前端之css
css语法
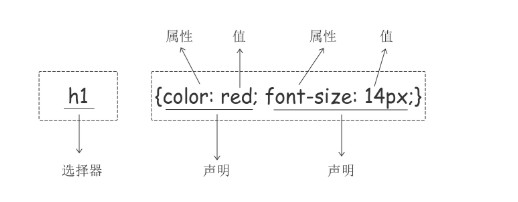
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

css的几种引入方式
- 行内样式
<p style="color: red">Hello world.</p>
- 内部样式
嵌入式是将CSS样式集中写在网页的标签对的标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
- 外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
css选择器
组合查找器
<span>div上的span</span>
<div>
<span>div里的第一个span</span>
<p>div里面的第一个p
<span>div里的第一个p里的span</span>
</p>
<span>div里的第二个span</span>
</div>
<span>div下面的第一个span</span>
<span>div下面的第二个span</span>
/*后代选择器*/
div span{
color: blue;
}

/*儿子选择器*/
div>span{
color: hotpink;
}

/*毗邻选择器*/
div+span{
color: hotpink;
}

/*弟弟选择器*/
div~span{
color: hotpink;
}

属性查找器
<span xxx="2">span</span>
<div xxx>我只有属性名</div>
<div xxx="1">我既有属性名又有属性值,值为1</div>
<div xxx="2">我既有属性名又有属性值,值为2</div>
/*查找所有带有xxx属性的标签*/
[xxx]{
color: hotpink;
}

/*查找所有带有xxx属性且值为1的标签*/
[xxx="1"]{
color: hotpink;
}

/*查找所有带有xxx属性且值为2的的div标签*/
div[xxx="2"]{
color: hotpink;
}

分组与嵌套
/*分组:当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。*/
div,p,span{
color: red;
}
/*嵌套:多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。*/
.c1 p {
color: red;
}
伪类选择器(主要为a标签使用)
/*未访问的链接*/
a:link{
color: red;
}
/*当鼠标移动到链接上时*/
a:hover{
color: green;
}
/*当鼠标点击点击链接时*/
a:active{
color: hotpink;
}
/*已访问过的链接*/
a:visited{
color: aqua;
}
/*input输入框获取焦点时*/
input:focus{
outline: none; # 输入框的边框无变化
background-color: #eee;
}
伪元素选择器
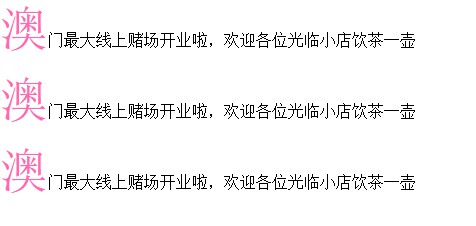
<p>澳门最大线上赌场开业啦,欢迎各位光临小店饮茶一壶</p>
<p>澳门最大线上赌场开业啦,欢迎各位光临小店饮茶一壶</p>
<p>澳门最大线上赌场开业啦,欢迎各位光临小店饮茶一壶</p>
/*first_letter:给首字母设置特殊样式*/
p:first-letter{
font-size: 48px;
color: hotpink;
}

/*before:在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}

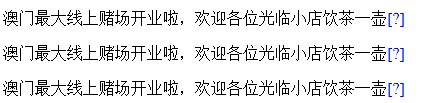
/*after:在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}

