css3flex布局实现商品列表 水平垂直居中 上下布局
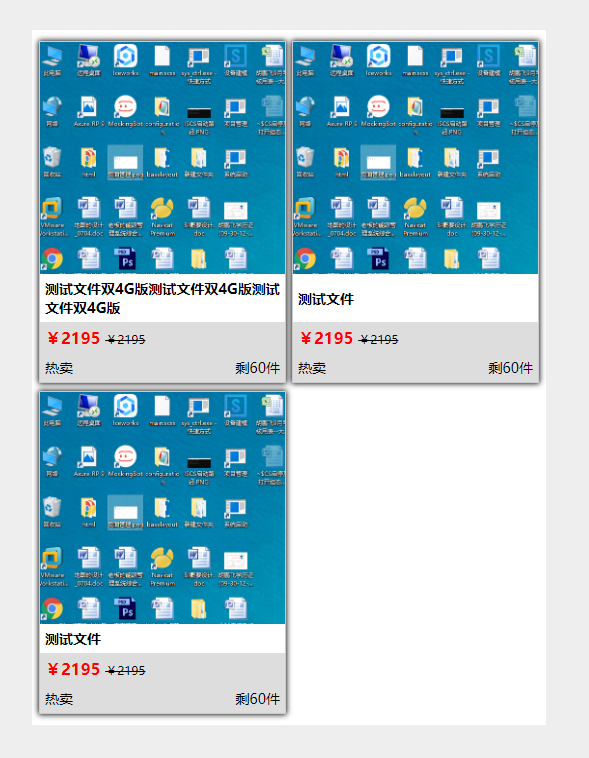
首先看图

手机商场经常会有商品列表功能,这样其实可以用flex布局实现
注意两个地方:
1、商品列表平衡间距(flex布局的换行加两端对齐)
2、中间文字行数不一样,会出现下方留下空白,如何解决(flex布局上下对齐)
代码:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>css3flex布局实现商品列表</title> <style type="text/css"> h2,h3,p{margin:0;padding:0} html,body{width:100%;height:100%;background-color:#eee} body{overflow:hidden;display: flex;justify-content: center} #big{ width:500px;background-color: #fff;margin:auto; display:flex; flex-wrap: wrap; padding:7px; justify-content: space-between } .goodsItem{ width:49%; border:1px solid #ccc; box-shadow: 0 0 8px; margin:4px 0; /* 这里是防止高度不一致导致下方出现空白 */ display:flex; flex-direction: column; justify-content: space-between; /* 这里是防止一开始图片没有加载的时候会挤在一块了 */ min-height: 314px } .goodsItem>img{width:100%} .goodsItem>h2{font-size:14px;padding:5px} .goodsItem>.info{background-color: #ddd} .info>p{ padding:5px } .price .now{ font-size: 16px; color:red; font-weight: bold } .price .old{ font-size: 12px; text-decoration: line-through } .sell{ display: flex; justify-content: space-between; font-size:14px; } </style> </head> <body> <script type="text/javascript"> </script> <div id= "big"> <div class="goodsItem"> <img src="src/1.png" alt=""> <h2 class="title">测试文件双4G版测试文件双4G版测试文件双4G版</h2> <div class="info"> <p class="price"> <span class="now">¥2195</span> <span class="old">¥2195</span> </p> <p class="sell"> <span>热卖</span> <span>剩60件</span> </p> </div> </div> <div class="goodsItem"> <img src="src/1.png" alt=""> <h2 class="title">测试文件</h2> <div class="info"> <p class="price"> <span class="now">¥2195</span> <span class="old">¥2195</span> </p> <p class="sell"> <span>热卖</span> <span>剩60件</span> </p> </div> </div> <div class="goodsItem"> <img src="src/1.png" alt=""> <h2 class="title">测试文件</h2> <div class="info"> <p class="price"> <span class="now">¥2195</span> <span class="old">¥2195</span> </p> <p class="sell"> <span>热卖</span> <span>剩60件</span> </p> </div> </div> </div> </body> </html>
例子:水平垂直居中,上下布局

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>flex布局</title> <style type="text/css"> html,body{ margin:0; padding:0; display:flex; width:100%; height:100%; } p,div{ padding:0; margin:0; } body{ flex-direction:column; justify-content:center; align-items:center; } #div{ width:200px; height:200px; display:flex; flex-direction:column; } #div>p{ height:39px; background-color:pink; } #div>div{ flex:1; background-color:blue; } </style> </head> <body> <div id="div"> <p></p> <div></div> </div> <script type="text/javascript"> window.onload=function(){ var str="%a%%b%%a%" var list = [ {name:'a',value:1}, {name:'b',value:2} ] for(var i=0;i<list.length;i++){ var reg = new RegExp("%"+list[i].name+"%",'g') str = str.replace(reg,list[i].value) } console.log(str) } </script> </body> </html>
截图