关于表格单元格溢出情况的处理(单行文本溢出或多行文本溢出)
我们知道表格的渲染是根据表格内容来进行的,那么当单元格里面的内容出现溢出的时候,有时候就会出现溢出换行,造成不好的用户体验,下面介绍两种处理的办法
一、溢出隐藏,出现"......"的省略号
html
<td>
<div class="div">5sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss</div>
</td>
css
.div{ width:200px; overflow:hidden; white-space:nowarp; text-overflow:ellipsis; }
上面是单行文本的解决办法,如果是多行文本
.div{ display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3;/显示几行/ overflow: hidden; }
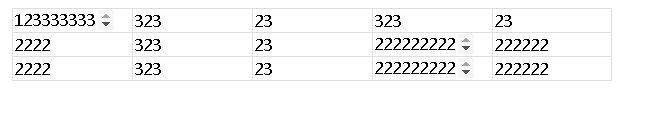
二、溢出的部分出现滚动条(如下)

html
<table class="conTbl"> <tr> <td><div class="airport">1233333333333333333ssssssssssdf333</div></td> <td>323</td> <td>23</td> <td>323</td> <td>23</td> </tr> <tr> <td>2222</td> <td>323</td> <td>23</td> <td><div class="airport">22222222222222222222222</div></td> <td>222222</td> </tr> <tr> <td>2222</td> <td>323</td> <td>23</td> <td><div class="airport">22222222222222222222222</div></td> <td>222222</td> </tr> </table>
css
.conTbl{ border-collapse: collapse; table-layout:fixed; margin:auto; width:600px; } .conTbl td{ width:30px; border:1px solid #ddd; } .conTbl .airport{ white-space:normal; width:100px; height:20px; line-height:20px; overflow-y:auto; word-wrap: break-word;/*(这个是关键)*/ }
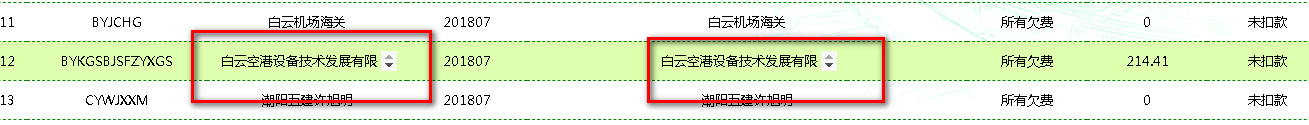
效果图