vue cli3 打包到tomcat上报错问题
首先 项目打包步骤
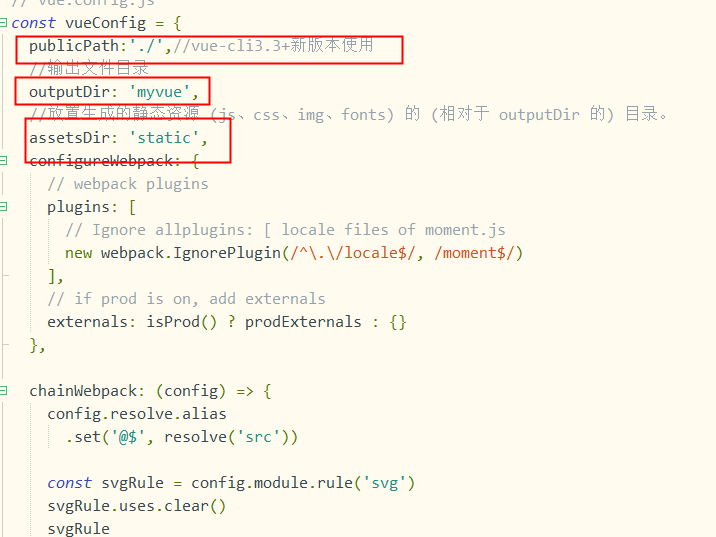
1、vue config.js 添加
publicPath: './', // 公共路径
assetsDir:'static',
2、将代理注释掉
proxy
3、将hash需要改成history的模式,但是改后又出现了新的问题,刷新的时候找不到页面 404


报错:
一直报错误
原因:代码写的有错误
例如
这种写法是错误 打包的时候报错
const baseAdd = { "canClickSelf":true, "title": "添加", "icon":"icon_tianjia", "category": 2 // 0:BI模板库 1:BI页面库 2:组态图元库 3:组合块库 4:组态模板库 5:组态页面库 } exports.baseAdd = baseAdd
需要改成
export const baseAdd = { "canClickSelf":true, "title": "添加", "icon":"icon_tianjia", "category": 2 // 0:BI模板库 1:BI页面库 2:组态图元库 3:组合块库 4:组态模板库 5:组态页面库 } // exports.baseAdd = baseAdd // exports.basePorp = basePorp
这种也是一样会报错 会报exports为undefined
class WebSocketObj { /** } exports.WebSocketObj=WebSocketObj
正确应该修改成
/** * 封装好的websocket对象,包含心跳检测和websocket的重连 */ export default class WebSocketObj { }
报错问题解决


