暴力猴 代码备份
暴力猴 代码备份
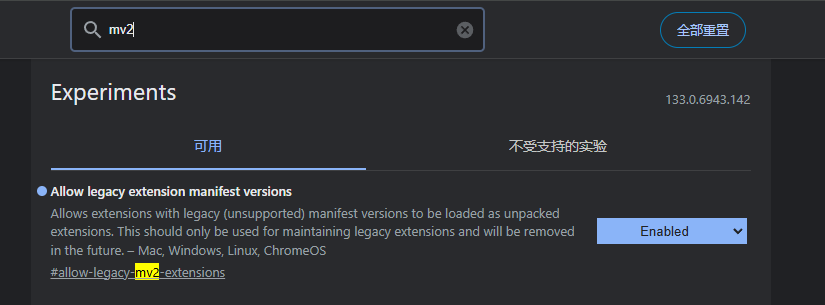
新chrome 突然不让用这个扩展了,导致数据都读取不出来了。
chrome://flags/
搜mv2

dicts.cn 单词自动跳转
// ==UserScript==
// @name dicts.cn 单词自动跳转
// @namespace Violentmonkey Scripts
// @match *://www.dicts.cn/*
// @grant none
// @version 1.0
// @author -
// @description 2024/12/26 09:04:37
// ==/UserScript==
(function() {
'use strict';
// Your code here...
setTimeout(function () {
console.info('code 111 run', document.getElementById('word'))
document.getElementById('word').focus();
}, 100)
console.info('code run')
$(document).ready(function(){
document.getElementById('word').focus();
setTimeout(function () {
console.info('code 111 run', document.getElementById('word'))
document.getElementById('word').focus();
}, 200)
const w = getQuery('w')
if (w) {
$('#word').val(w)
window.select();
}
});
function getQuery(variable)
{
var query = window.location.search.substring(1);
console.info('query', query)
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){return pair[1];}
}
return(false);
}
})();
双击页面嵌入div导航
// ==UserScript==
// @name 双击页面嵌入div导航
// @namespace Violentmonkey Scripts
// @match https://*/*
// @grant GM_openInTab
// @version 1.0
// @author -
// @description 2025/1/26 13:43:40
// ==/UserScript==
// ctrl+shift+k 删除当前行快捷键
(function() {
'use strict';
var list = `
<a href="http://www.zzcn.net/navigator/">Navigator</a>
<a href="http://www.bilibili.com/">BB</a>
<a href="https://chat.deepseek.com/">DeepSeek</a>
<a href="https://cn.bing.com/?ensearch=1">Bing</a>
<a href="https://kimi.moonshot.cn/">KIMI</a>
<a href="https://i.cnblogs.com/posts">博客园</a>
<a href="https://www.rust-lang.org/zh-CN/learn">rust</a>
<a href="https://www.github.com/pengchenggang">Github</a>
<a href="https://mandobot.netlify.app/">mandobot中翻英</a>
<a href="https://leetcode.cn/studyplan/top-100-liked/">leetcode</a>
<a href="https://wangchujiang.com/github-rank/users.china.html">github中国粉丝排行榜</a>
<a href="https://github.com/programthink/zhao/tree/master">zhao</a>
<a href="https://github.com/search/advanced">GitHub高级搜索</a>
<a href="https://squidfunk.github.io/mkdocs-material/">Material for MkDocs</a>
<a href="https://brokensrc.dev/">Broken Source Software</a>
<a href="https://tophonetics.com/zh/">英文转音标</a>
<a href="https://vant.pro/vant/#/zh-CN">vant4</a>
<a href="https://atlassian.design/components/pragmatic-drag-and-drop/about#how-it-works">pragmatic-drag-and-drop</a>
<a href="https://router.vuejs.org/guide/">vueRouter4</a>
<a href="https://www.thisamericanlife.org/854/transcript">听英语</a>
<a href="https://www.youtube.com/watch?v=27SwZZ8jiBc">full audiobook</a>
<a href="https://downsub.com/">youtube字幕下载</a>
<a href="https://greenvideo.cc/youtube">youtube音频下载</a>
<a href="https://pan.baidu.com/disk/main#/im/session">学而思资源下载</a>
<a href="#" id="gotoEditPageIdByReciter">编辑当前数据</a>
`;
var style = document.createElement('style');
document.head.appendChild(style);
style.sheet.insertRule(`
#idPopup {
text-align: left;
z-index: 99999;
padding: 10px;
display: none;
// background-color: #3c3c3c;
// border: 1px solid #cdcdcd;
position: fixed;
// width: 80%;
