前端jQuery学习(一)
把最近学习的前端框架jQuery整理一下。你可能听说过jQuery,因为他是JavaScript世界中使用最广泛的一个库。
江湖传言,全世界大约有80~90%的网站直接或间接地使用了jQuery。鉴于它如此流行,又如此好用,所以每一个入门JavaScript的前端工程师都应该了解和学习它。
一、什么是jQuery?
1.jquery是由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team。
2.jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE!
3.它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器
4.jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。
5.jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择
二、什么是jQuery对象?
jQuery 对象就是通过jQuery包装DOM对象后产生的对象。jQuery 对象是 jQuery 独有的。如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#test”).html();
$("#test").html()
//意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
// 这段代码等同于用DOM实现代码: document.getElementById(" test ").innerHTML;
//虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.乱使用会报错
//约定:如果获取的是 jQuery 对象, 那么要在变量前面加上$
所以,$variable = jQuery对象,variable = DOM对象(variable指的是变量)。通过$variable[0],可以将jQuery对象转为DOM对象,比如:$("#test").html()和$("#test")[0].innerHTML
就是一个意思。
jQuery的基础语法:$(selector).action()
三、寻找元素(选择器和筛选器)
3.1 选择器
前端操作元素的两个步骤,就是找到这个元素,然后操作他,首先看一下jQuery是怎么寻找元素的:
| 选择器 | 实例 | 选取 |
|---|---|---|
基本选择器 |
||
| * | $("*") | 所有元素 |
| #id | $("#lastname") | id="lastname" 的元素 |
| .class | $(".intro") | 所有 class="intro" 的元素 |
| element | $("p") | 所有 <p> 元素 |
| .class.class | $(".intro.demo") | 所有 class="intro" 且 class="demo" 的元素 |
基本筛选器 |
||
| :first | $("p:first") | 第一个 <p> 元素 |
| :last | $("p:last") | 最后一个 <p> 元素 |
| :even | $("tr:even") | 所有偶数 <tr> 元素 |
| :odd | $("tr:odd") | 所有奇数 <tr> 元素 |
| :eq(index) | $("ul li:eq(3)") | 列表中的第四个元素(index 从 0 开始) |
| :gt(no) | $("ul li:gt(3)") | 列出 index 大于 3 的元素 |
| :lt(no) | $("ul li:lt(3)") | 列出 index 小于 3 的元素 |
| :not(selector) | $("input:not(:empty)") | 所有不为空的 input 元素 |
| :header | $(":header") | 所有标题元素 <h1> - <h6> |
| :animated | 所有动画元素 | |
| :contains(text) | $(":contains('W3School')") | 包含指定字符串的所有元素 |
| :empty | $(":empty") | 无子(元素)节点的所有元素 |
| :hidden | $("p:hidden") | 所有隐藏的 <p> 元素 |
| :visible | $("table:visible") | 所有可见的表格 |
| s1,s2,s3 | $("th,td,.intro") | 所有带有匹配选择的元素 |
属性选择器 |
||
| [attribute] | $("[href]") | 所有带有 href 属性的元素 |
| [attribute=value] | $("[href='#']") | 所有 href 属性的值等于 "#" 的元素 |
| [attribute!=value] | $("[href!='#']") | 所有 href 属性的值不等于 "#" 的元素 |
| [attribute$=value] | $("[href$='.jpg']") | 所有 href 属性的值包含以 ".jpg" 结尾的元素 |
表单选择器 |
||
| :input | $(":input") | 所有 <input> 元素 |
| :text | $(":text") | 所有 type="text" 的 <input> 元素 |
| :password | $(":password") | 所有 type="password" 的 <input> 元素 |
| :radio | $(":radio") | 所有 type="radio" 的 <input> 元素 |
| :checkbox | $(":checkbox") | 所有 type="checkbox" 的 <input> 元素 |
| :submit | $(":submit") | 所有 type="submit" 的 <input> 元素 |
| :reset | $(":reset") | 所有 type="reset" 的 <input> 元素 |
| :button | $(":button") | 所有 type="button" 的 <input> 元素 |
| :image | $(":image") | 所有 type="image" 的 <input> 元素 |
| :file | $(":file") | 所有 type="file" 的 <input> 元素 |
| :enabled | $(":enabled") | 所有激活的 input 元素 |
| :disabled | $(":disabled") | 所有禁用的 input 元素 |
| :selected | $(":selected") | 所有被选取的 input 元素 |
| :checked | $(":checked") | 所有被选中的 input 元素 |
3.1.1 左侧菜单练习
根据上面的选择器,做了一个简单的左侧菜单练习,大概的功能就是点击菜单选项,下面的子选项就显示,其他菜单选项的子选项就隐藏:


