echart使用设置一个柱形的最小宽度
因为echart的横坐标的个数不同会影响柱形图的宽度

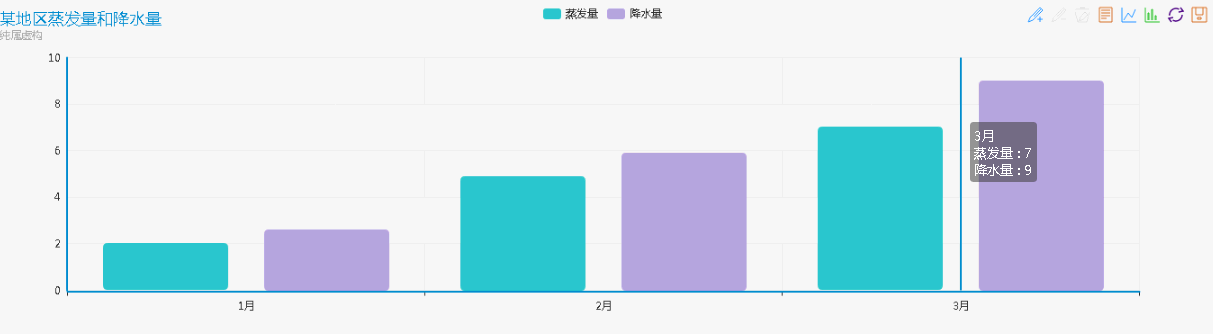
如果只有三个月的就会是这样的

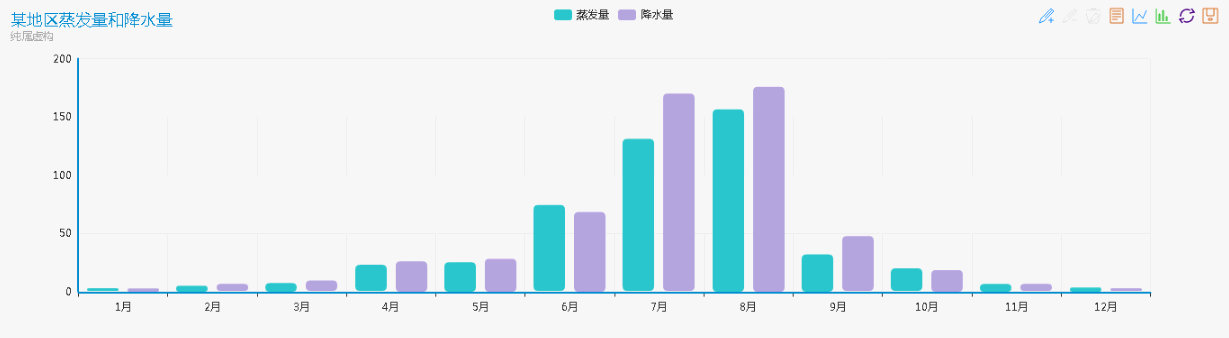
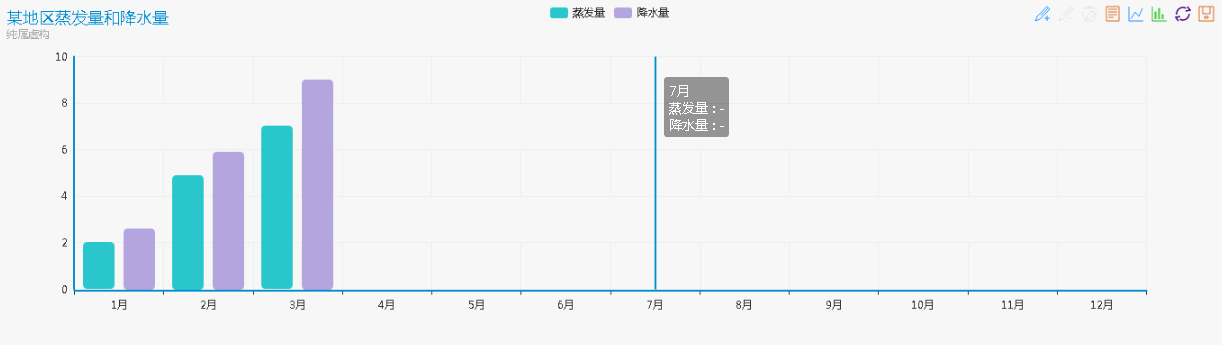
这样一来效果就不是很好,所以想做成如下效果

思路:
只是需要向xDate的值设置成想要的长度,如上图就是设置12,如果原本数组的长度是3,就在数组的末尾concat一个“”元素,保证他的长度达到12既可以
实现代码
var len=xDate.length;//原本得出的横坐标lenth var l=len<8?8:16;//也可以写一个固定的值,这里是因为是排名项 if(len<l){ var key=xDate.concat(new Array(l-len).join(";").split(";")); }else{ var key=keys;//key即为最终传入的横坐标 }


