摘要:
主要是冷启动,实际中项目非常庞大,现在1w的笔记本,每次冷启动,也得等一下,所以准备转型 Vite+Vue3.0,毕竟Vite不支持Vue2.0,这就只能下个项目的时候再启动了。 $ npm init vite-app <project-name> $ cd <project-name> //进入项 阅读全文
摘要:
 阅读全文
摘要:
李昱版 { "editor.fontSize": 20, "workbench.iconTheme": "material-icon-theme", "workbench.colorTheme": "Spacegray Eighties Dark", // "terminal.integrated. 阅读全文
摘要:
今天页面突然卡死了,也不知道是因为什么,直连服务器,能行,自己本机nginx的,系统访问某个特定的api就会卡死。 经过尝试,发现今天测试的AutoFill影响的。 阅读全文
摘要:
注意事项: 破解的时候,json文件目录不是软件exe所在目录,是数据目录 %LocalAppData%\Atlassian\SourceTree 还有就是第一次运行弹出个 有个插件要不要用,选第3个 不用装插件 即可。 阅读全文
摘要:
英语词性分类 名代动副数形容:冠介连词和感叹,虚词附加或沟通。 n. 名词, noun的缩写 英 [naʊn] 美 [naʊn] u = 不可数名词, uncountable+noun的缩写 美: [ʌn'kaʊntəb(ə)l] 英: [ʌn'kaʊntəb(ə)l] [naʊn] c = 可数名 阅读全文
摘要:
名词变复数规则(不可数名词没有复数,可数名词有复数) 1.一般名词复数是在名词后面加上“s”, 如map→maps,bag→bags等; 2.以s,sh,ch,x等结尾的词加“es”, 如bus→buses,watch→watches等; 3.以辅音字母+y结尾的词,变y为i加es, 如baby→b 阅读全文
摘要:
class asyncTool { constructor () { this.arr = [] this.ctx = {} } use (func) { const into = { func, next: () => {} } this.arr.push(into) if (this.arr.l 阅读全文
摘要:
https://www.cnblogs.com/hfxtest/p/12513210.html 阅读全文
摘要:
https://jingyan.baidu.com/article/3d69c551aa54dff0cf02d7a0.html 注意本机ip填写 localhost 阅读全文
摘要:
FN + 右箭头 就是加快节奏 FN + ScrLk 就是切换模式 阅读全文
摘要:
合并分支前要全部提交 包括config.js 要不merge时候很麻烦 1 切换到master分支 Checkout 2 Merge into Current 3 commit push 4 切换回dev 阅读全文
摘要:
npm config set registry https://registry.npm.taobao.org 阅读全文
摘要:
换了新电脑Y7000 10750H,之前的项目提示这个,本以为删个什么文件,搜了一阵,没找到答案。 简单粗暴的方法就是再git clone一下,就ok了,这点很不爽。暂时先这么解决了。 阅读全文
摘要:
https://blog.csdn.net/mawei7510/article/details/89638126 阅读全文
摘要:
withCredentials: false, 默认值虽然是false,但是之前包装的时候设置成true了,所以最后再设置回来 阅读全文
摘要:
进入dist目录 "build:war": "cd dist && jar -cvf ../yourName_web.war *", 阅读全文
摘要:
 阅读全文
摘要:
<template> <div> <div id="china_map_box"> <div id="china_map" style="height: 600px; width: 700px;"></div> </div> </div> </template> <script> import ec 阅读全文
摘要:
https://github.com/rockyuse/svgMap 阅读全文
摘要:
git reset --hard HEAD~1 阅读全文
摘要:
数组动态表单验证,添加数组,逆序添加,表单验证会错位,发现是key的默认index问题,还有验证trigger问题,添加数据会爆红 解决方案: trigger: 'blur,change' 换 trigger: 'blur' :key="item.sort" (原来是 :key="index") < 阅读全文
摘要:
vue.config.js let ret = '' const date = new Date() ret += date.getFullYear() ret += '-'+ (date.getMonth() + 1) ret += '-'+ date.getDate() ret += '_'+ 阅读全文
摘要:
这里的核心问题就是验证的时候value值不对,总是初始化的值,不论怎么设置,开始觉得是数组指针的问题,最后也不行,null也不行,组件的props都已经是null了,验证就是这么神奇,最后把this放到rule里面,好吧,就这样了。 DatePicker 日期选择器 time: [ { requir 阅读全文
摘要:
音标表格 音标总结 概述 48个音标 音标分为 元音 和 辅音。元音20个 辅音28个。 音标难点就是 元音,辅音很简单。 01 第一个音标ə 这个音属于音标系统中开天辟地的NO.1,因为这个音会继续演化,因为有了弱音ə,就有了世界万事万物。 02 ə的衍生发音 ɪ e ʊ ʌ ɒ 03 剩下的看手 阅读全文
摘要:
pro: window.location.protocol + '//' + window.location.host + '/api/' 阅读全文
摘要:
SecureCRT是一款支持SSH(SSH1和SSH2)的终端仿真程序,简单地说是Windows下登录UNIX或Linux服务器主机的软件。SecureCRT支持SSH,同时支持Telnet和rlogin协议。 阅读全文
摘要:
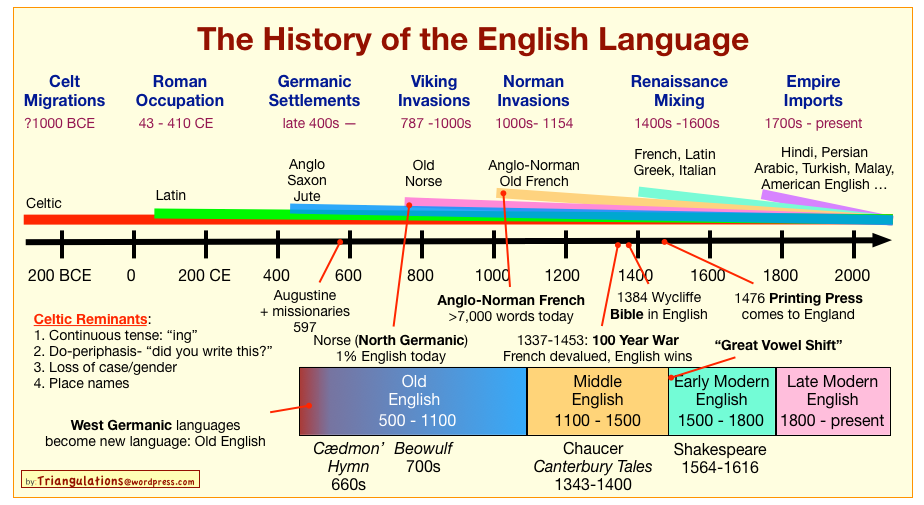
 ## 印欧语 希腊语 拉丁语 日耳曼语 都是什么年代的语言 .forEach(name => { watch[name] = function (value) { this.columnConfig.update(name, value) } }) 阅读全文
摘要:
@hook:updated="$common.lib.consoleInfo('updated')" vue外层插入监听事件 阅读全文
摘要:
#休眠 #休眠 #休眠 重要的事情说三遍。 提示,默认不显示,需要控制面板 电源里面设置下。 阅读全文
摘要:
撰写日期:2020-07-23 撰稿人:彭成刚 转载需经本人同意。 Vue前端项目架构梳理 后期可以将TypeScript加入到项目来,对参数的数据类型进行更严格的校验。 现在主流就 Vue 和 React,Angular也可以看看,因为你在看React+TS的时候,我觉得内容量和坑的个数就挺多的。 阅读全文