// height: 50%;
left: 10%;
top: 15%;
}
`, style.sheet.cssRules.length);
style.sheet.insertRule(`
#idPopup a {
font-size: 16px;
// color: #cdcdcd;
padding: 10px;
}
`, style.sheet.cssRules.length);
style.sheet.insertRule(`
#idPopup a:hover {
color: #57a3f3;
}
`, style.sheet.cssRules.length);
var wrap = `
<div id="viol-modal" class="viol-modal">
<div id="viol-modal-header" class="viol-modal-header">
<span>拖拽我</span>
<span class="close-viol-modal-button" id="id-close-viol-modal-button">X</span>
</div>
<div class="viol-modal-content">
$viol-modal-content$
</div>
</div>
`
style.sheet.insertRule(`
.close-viol-modal-button {
float: right;
padding: 0 5px;
cursor: pointer;
}
`, style.sheet.cssRules.length);
style.sheet.insertRule(`
.viol-modal {
position: absolute;
width: 500px;
border: 1px solid #ccc;
background-color: #fff;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
`, style.sheet.cssRules.length);
style.sheet.insertRule(`
.viol-modal-header {
color: #666;
padding: 10px;
background-color: #f1f1f1;
cursor: move;
border-bottom: 1px solid #ccc;
}
`, style.sheet.cssRules.length);
style.sheet.insertRule(`
.viol-modal-content {
padding: 10px;
line-height: 20px;
}
`, style.sheet.cssRules.length);
style.sheet.insertRule(`
.viol-modal-content a {
color: #666;
}
`, style.sheet.cssRules.length);
window.violDragBool = false
function violDragInit () {
if (window.violDragBool) return false;
var modal = document.getElementById('viol-modal');
var header = document.getElementById('viol-modal-header');
var isDragging = false;
var offsetX, offsetY;
window.violDragBool = true
header.addEventListener('mousedown', function(e) {
isDragging = true;
offsetX = e.clientX - modal.offsetLeft;
offsetY = e.clientY - modal.offsetTop;
});
document.addEventListener('mousemove', function(e) {
if (isDragging) {
modal.style.left = `${e.clientX - offsetX}px`;
modal.style.top = `${e.clientY - offsetY}px`;
}
});
document.addEventListener('mouseup', function() {
isDragging = false;
});
}
var idPopup = document.createElement('div');
idPopup.id = 'idPopup';
idPopup.innerHTML = wrap.replace('$viol-modal-content$', list);
document.body.appendChild(idPopup);
document.body.addEventListener('dblclick', function() {
console.info('双击事件加载')
// window.openEditUrl()
var display = idPopup.style.display;
idPopup.style.display = display === 'block' ? 'none' : 'block';
violDragInit()
setTimeout(() => {
document.getElementById('gotoEditPageIdByReciter').addEventListener('click', function () {
GM_openInTab('chrome-extension://jinjaccalgkegednnccohejagnlnfdag/options/index.html#scripts/4')
})
document.getElementById('id-close-viol-modal-button').addEventListener('click', function () {
idPopup.style.display = 'none';
})
}, 300)
});
document.addEventListener('keyup', function(event) {
// 检测按键是否为 Esc 键(keyCode 为 27)
if (event.key === 'Escape') {
var idPopup =document.getElementById('idPopup');
idPopup.style.display = 'none';
}
});
// document.body.addEventListener('dblclick', function() {
// document.location.href = "http://127.0.0.1:12301/"
// });
})();
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)