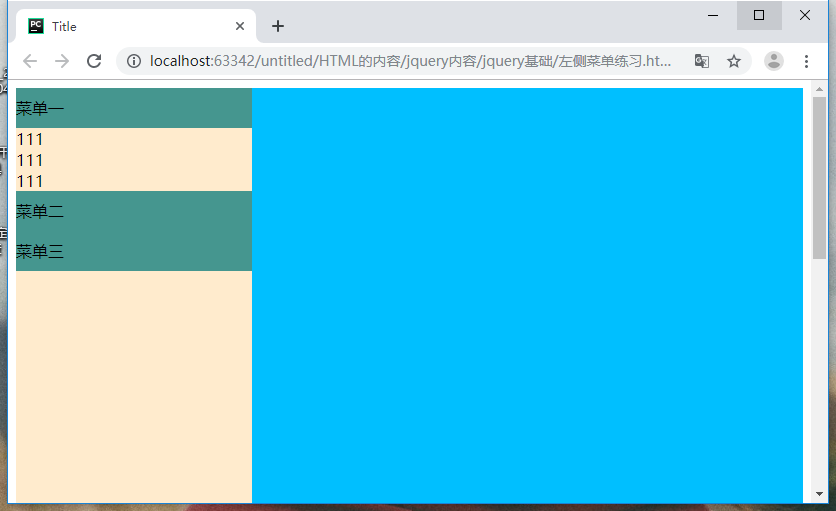
首先,我们把基本的标签都写好,设置好初始状态:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.back{
height: 600px;
width: 100%;
}
.menu{
float: left;
width: 30%;
height: 600px;
background-color: blue;
}
.content{
float: left;
width: 70%;
height: 600px;
background-color: #84a42b;
}
.m{
line-height: 40px;
background-color: mediumaquamarine;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="back">
<div class="menu">
<div class="item">
<div class="m" >菜单一</div>
<div class="con">
<div>111</div>
<div>111</div>
<div>111</div>
</div>
</div>
<div class="item">
<div class="m" >菜单二</div>
<div class="con hide">
<div>222</div>
<div>222</div>
<div>222</div>
</div>
</div>
<div class="item">
<div class="m" >菜单三</div>
<div class="con hide">
<div>333</div>
<div>333</div>
<div>333</div>
</div>
</div>
</div>
<div class="content">
</div>
</div>
</body>
</html>
现在的状态是这样:

