关于echart x轴溢出的解决办法 文本超出换行
现象
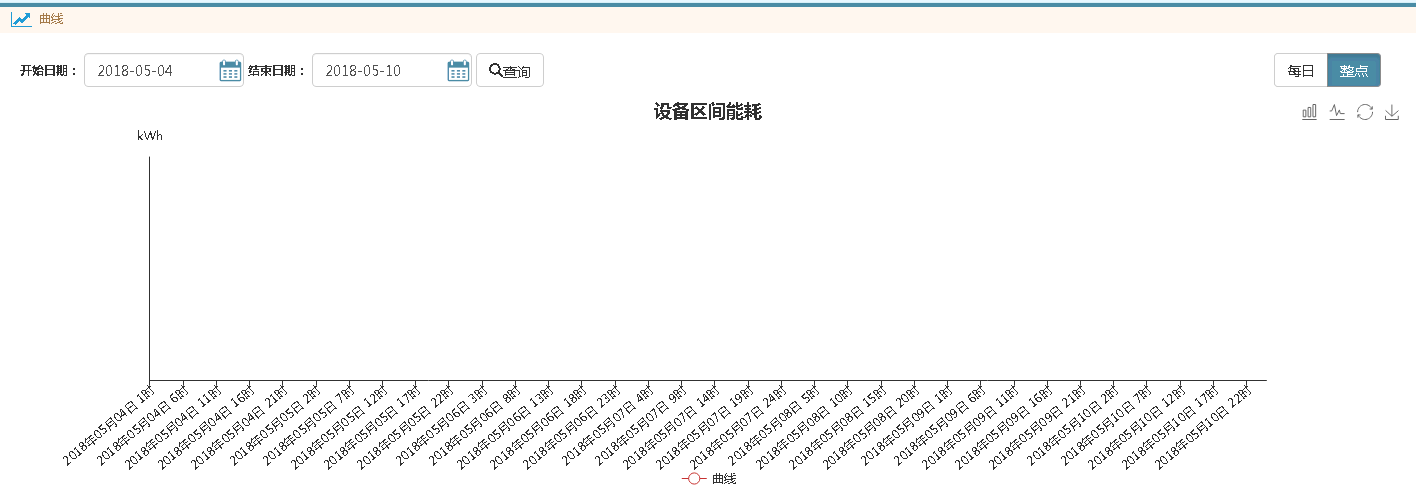
溢出挤在一起,或者默认多余的不显示,如果需要强制显示,需要设置
axisLabel: { interval: 0, }
解决办法:
一、旋转一定的角度

axisLabel: { interval:0, rotate:40 }
二、文字溢出就换行
1、直接换行,设置一行最多多少个字
yAixs:[ type:'category', data:key, axisLabel: { interval: 0, formatter:function(value) { debugger var ret = "";//拼接加\n返回的类目项 var maxLength = 2;//每项显示文字个数 var valLength = value.length;//X轴类目项的文字个数 var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数 if (rowN > 1)//如果类目项的文字大于3, { for (var i = 0; i < rowN; i++) { var temp = "";//每次截取的字符串 var start = i * maxLength;//开始截取的位置 var end = start + maxLength;//结束截取的位置 //这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧 temp = value.substring(start, end) + "\n"; ret += temp; //凭借最终的字符串 } return ret; } else { return value; } } } ]
2、遇到有特殊字符,比如括号的,如果将括号放在同一行,就不太好看了,解决办法
yAxis:[ { type:'category', data:key, axisLabel: { interval: 0, formatter:function(value) { var str=value; var str1=""; var i=0; while(i<str.length){ if(str[i]==="("){ str1+="\n"+str[i]; }else{ str1+=str[i]; } i++; } return str1; } } } ]

推荐一下比较全面的做法: http://blog.csdn.net/kebi007/article/details/68488694
文字溢出换行处理
固定一个最长字符,超过就换行,汉字占两个字符 2022 03 -25
function initText(str,maxLen=10){ console.log(maxLen) var newStr = '',pattern = new RegExp("[\u4E00-\u9FA5]+"),len = 0 for(var i=0;i<str.length;i++){ if(pattern.test(str[i])){ len+=2 }else{ len+=1 } if(len>maxLen){ newStr+='\n' len = 0 } newStr+=str[i] } return newStr } window.onload = function(){ var str = '12wo我5678912345678我我我我9' console.log(initText(str)) }




