【npm】如何在Atom中安装emmet和atom-beautify插件?
为了提高编写HTML和CSS的速度,最近尝试着在Atom中安装emmet插件,下面谈谈安装成功的过程
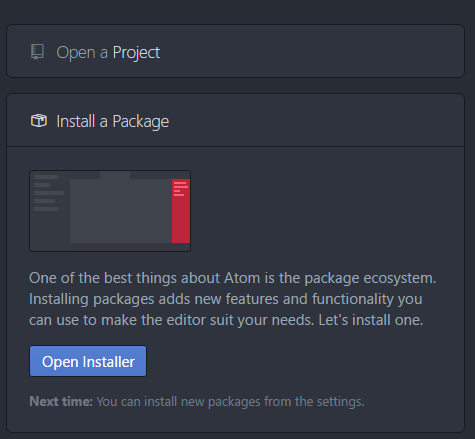
1首先我尝试了网上教程中介绍最多的方法:打开Atom的引导界面(Welcome Guide)中的install a package选项

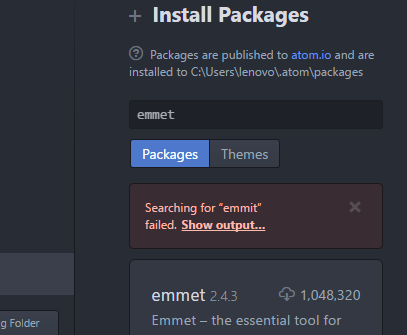
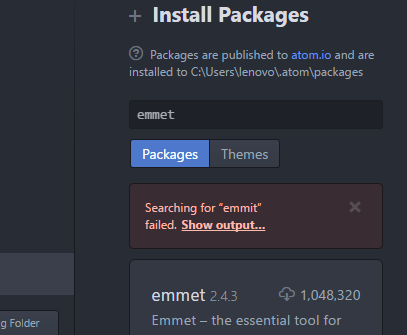
然后搜索相关emmet的包,然而却得到下面的结果,没错,由于众所周知的原因,这种方式并不能成功

2然后我又采用了第二种方式:apm install emmet,很可惜,由于同上的原因,也报错失败了
3最后我通过进入atom的package的目录下把emmet的远程库克隆下来,然后在shell输入npm install,终于成功了!命令依次为
1.cd ~/.atom/package
2.git clone xxxxx/emmet.git
3.cd emmet/
4.npm install
2.git clone xxxxx/emmet.git
3.cd emmet/
4.npm install
安装过程在ubuntu14.04的终端上完成,emmet插件的远程库可在github上搜索到
我叫彭湖湾,请叫我胖湾



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)