打开vscode项目后,自动执行npm run dev - 办公自动化
打开vscode项目后,自动执行npm run dev - 办公自动化
需求
开机需要启动一个服务,但是我还需要有代码的修改,不能直接bat运行,需要在vscode里运行。开始的时候找了一个auto run command插件,发现不能用,然后就发现了一篇文章。试了下,能用。
粗暴解决
在项目里看 ./vscode/tasks.json 是否存在,如果不存在,将下面的代码创建tasks.json即可。
{
"version": "2.0.0",
"tasks": [
{
"label": "Run npm dev on startup",
"type": "shell",
"command": "npm run dev",
"windows": {
"command": "npm run dev"
},
"presentation": {
"reveal": "always",
"panel": "new"
},
"runOptions": { "runOn": "folderOpen" }
}
]
}
如何创建task文件
How to create a task file
注意tasks.json 分为全局和项目自身,这里一定要创建的是项目自身的tasks,而不是全局的tasks
- ctrl+shift+p
- 输入 tasks 选择 配置任务

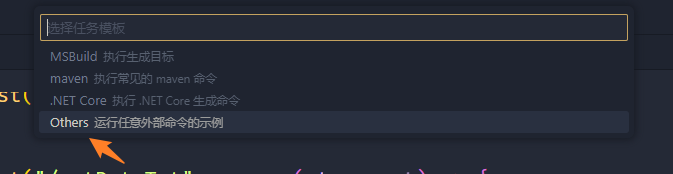
- 使用模板创建 tasks.json 文件

- 选择other

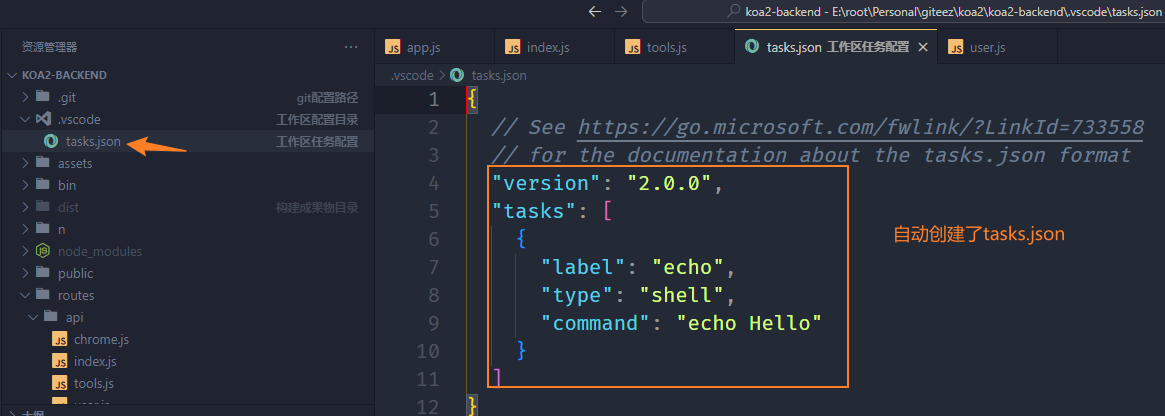
- 自动在当前项目创建
.vscode\tasks.json

- 将下面的代码替换tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "Run npm dev on startup",
"type": "shell",
"command": "npm run dev",
"windows": {
"command": "npm run dev"
},
"presentation": {
"reveal": "always",
"panel": "new"
},
"runOptions": { "runOn": "folderOpen" }
}
]
}
杂谈
ref的排版,看着是真舒服啊~
refs:
How to run a command automatically in VS Code when you open a project
https://www.roboleary.net/vscode/2020/10/19/vscode-task-onstartup.html
---------------------------------------------
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)
生活的意义就是你自己知道你要做什么,明确目标。没有目标,后面都是瞎扯!
https://pengchenggang.gitee.io/navigator/
SMART原则:
目标必须是具体的(Specific)
目标必须是可以衡量的(Measurable)
目标必须是可以达到的(Attainable)
目标必须和其他目标具有相关性(Relevant)
目标必须具有明确的截止期限(Time-based)

