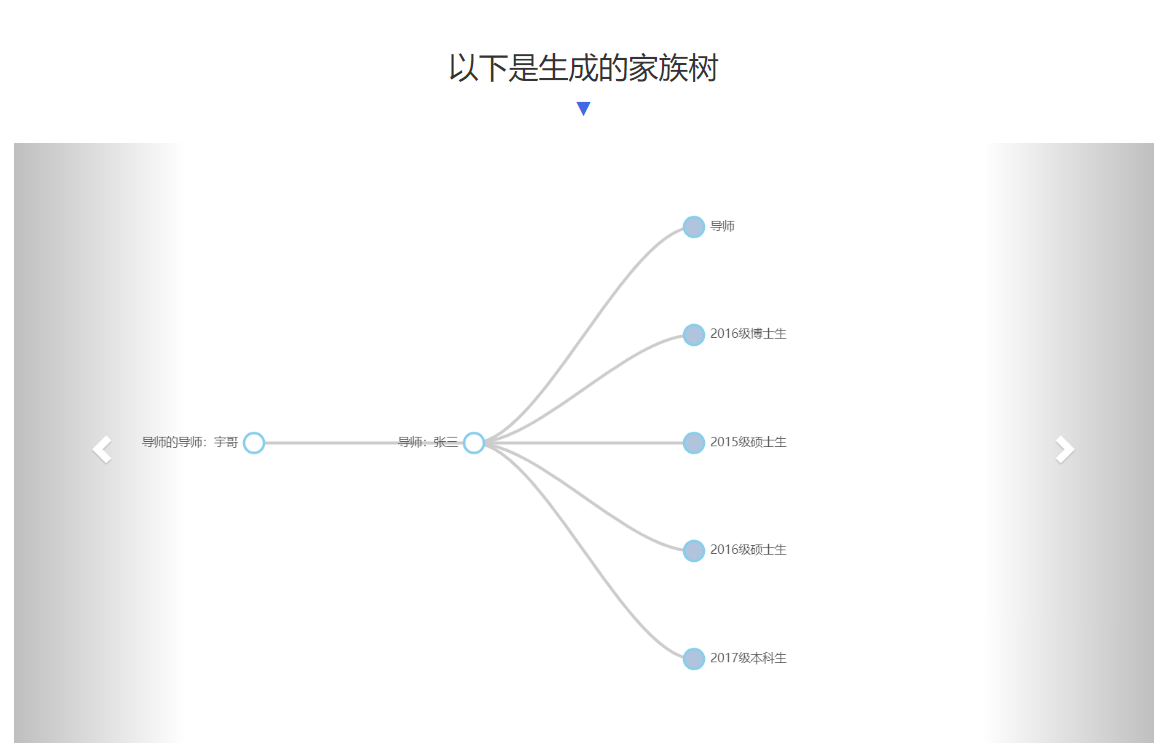
2.家族树

三、解题思路描述与设计实现说明
两大功能模块:
- 前端页面设计(bootstrap框架)
- 家族树的实现(Echarts框架)
四、生成树算法设计
应用Echarts树形控件,数据处理、分层级算法实现。
控件引入:
 数据处理、算法实现: 数据输入格式处理(split()分割字符串、设计层级标识、push()进数组)、数据处理成层级关系的数据、画树、树绑定事件(节点点击缩放)
数据处理、算法实现: 数据输入格式处理(split()分割字符串、设计层级标识、push()进数组)、数据处理成层级关系的数据、画树、树绑定事件(节点点击缩放)
function draw(){
var searchform = document.getElementById("searchForm");
var form = searchform.Form.value;
var count = 0;//树个数
var s = form.split(/[\n][\n]/);
//alert(s.length);
/*for(var l=0; l<s.length; l++){
alert(s[l]);
}*/
for(var i=0; i<s.length; i++){
alert(s[i]);
deal_form(s[i]);
//2.处理数据
if(document.getElementById('Form').value != "")
{treeData = transData(data, 'value', 'sj', 'children');}
//3.展示树
drawTree(treeData,id);
document.getElementById('Form').value = "";
id = id + 1;
data = [];
}
function transData(a, idStr, pidStr, childrenStr) {
var r = [], hash = {}, id = idStr, pid = pidStr, children = childrenStr, i = 0, j = 0, len = a.length;
for (; i < len; i++) {
hash[a[i][id]] = a[i];
}
for (; j < len; j++) {
var aVal = a[j], hashVP = hash[aVal[pid]];
if (hashVP) {
!hashVP[children] && (hashVP[children] = []);
hashVP[children].push(aVal);
} else {
r.push(aVal);
}
}
return r;
}
function drawTree(treeData,id) {
if(id==1)
{var myChart = echarts.init(document.getElementById("container1"));//div元素节点的对象
myChart.setOption({
tooltip : {
trigger : 'item',
triggerOn : 'mousemove'
},
series : [ {
type : 'tree',
name : 'TREE_ECHARTS',
data : treeData,
top : '5%',
left : '30%',
bottom : '5%',
right : '15%',
symbolSize : 20,
label : {
normal : {
position : 'left',
verticalAlign : 'middle',
align : 'right'
}
},
leaves : {
label : {
position : 'right',
verticalAlign : 'middle',
align : 'left'
}
},
expandAndCollapse : true ,
initialTreeDepth : 2 //展示层级数,默认是2
} ]
});
//4.树绑定事件
myChart.on('click', function(params) {
