django介绍
web应用程序
Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。
软件开发架构可分为两种:C/S架构和B/S架构
C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助IE等浏览器来运行,本质上B/S架构也是C/S架构。WEB应用程序一般是B/S模式。
HTTP协议
HTTP协议,即超文本传输协议(Hypertext transfer protocol),是一种详细规定了浏览器和万维网(WWW = World Wide Web)服务器之间互相通信的规则。
四大特性:
1.基于TCP/IP协议作用于应用层的协议
2.基于请求响应
3.无状态
4.无连接
请求的数据格式:
请求首行
请求头(一堆k,v键值对)
请求体(post请求携带的数据)
响应的数据格式:
响应首行
响应头(一堆k,v键值对)
响应体(post请求携带的数据)
响应状态码:
1xx 服务器已经接收到数据正在处理,可以继续提交其他数据
2xx 请求成功,服务器已将请求的数据发送给客户端
3xx 重定向
4xx 请求资源不存在
5xx 服务器错误
动静态网页
-
静态网页
静态网页不是指网页中的元素都是静止不动的,而是指网页文件中没有程序代码,只有HTML(超文本标记语言)标记。
-
动态网页
动态网页是指在网页文件中除了HTML标记以外,还包括一些实现特定功能的程序代码,这些程序代码使得浏览器与服务器之间可以进行交互,即服务器端可以根据客户端的不同请求动态产生网页内容(后端获取当前时间、数据库数据)。
模板渲染
后端生成的数据直接传递给前端页面使用(并且前端页面可以灵活的操作改数据) >>> 模板语法
python模板渲染 模板语法需要依赖于第三方模块:
pip install jinja2
模板语法 jinja2支持前端直接使用类似于python的语法操作数据
<p>{{ user_dic }}</p>
<p>{{ user_dic.name }}</p>
<p>{{ user_dic['password'] }}</p>
<p>{{ user_dic.get('name') }}</p>
{% for user in user_dict %} <!--[{},{},{},{}]-->
<tr>
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.password }}</td>
</tr>
{% endfor %}
python主流web框架
Django:大而全,自带了很多功能模块,类似于航空母舰 (缺点:有点笨重)
Flask:短小精悍,自带的功能模块特别少,大部分都是依赖于第三方模块(小而轻)
Tornado:异步非阻塞 主要用在处理高i/o ,多路复用的情况 可以写游戏后端
a:socket
b:路由与视图函数
c:模板渲染
Django:
a用的别人的 wsgiref
b自己写的
c自己写的
Flask:
a用的别人的 werkzeug
b自己写的
c用的别人的 jinja2
Tornado:
a,b,c都是自己写的
Django简介
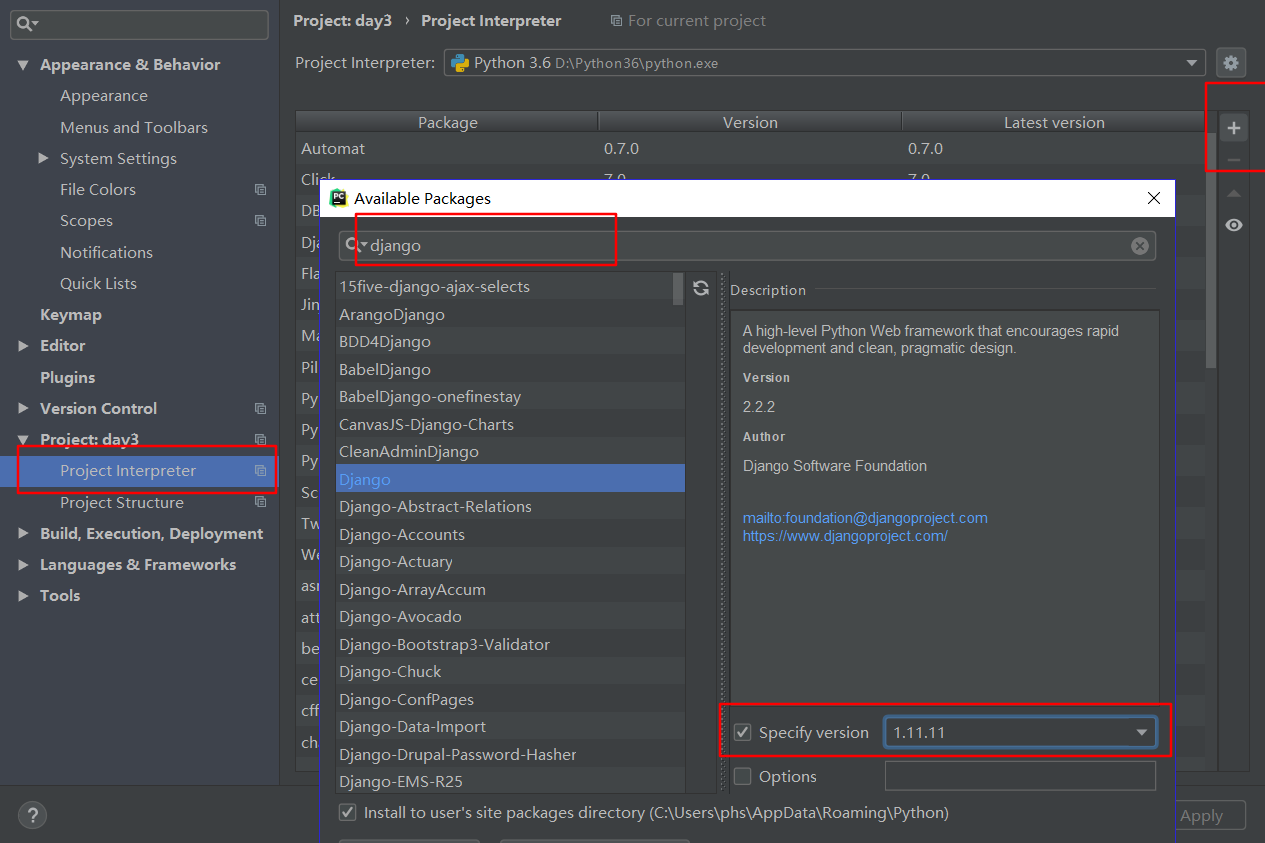
- 下载
- 命令行直接下载:pip3 install django==1.11.11

