React-Native转小程序调研报告:Taro & Alita
一. 我们的要求
期望的要求
-
基于React语法,将RN项目转化为小程序项目
-
该小程序能同时在 微信小程序 和 支付宝小程序这两个平台运行
底线要求
二. 目前可供选择的生态,以及各自存在的问题
-
能将已有RN项目转化为微信小程序的工具, 比如 Alita ,但它不能转成支付宝或其他小程序
-
从零开发的多端框架,比如Taro(京东),chameleon(滴滴), uni-app等等,问题在于:很多框架,比如uni-app,chameleon是基于Vue语法的,无法适用我们React项目的情况
-
专门设计的微信小程序框架(mpvue,webpy) ,问题也是和上面类似,Vue的语法,而且只是针对微信小程序的
三. 最终的工具选择:Alita && Taro
Alita介绍
-
Alita介绍:它是京东的ARES多端技术团队,开发的React Native一键转化为微信小程序的工具。不过只能转成微信小程序,不能专成支付宝小程序
-
Alita的特性: Alita不是新的框架,也没有提出新的语法规则,她只做一件事,就是把你的React Native代码运行在微信小程序端。所以Alita的侵入性很低,选用与否,并不会对你的原有React Native开发方式造成太大影响。
Taro 介绍
-
Taro介绍:它是由京东凹凸实验室开发的多端框架
-
Taro的定位:它和Alita不同,不是既有项目的转化工具,而是从零开始开发的多端框架。
-
Taro特性:使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动/QQ小程序、快应用、H5、React-Native 等)运行的代码。
四. Alita && Taro 的调研总结
改造成本的对比
综合对比

五. 采用 Alita 方案的改造思路
alita -i rnProject -o wxProject
问题复现: 如果不对原有代码改造就转化会怎样?

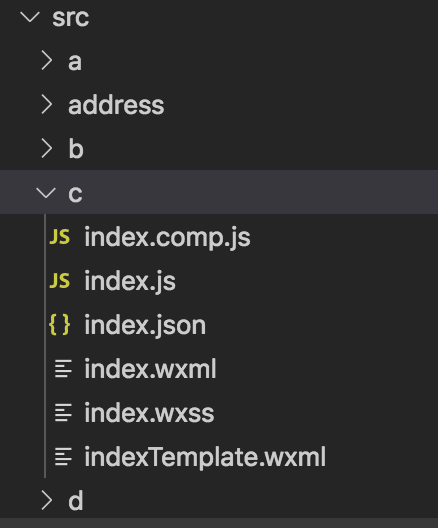
// 修改前的 good style import React, {Component } from 'react'; // 修改后的 bad style import React, {Component as BadComponent} from 'react'; export default class C extends BadComponent { }

借助eslint排查和修改不符合alita风格的代码

Alita转化前代码风格修改流程
A类问题
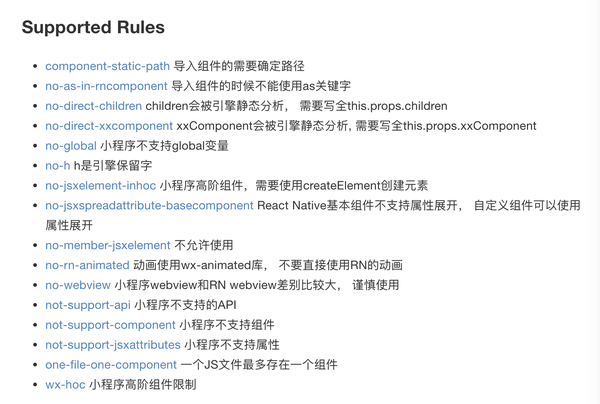
这些不符合eslint的代码是会有警告的
-
高阶组件限制,也就是路由深度不大于5层
-
动画组件要使用alita的
-
静态限制
-
global变量不允许使用
-
一个文件最多只能定义一个组件
-
React Native基本组件不支持属性展开
-
this.props.xxComponent 要写完全
-
使用高阶组件
B类问题
这些问题,eslint插件没有提示,同时根据我们的使用习惯,有可能会这样用的代码风格
-
路由组件需要用@areslabs/router
-
ref 必须是方法,不支持字符串
-
不支持 onLayout 方法
-
代码体积限制:压缩的代码小于 4M,分包 8M,大于的话就不行
-
函数组件在定义时候没有同时导出
C类问题
这些约束,eslint插件没有提示,但是我们一般都不会这么写,除非作死
-
for循环中返回组件,key不指定
-
作为props的组件进行多层级传递
-
从外部引用JSX片段
alita自身也在不断改进它的转化限制