var name = params.data.name;//点击的节点的name
var value = params.data.value;//点击的节点的value
//调用点击事件
clickNode(name,value);
});
}
else if(id==2)
{var myChart = echarts.init(document.getElementById("container1"));//div元素节点的对象
... //同id==1的情况
}
else if(id==3)
{var myChart = echarts.init(document.getElementById("container3"));//div元素节点的对象
... //同id==1的情况
}
else if(id==4)
{var myChart = echarts.init(document.getElementById("container4"));//div元素节点的对象
... //同id==1的情况
}
else if(id==5)
{var myChart = echarts.init(document.getElementById("container5"));//div元素节点的对象
... //同id==1的情况
}
}
五、前端界面设计
<div class="container" id="myCarousel">
<div id="carousel-example-generic" class="carousel slide" data-interval="false">
<ol class="carousel-indicators"> //轮播导航点
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
<li data-target="#carousel-example-generic" data-slide-to="4"></li>
</ol>
<div class="carousel-inner"> //轮播内容
<div class="item active">
<div id="container1" style="width:800px;height:600px;"></div>
<script type="text/javascript"src="js/echarts.min.js"></script>
<script type="text/javascript" src="js/treeEcharts.js"></script>
</div>
<div class="item">
<div id="container2" style="width:800px;height:600px;"></div>
</div>
<div class="item">
<div id="container3" style="width:800px;height:600px;"></div>
</div>
<div class="item">
<div id="container4" style="width:800px;height:600px;"></div>
</div>
<div class="item">
<div id="container5" style="width:800px;height:600px;"></div>
</div>
</div>
<a href="#carousel-example-generic" class="left carousel-control" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"> //轮播切换按键
</span></a>
<a href="#carousel-example-generic" class="right carousel-control" data-slide="next"><span class="glyphicon glyphicon-chevron-right"> </span></a>
</div>
六、附加特点设计与展示
- 基于bootstrap框架的精美的界面设计
- web界面轮播效果——可在同一个页面上生成不同的树并轮播