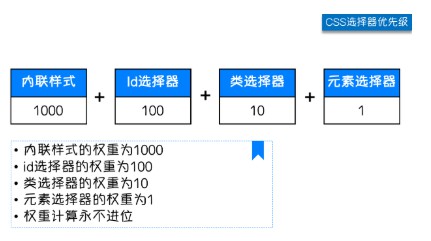
选择器优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
css属性设置相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
/*文字字体*/
body {
font-family:"Microsoft Yahei", "微软雅黑", "Arial", sans-serif;
}
/*字体大小:推荐12px,16px,24px,48px
字重:(粗细)*/
p {
font-size: 16px;
font-weight: lighter;
}
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
颜色的名称 - 如: red
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0),可通过截图方式获取颜色的rgb值
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
p{
/*color: hotpink;*/
/*color: #FF6700;*/
/*color: rgb(0,0,255);*/
/*color: rgba(0,0,255,0.8);*/
}
文字属性
p{
text-align: center;
text-decoration: underline;
text-indent: 32px;
}
/*text-decoration属性为a标签去除下划线*/
a{
text-decoration: none;
}
text-align属性规定元素中的文本的水平对齐方式
| 值 | 描述 |
|---|---|
| left | 左对齐(默认) |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
text-decoration属性用来给文字添加特殊效果
| 值 | 描述 |
|---|---|
| none | 默认,定义标准本文 |
| underline | 定义文本下方的一条线 |
| overline | 定义文本上方的一条线 |
| line-through | 定义穿过文本的一条线 |
| inherit | 继承父元素的text-decoration属性的值 |
text-indent属性定义段落首行缩进
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/
/*支持简写*/
background:#336699 url('1.png') no-repeat left top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
边框
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
/*简写方式*/
#i1 {
border: 2px solid red;
}
/*单独为某一边框设置样式*/
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实线边框 |
画圆
将border-radius属性设置为长或高的一半即可得到圆形
div {
width: 400px;
height: 400px;
background-color: red;
border: 3px solid black;
border-radius: 50%;
}
display属性
可以控制html标签的显示效果
| 值 | 描述 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
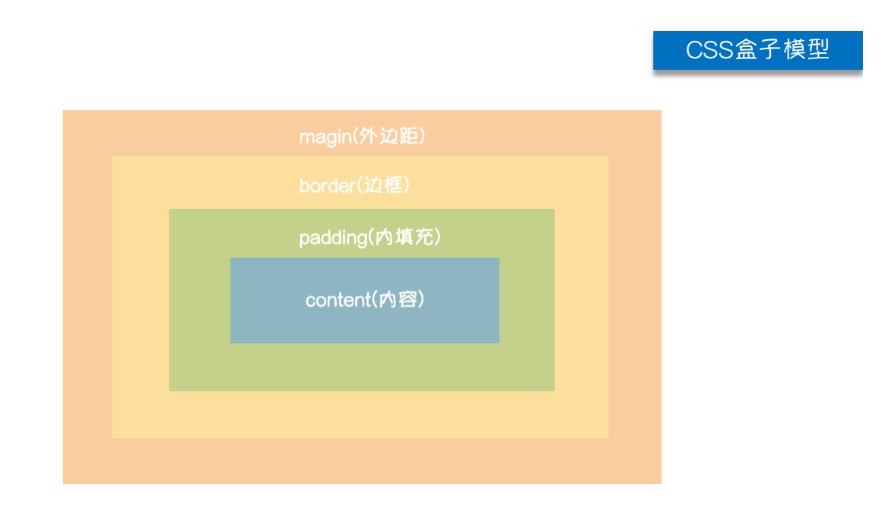
css盒子模型
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框): 围绕在内边距和内容外的边框。
Content(内容): 盒子的内容,显示文本和图像。

- margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
/*推荐写法:上右下左的外边距*/
.margin-test {
margin: 5px 10px 15px 20px;
}
/*水平居中写法:*/
.mycenter {
margin: 0 auto;
}
- padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
/*推荐写法:上右下左*/
.padding-test {
padding: 5px 10px 15px 20px;
}
补充padding的简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
| 值 | 描述 |
|---|---|
| left | 向左浮动 |
| right | 向右浮动 |
| none | 默认值,不浮动 |
clear
它表示框的哪些边不应该挨着浮动框
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| none | 默认值,允许浮动元素出现在两侧 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
- 清除浮动副作用
- 固定高度
- 伪元素清除法
- overflow:hidden
/*伪元素清除法*/
.clearfix:after {
content: "";
display: block;
clear: both;
}
overfloat溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值,内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
教你如何简单做个圆形头像:
<head>
<style>
* {
margin: 0;
padding: 0;
background-color: #eeeeee;
}
.header-img {
width: 150px;
height: 150px;
border: 3px solid white;
border-radius: 50%;
overflow: hidden;
}
.header-img>img {
width: 100%;
}
</style>
</head>
<body>
<div class="header-img">
<img src="">
</div>
</body>
定位
- static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
- relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
- absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
- fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
脱离文档流:绝对定位、固定定位
不脱离文档流:相对定位
z-index
设置对象的层叠顺序
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
自定义模态框:
<head>
<style>
.cover {
background-color: rgba(0,0,0,0.65);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
}
.modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号