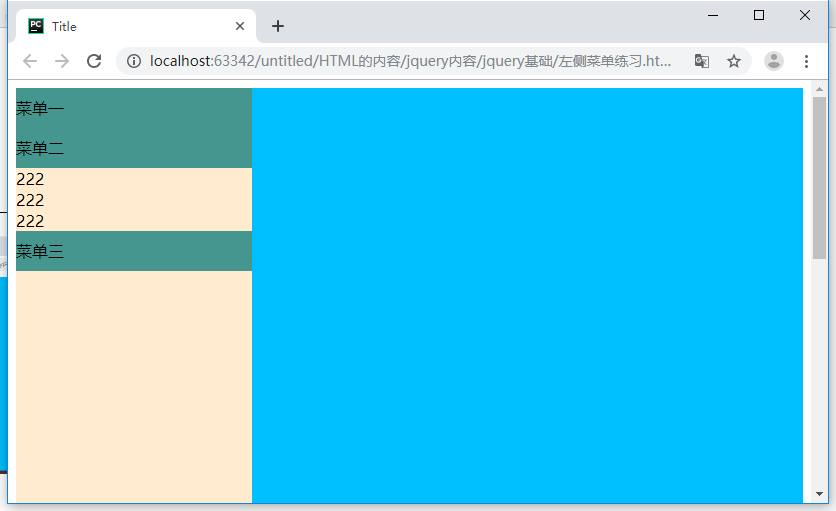
但是这只是静态的,点击菜单二没有任何反应。下一步,我们应该要给三个菜单标签绑定点击事件了,就是点击他之后,其他两个下面的子标签要隐藏:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.back{
height: 600px;
width: 100%;
}
.menu{
float: left;
width: 30%;
height: 600px;
background-color: blue;
}
.content{
float: left;
width: 70%;
height: 600px;
background-color: #84a42b;
}
.m{
line-height: 40px;
background-color: mediumaquamarine;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="back">
<div class="menu">
<div class="item">
<div class="m" onclick="show(this)">菜单一</div>
<div class="con">
<div>111</div>
<div>111</div>
<div>111</div>
</div>
</div>
<div class="item">
<div class="m" onclick="show(this)">菜单二</div>
<div class="con hide">
<div>222</div>
<div>222</div>
<div>222</div>
</div>
</div>
<div class="item">
<div class="m" onclick="show(this)">菜单三</div>
<div class="con hide">
<div>333</div>
<div>333</div>
<div>333</div>
</div>
</div>
</div>
<div class="content">
</div>
</div>
<script src="jquery-3.4.0.js"></script>
<script>
function show(ele) {
//首先我们要把点击的菜单下面并列的div标签找到,通过.next(),
//然后移除hide属性
$(ele).next().removeClass('hide');
//第二步就是把其他的菜单下面并列的div标签加上这个hide属性
//我的思路是先找到父级,然后找父级的兄弟级,然后是兄弟级下面子级中有class=con的
//注意con前面要加上那个点
$(ele).parent().siblings().children('.con').addClass('hide');
}
</script>
</body>
</html>
下面是一个切换table的练习,可以试着做一下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.tab_outer{
width: 60%;
margin: auto;
}
.menu{
background-color: #5689ff;
line-height: 40px;
}
.content{
background-color: yellowgreen;
height: 300px;
}
.menu li{
display: inline-block;
color: #f9f9f9;
}
.current{
background-color: dimgrey;
color: orangered;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="tab_outer">
<ul class="menu">
<li xxx="c1" class="current" onclick="tab(this);">菜单一</li>
<li xxx="c2" onclick="tab(this);">菜单二</li>
<li xxx="c3" onclick="tab(this);">菜单三</li>
</ul>
<div class="content">
<div id="c1">内容一</div>
<div id="c2" class="hide">内容二</div>
<div id="c3" class="hide">内容三</div>
</div>
</div>
</div>
<script src="jquery-3.4.0.js"></script>
<script>
function tab(ele) {
var index = $(ele).attr('xxx');
$('#'+index).removeClass('hide').siblings().addClass('hide');
$(ele).addClass('current').siblings().removeClass('current');
}
</script>
</body>
</html>
3.2 筛选器
在上面两个练习中,还是出现了没有讲到的筛选器,下面说一下筛选器:
3.2.1 过滤筛选器
下面这几个是常用的基本筛选器,在上面的表中也可以找到,所以上面表格中的内容背都要背下来。
$("li").eq(2) 也可以写为$("li:eq(2)"),就是所有li标签的第3个,index从0开始
$("li").first() 也可以写为$("li:first"),就是所有li标签中的第一个
$("ul li").hasclass("test") 列表中,有class="test"的li标签
3.2.2 查找筛选器
$("div").children(".test")
.children()返回匹配元素集合中每个元素的所有子元素(仅儿子辈)。参数可选,添加参数表示通过选择器进行过滤,对元素进行筛选
$("div").find(".test")
.find()方法是返回匹配元素集合中每个元素的后代。参数是必选的,可以为选择器、jquery对象可元素来对元素进行筛选。