- 数据格式校验——规避因格式错误无法生成家族树的情况


实现思路:分割字符串时alert空串
七、Github的代码签入记录


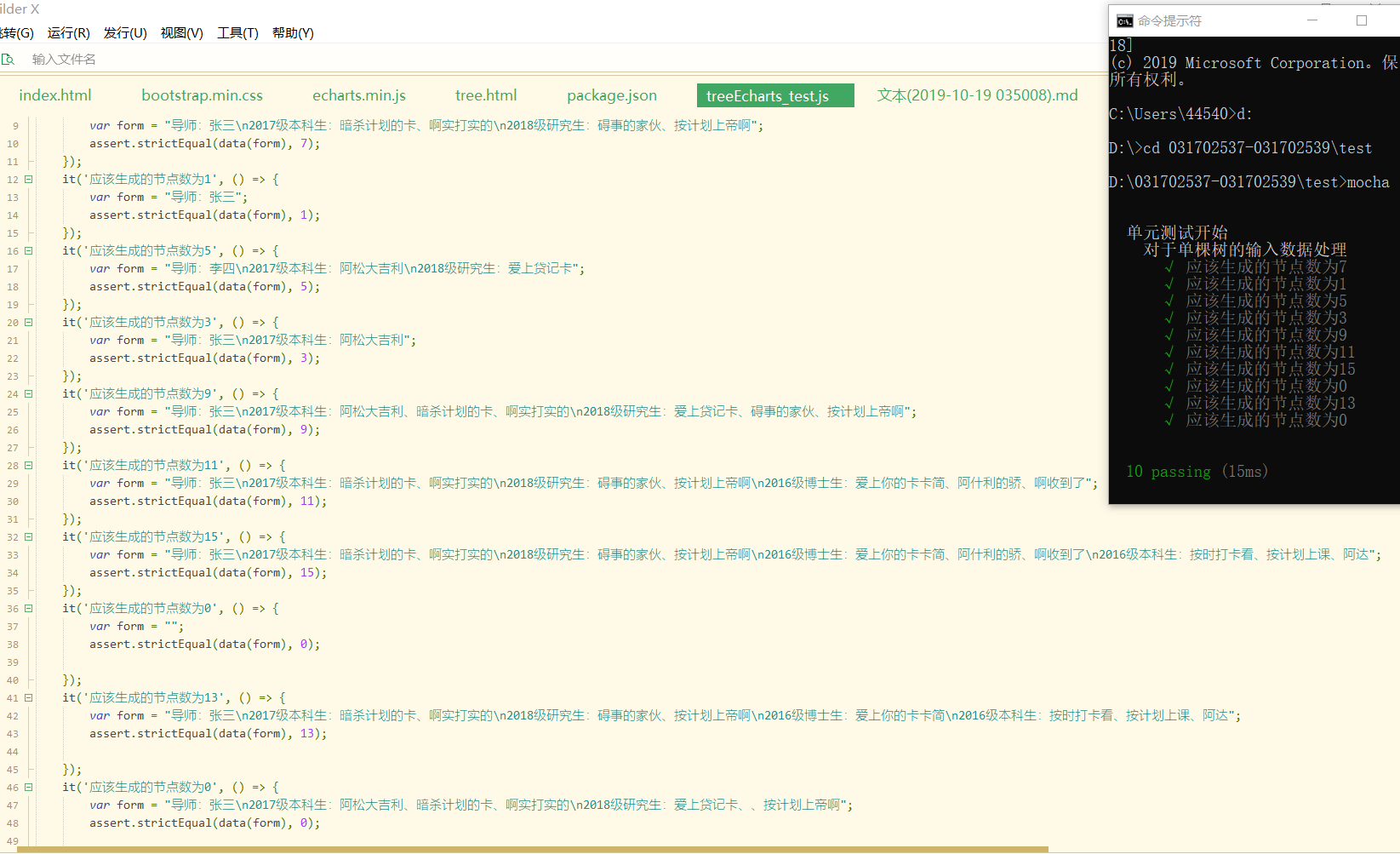
八、单元测试

九、结对成员信息
| 学号 | 姓名 | 分工 |
| 20177653 | 彭佳 | 撰写博客,前端设计,部分代码的编写。 |
| 20177659 | 朱方毅 | 查找资料,提出问题,前端界面美化。 |
十、遇到的困难以及解决方法
1.主要出现的模块问题就是在输入数据获取至js文件这一块,查阅资料后用标签顺利解决了,单页面生成多树的实现
评价队友
1.彭佳:我的搭档是一个行动力很强的人,她真的是一个很可靠的人。非常高兴我能够和她搭档完成这两次的结对作业。希望我们的交流能够更加得及时呀。
2.朱方毅:我的队友是一个很愿意去学习新知识,尝试新方法的人,对于任务也很积极负责,从不拖沓。希望未来有机会我们再次合作的时候分工能够更加明确。




