浏览器F12的一些用法,样式穿透 判断数字
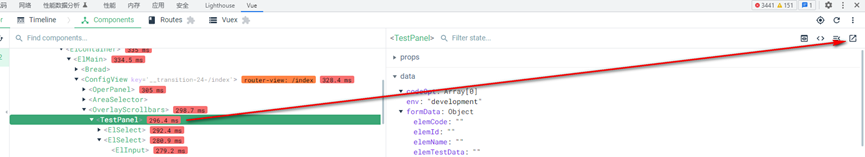
1.定位打开vscode的具体组件文件

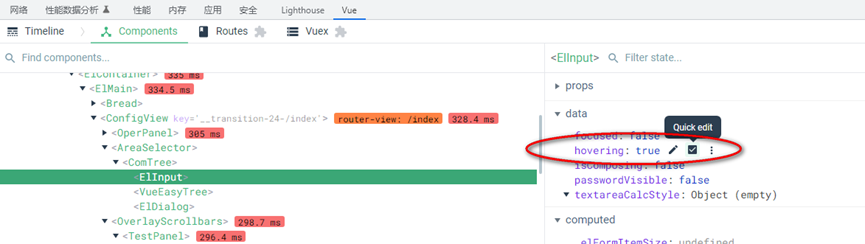
2.调试样式的使用 hover可以用浏览器模拟hover,但是有时候怎么用都hover不行的时候,这个时候说明这个不是hover时间,可能是js控制,这个时候可以尝试着找到组件的数据,例如input的 clear 就是数据驱动的,这个时候就可以查看hover的样式了

3.修改样式 穿透 父组件修改子组件的样式
.device-tree ::v-deep .tree-input { line-height: unset; padding: 10px 10px 12px; .el-icon-circle-close{ right:0px; } }
不需要的样式值可以用unset 例如 line-height:unset
数字的判断
//NaN是唯一不等于自己的数字 //后端返回的数据进行toFixed,可以这样判断 Number.isNaN(val*1) ? val : (val*1).toFixed(2)