六. 采用 Taro 方案的改造思路
问题列表(Problem)
Taro其实也有一个叫eslint-config-taro 的eslint插件帮助检查各种不符合Taro要求的代码风格,总结如下
改造难度从上往下递减,上面难,下面简单
-
P1. Animation, 原生平台组件和第三方组件Taro是不支持的,需要寻找方法规避转化问题
-
P2. 设计稿的单位,尺寸匹配问题等问题需要修改解决的思路
-
P3. RN用的样式编码方式和引用方式需要修改
-
P4. 路由系统要修改为Taro自带的路由系统 和 API
-
P5. 网络请求要修改,fetch/Ajax 等原生的要改成Taro的Taro.request这一API
-
P6. 引用图片、音频、字体等文件的方式要改
-
P7. 部分RN样式属性值Taro是没有的,而且部分样式属性的默认值RN和Taro不一致
-
P8.因为小程序的特殊需求,导致部分代码不符合Taro的编码规范,总结如下
-
P9. aync/await的使用要通过导入taro的包来开启
-
P10.redux的使用改为 @tarojs/redux
解决思路
-
如果是小范围的改动,可以通过平台变量process.env.TARO_ENV去规避(值有 weapp/alipay/h5/rn)
-
如果是大范围的改动,可以通过脚本后缀名差异的方式区分小程序和RN平台(xxx.weapp.js和xxx.js)
-
设计稿的单位要修改, Taro似乎不支持纯数字的长度,所以要改成rem或者Px
-
设计稿尺寸匹配问题,Taro默认是根据750的设计稿匹配的,可以在配置文件的designWidth属性中进行修改
-
如果是行内长度样式,那么要做手动转换:Taro.pxTransform(10)
-
RN是通过向style中导入对象的方式引入样式,而Taro是通过className结合import样式文件的方式引入样式
-
RN的属性命名方法是驼峰,而Taro是短横线
react-native的样式编码方式
class App extends React.Component { render () { return () } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#000', opacity: 0.6 } })
Taro的样式编码方式(类似传统的CSS编码方式)
// index.js import "index.css" class App extends React.Component { render () { return () } } // index.css .bar { height: 10Px; background-color:'10px' }
P4.路由系统要修改为Taro自带的路由系统 和 API
import Taro from '@tarojs/taro'
Taro.navigateTo(params).then(...)
P5. 网络请求要修改,fetch/Ajax 等原生的要改成Taro的Taro.request这一API
import Taro from '@tarojs/taro' Taro.request({ url: 'http://localhost:8080/test', data: { foo: 'foo' }, header: { 'content-type': 'application/json' } }).then( res => console.log(res.data) )
-
RN用的是<Image source={...} />和<ImageBackground source />
-
Taro用的是<Image src={...} />
// 引用文件 import namedPng from '../../images/path/named.png' // 使用 <View> <Image src={namedPng} /> </View>
P7. 部分RN样式属性值Taro是没有的,而且部分样式属性的默认值RN和Taro不一致
-
部分属性值存在差异,例如marginVertical,paddingVertical等等,RN有,但是Taro没有
-
部分属性的默认值存在区别,在RN中,flexDirection默认是column,而在其他的平台中,flexDirection默认是row
// 错误 const element = <View bindtap={this.onTag} /> // 正确 const element = <View onClick={this.onTag} />
(2)不能对this.props.children做任何操作
// 错误的两种写法 this.props.children && this.props.children this.props.children[0]
(3)不能使用 Array#map 之外的方法操作 JSX 数组
// 错误,JSX数组不能用非Map方法,普通数组才可以 const components = [<Component />...]; components.find(component => { return component === <View /> })
P9. aync/await的使用要通过导入taro的包来开启
import '@tarojs/async-await' // 下面就可以正常使用async/await了
参考资料
Alita官网 https://github.com/areslabs/alita Taro官网 https://taro.aotu.io/