-
创建django项目
-
命令行创建:
创建django项目
django-admin startproject 项目名
创建app应用
cd 项目名(将路径切换到刚创建的项目文件夹) python3 manage.py startapp app01
启动django项目
python3 manage.py runserver
ps:用命令行创建django默认不会自动创建templates文件夹
需要你手动自己创建(注意改文件夹路径是否被添加配置文件中) -
pycharm创建
FILE >>> new project 选择第二个django 需要注意名字不能有中文,选择本地的解释器,勾选后台管理
创建app
pycharm命令行创建
python3 manage.py startapp app01
Tools下面run manage task功能栏
启动点小绿色箭头强调:
1.用django一定要保证只有一个在运行状态 切记切记!!!!!!!
2.一定记得清浏览器的缓存
-
-
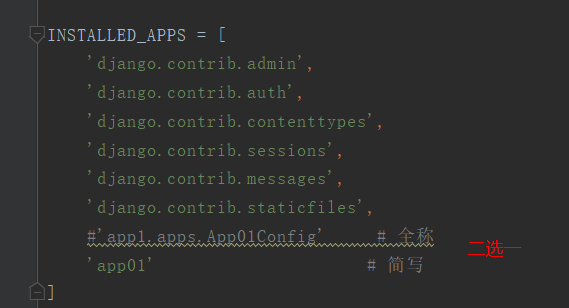
新建app需在settings中注册生效

-
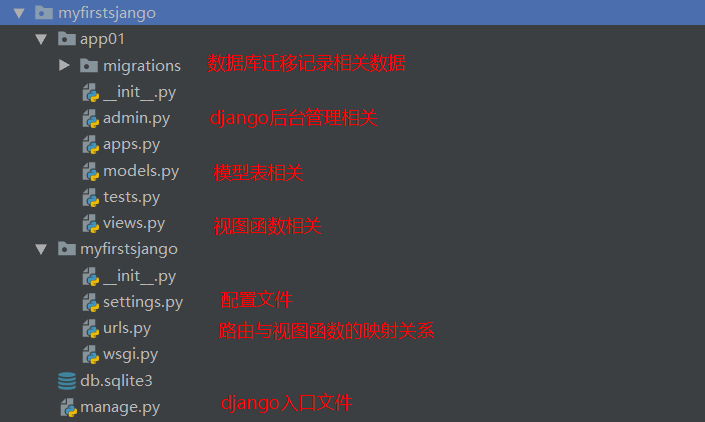
django各文件作用

以上为通过命令行创建出来的项目文件,另还需:
templates
项目用到的所有html文件
static
所有的静态文件,包括css、js、image
- django必会技能
# 在app的views.py模块中
from django.shortcuts import render,HttpResponse,redirect
HttpResponse # 返回字符串
render # 返回一个html页面
# 两种给前端页面传值的方式
def reg(request):
user_dict = {'name':'jason','password':'123'}
return render(request,'reg.html',{'user_dict':user_dict})
def reg(request):
user_dict = {'name':'jason','password':'123'}
return render(request,'reg.html',locals())
redirect # 重定向