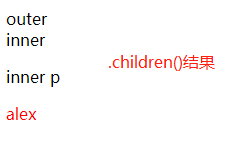
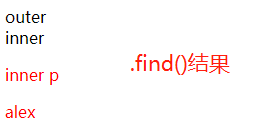
<div class="outer">outer <div class="inner"> inner <p>inner p</p> </div> <p>alex</p> </div> <script src="jquery-3.4.0.js"></script> <script> $(".outer").children("p").css("color","red"); // $(".outer").find("p").css("color","red"); </script>
最后结果:


.siblings(expr) ---查找所有兄弟(包括哥哥和弟弟)
.next(expr) ---查找紧挨着的弟弟
.nextAll(expr) ---查找所有的弟弟
.nextUntil(expr) ---查找所有弟弟,直到碰到符合expr条件,不包含符合expr条件的那个元素
.prev(expr) ---查找紧挨着的哥哥
.prevAll(expr) ---查找所有哥哥
.prevUntil(expr) ---查找所有哥哥,直到碰到符合expr条件,不包含符合expr条件的那个元素
注:expr是指可选的参数,包含用于匹配元素的选择器表达式。

<ul class="test">
<li class="begin">1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<ul>
<li>aaaaaaaaaaaaaa</li>
</ul>
<h2>hahaha</h2>
<li>4444</li>
<li id="end">5555</li>
<li>6666</li>
</ul>
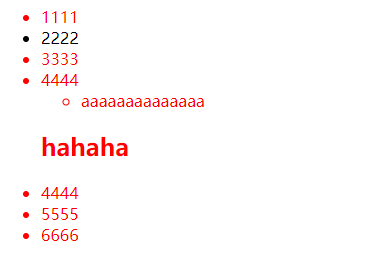
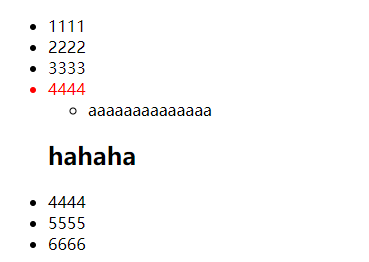
$("li:eq(1)").siblings().css("color","red") //让第二个li的所有兄弟改变颜色,如果不加eq(1),所有的都变红

$("li").eq(2).next().css("color","red"); //让第三个li后面的弟弟变色

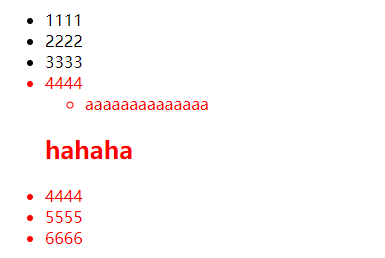
$("li").eq(2).nextAll().css("color","red"); //让第三个li后面所有的弟弟变色

$("li").eq(2).nextUntil("#end").css("color","red"); //让第三个li后面所有的弟弟变色,直到出现一个id是end的弟弟为止,这个弟弟不变色

.prev的用法也是一样的,就是换成了前面的哥哥。
$(".test").parent() 获得当前匹配元素集合中每个元素的父元素,由选择器筛选(可选)
$(".test").parents() 获得当前匹配元素集合中每个元素的祖先元素,由选择器筛选(可选)
$(".test").parentUntil() 获得当前匹配元素集合中每个元素的祖先元素,直到(但不包括)被选择器、DOM 节点或 jQuery 对象匹配的元素
经过了前面的学了,这三个大概都能猜到怎么用了:

<div class="outer">outer <div class="inner"> inner <p>inner p</p> </div> <p>pengfy</p> </div>
console.log($(".outer .inner p").parent().html()) //p标签打印父元素中的内容

$(".outer .inner p").parents().css("color","red"); //p标签祖先元素都变色

这里如果也打印的话,你会发现找到的祖先元素已经到了html标签了
$(".outer .inner p").parentsUntil("body").css("color","red");

这里暂时看不出差别,试着打印一下内容就清楚了,这里只到了outer类这一层。
下一篇会介绍操作元素,操作属性等内容。





